VSCode自定义代码块(快速生成代码框架)
本教程以vue2代码框架为例
1. 在VSCode中,点击文件>首选项>配置用户代码片段,如下图所示。

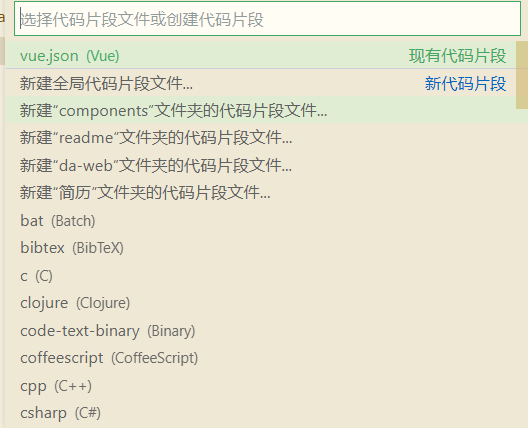
2. 在打开的窗口上选择全局配置或相应文件格式配置,这里选择仅对.vue文件进行配置。

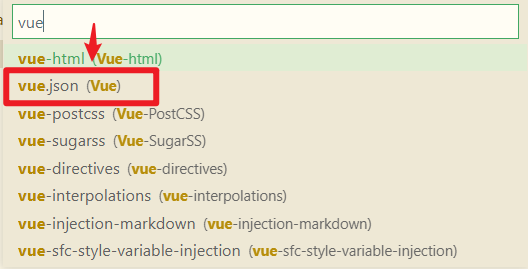
在输入框中输入vue可查找到对应的文件格式

3. 在打开的json文件中编写配置代码
vue2代码框架配置示例:
使用
\t表示一次缩进
{
"create vue components":{
"prefix": "vue",
"body":[
"<template>",
"\t<div class=''>",
"\t",
"\t</div>",
"</template>",
"<script>",
"",
"export default {",
"\tname:'',",
"\tcomponents:{},",
"\tprops:{},",
"\tdata(){",
"\t\treturn {",
"\t\t\t",
"\t\t};",
"\t},",
"\tmethods:{},",
"\tcreated(){},",
"}",
"</script>",
"<style lang='scss' scoped>",
"",
"</style>"
],
"description": "快速构建Vue2项目代码框架"
}
}
效果图以及相应配置参照

版权声明:本文为qq_56108448原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。