jpanel网格布局添加滚动条_全屏布局

全屏布局,多用于后台管理页面。
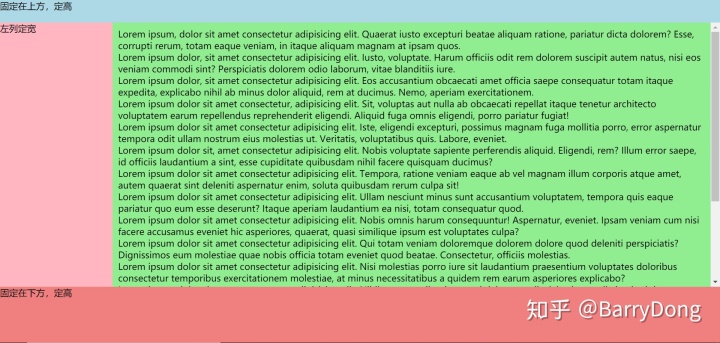
效果图:

实现:
1、HTML 结构。
<header>固定在上方,定高</header>
<main></main>
<footer>固定在下方,定高</footer>2、先定义 header 和 footer 的样式。
header {
height: 40px;
background: lightblue;
position: fixed;
top: 0;
left: 0; /* 这里指定 left 和 right 都为 0,可以实现宽度自适应 */
right: 0;
}
footer {
height: 100px;
background: lightcoral;
position: fixed;
bottom: 0;
left: 0; /* 这里指定 left 和 right 都为 0,可以实现宽度自适应 */
right: 0;
}可以看到,header 和 footer 分别固定在屏幕上方和下方。
3、现在给 main 样式。
main {
background: lightgray;
position: fixed;
left: 0;
right: 0;
top: 40px;
bottom: 100px;
}查看浏览器,main 现在占满了中间部分。
4、在结构中,给 main 加 left 和 right 子元素。
<main>
<div class="left">左列定宽</div>
<div class="right"></div>
</main>5、给 left 加样式。
main .left {
width: 200px;
background: lightpink;
position: fixed;
left: 0;
top: 40px;
bottom: 100px;
}6、我们不给 right 指定高度,而是在结构中添加内容,撑开高度。这样更方便布局完成之后,查看效果。
<div class="right">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quaerat iusto excepturi beatae aliquam ratione, pariatur dicta dolorem? Esse, corrupti rerum, totam eaque veniam, in itaque aliquam magnam at ipsam quos. <br>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto, voluptate. Harum officiis odit rem dolorem suscipit autem natus, nisi eos veniam commodi sint? Perspiciatis dolorem odio laborum, vitae blanditiis iure. <br>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eos accusantium obcaecati amet officia saepe consequatur totam itaque expedita, explicabo nihil ab minus dolor aliquid, rem at ducimus. Nemo, aperiam exercitationem. <br>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sit, voluptas aut nulla ab obcaecati repellat itaque tenetur architecto voluptatem earum repellendus reprehenderit eligendi. Aliquid fuga omnis eligendi, porro pariatur fugiat! <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste, eligendi excepturi, possimus magnam fuga mollitia porro, error aspernatur tempora odit ullam nostrum eius molestias ut. Veritatis, voluptatibus quis. Labore, eveniet. <br>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nobis voluptate sapiente perferendis aliquid. Eligendi, rem? Illum error saepe, id officiis laudantium a sint, esse cupiditate quibusdam nihil facere quisquam ducimus? <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora, ratione veniam eaque ab vel magnam illum corporis atque amet, autem quaerat sint deleniti aspernatur enim, soluta quibusdam rerum culpa sit! <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam nesciunt minus sunt accusantium voluptatem, tempora quis eaque pariatur quo eum esse deserunt? Itaque aperiam laudantium ea nisi, totam consequatur quod. <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis omnis harum consequuntur! Aspernatur, eveniet. Ipsam veniam cum nisi facere accusamus eveniet hic asperiores, quaerat, quasi similique ipsum est voluptates culpa? <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui totam veniam doloremque dolorem dolore quod deleniti perspiciatis? Dignissimos eum molestiae quae nobis officia totam eveniet quod beatae. Consectetur, officiis molestias. <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi molestias porro iure sit laudantium praesentium voluptates doloribus consectetur temporibus exercitationem molestiae, at minus necessitatibus a quidem rem earum asperiores explicabo? <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil quos repellendus quod delectus nulla, laboriosam distinctio dolores ex necessitatibus sit, enim a dolorem nesciunt soluta, ratione dignissimos deleniti dolor aut. <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus est quasi, porro saepe hic magni laudantium sapiente dolore! Quasi ipsam corporis omnis ipsum blanditiis nostrum? Ab modi expedita perspiciatis dolor. <br>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Repellendus aspernatur magni fuga. Accusamus nisi similique, explicabo quo itaque, harum odit autem est, magnam maiores unde eos possimus neque. Ad, delectus. <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae inventore, vero eligendi deleniti, unde voluptatibus omnis voluptate et debitis, tempora est odit optio minus non repellat aperiam ipsam! Iste, natus? <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti suscipit dolores expedita? Similique quae mollitia consequatur perferendis explicabo esse et deleniti fugiat, placeat adipisci! Rem illo a labore! Unde, nostrum?
</div>7、此时,有超出的内容无法查看。我们给 main 加样式。
main {
overflow: auto;
}现在有了滚动条,可以上下滚动,查看内容。
注意:这个滚动条,不是整个页面的滚动条,而是 main 的滚动条。
8、现在有些内容仍然被 left 盖住了,所以要给 right 加点样式。
main .right {
margin-left: 200px;
padding: 10px;
background: lightgreen;
}至此,全屏布局完成。
版权声明:本文为weixin_34198817原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。