JavaScript的onfocus与onblur用法
在做登录的时候,登录界面的文本框中会有一段文字,当鼠标点击文本框时,框内文字消失,当鼠标离开时,那行字又出现了,但当输入文本时那行字便不再显现,此特效是如何实现的呢?实现原理如下
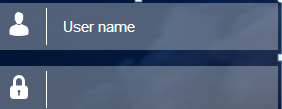
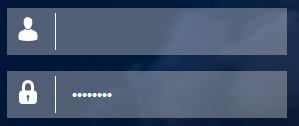
首先,先看一下效果图
点击前
点击后
关键代码如下
<input type="text" name="username" value="请输入用户名" οnfοcus="this.value = '';" οnblur="if (this.value == '') {this.value = '请输入用户名';}"/>这段代码中,有两个非常重要的方法:onfocus和onblur
官方释义
onfocus:事件在对象获得焦点时发生。
即当鼠标点击时,触发的事件,
onblur: 事件会在对象失去焦点时发生
版权声明:本文为qq_34038368原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
THE END