菜鸟问题之VUE
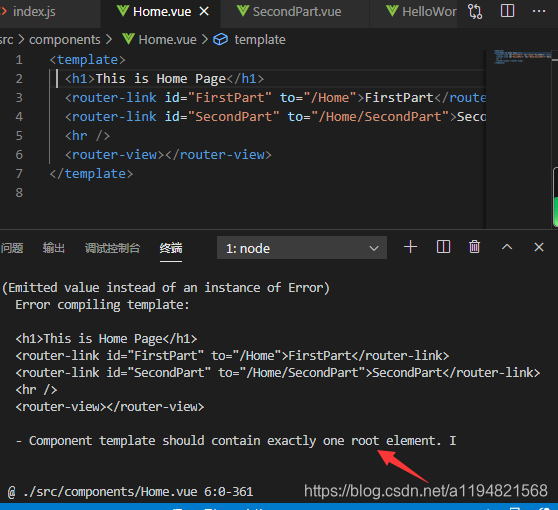
1.Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
写完下面的页面后出现上述错误

错误原因:组件模板应该只包含一个根元素。
解决办法:在template标签下在添加一个div标签。
如下所示:

》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
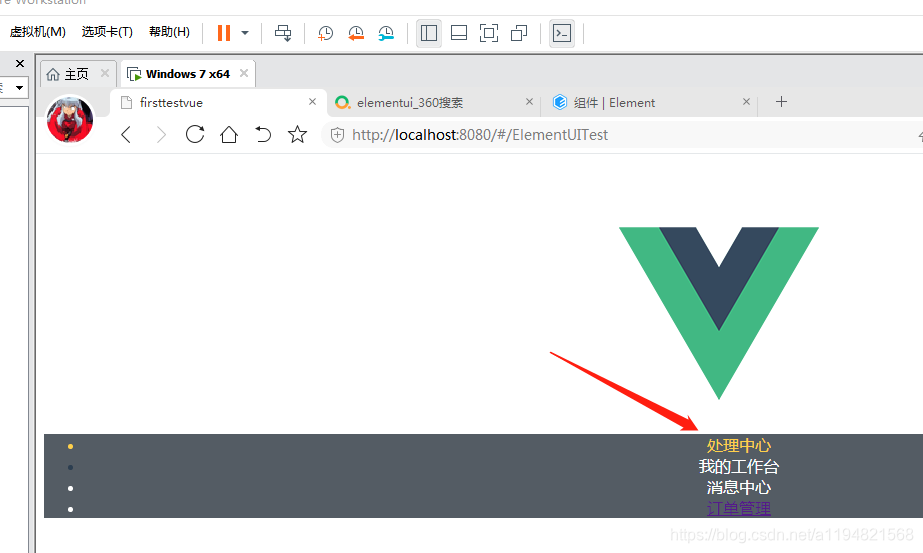
2.vue引入elemrnt-ui组件时,没有按照组件上的样式显示

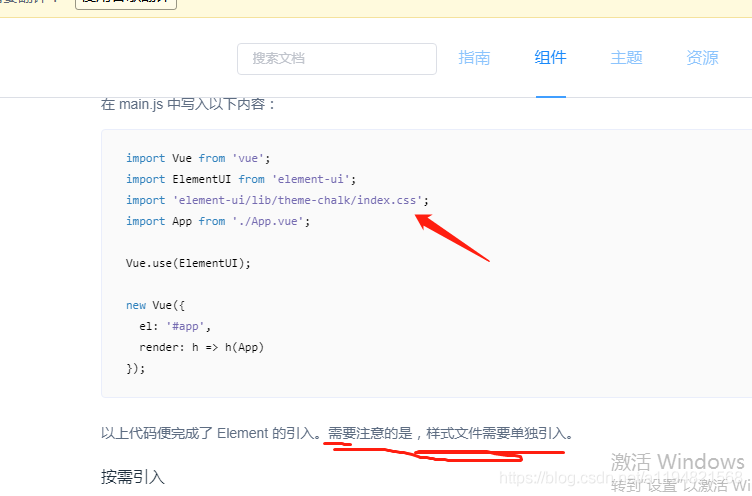
错误原因:Vue的element-ui的组件需要单独引入css

解决办法:在main.js中安上图提示引入css
》》》》》》》》》》》》》》》》》》》》》》》》》》》》
版权声明:本文为a1194821568原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。