uni-app 框架的使用
简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
官方网站:https://uniapp.dcloud.io/
开始使用
开发工具
推荐使用 HBuilderX
优点:
- HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。能直接创建uni-app项目。
- 专为vue打造,提供比其他工具更优秀的vue支持,大幅提升vue开发效率
- 自动安装项目所需插件
安装插件
sass / scss 编译,less 编译,uni-app 编译
创建项目
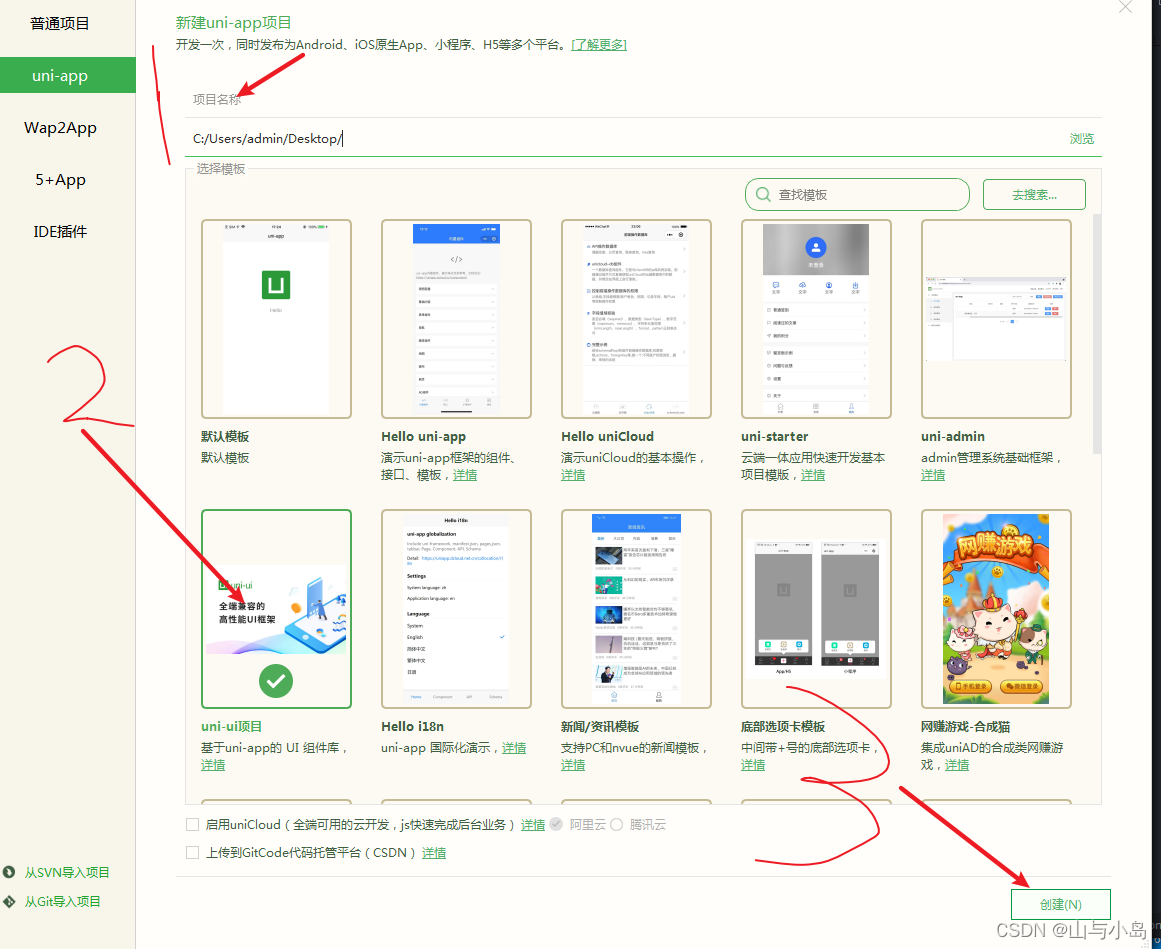
点击 文件 --> 点击 新建 --> 点击 1.项目 --> 输入项目名称 --> 选择模板 --> 点击创建
项目目录
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录,详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
页面配置
全局配置
"globalStyle": {
"navigationBarTextStyle": "black", //导航栏标题颜色
"navigationBarTitleText": "app", //导航栏标题文字
"navigationBarBackgroundColor": "#F8F8F8", //导航栏背景颜色
"backgroundColor": "#F8F8F8", //下拉窗口背景颜色
"backgroundTextStyle":light, //下拉 loading 的样式
"enablePullDownRefresh":true, //开启下拉刷新
"onReachBottomDistance":60,//页面上拉触发距页面底部距离为60
"usingComponents":{
"collapse-tree-item":"/components/collapse-tree-item"
},//引用小程序组件
"pageOrientation": "auto"//支持屏幕旋转
},
页面配置
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页", //设置页面标题文字
"disableScroll": true, //设置为true则页面整体不能上下滚动
"enablePullDownRefresh":true, //开启下拉刷新
"navigationBarShadow": {
"colorType": "green"
},//导航栏阴影
}
},
...
]
}
tabbar
"tabBar": {
"list": [
{
"text":"首页",
"pagePath": "pages/home/home",
"iconPath": "static/icon/home.png",
"selectedIconPath":"static/icon/home-active.png"
},
{
"text":"资讯",
"pagePath": "pages/new/new",
"iconPath": "static/icon/news.png",
"selectedIconPath":"static/icon/news-active.png"
}
],
"color":"#dadadb",
"selectedColor":"#d81e06"
}
常用api
uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.switchTab({
url: '/pages/index/index'
});
uni.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
uni.setStorage({
key: 'storage_key',
data: 'hello',
success: function () {
console.log('success');
}
});
uni.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
const value = uni.getStorageSync('storage_key');
if (value) {
console.log(value);
}
uni.chooseImage(OBJECT)
从本地相册选择图片或使用相机拍照。
uni.chooseImage({
count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths));
}
});
uni.previewImage(OBJECT)
预览图片。
// 预览图片
previewImg(current) {
uni.previewImage({
urls: [current], // 需要预览的图片链接列表
current // current 为当前显示图片的链接/索引值,不填或填写的值无效则为 urls 的第一张
})
},
uni.showToast(OBJECT)
显示消息提示框。
uni.showToast({
title: '标题',
duration: 2000
});
uni.showLoading(OBJECT)
显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
uni.showLoading({
title: '加载中'
});
uni.showModal(OBJECT)
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。
uni.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
组件库uni-ui
下载地址:https://ext.dcloud.net.cn/plugin?id=55
代码示例地址 :https://ext.dcloud.net.cn/plugin?id=4941
组件演示地址:https://hellouniapp.dcloud.net.cn
组件文档地址:https://uniapp.dcloud.io/component/uniui/uni-ui
推荐使用HBuilder X直接创建uni-ui项目


版权声明:本文为qq_53489791原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。