es6 对象方法
mounted() {
// 咱们来测一下foreach和object.keys()
// 为什么会有对象数据的遍历呢,使用场景像是,遍历geojson数据,
//那里面很多的城市地块对象
let arr1 = [1, 2, 3];
let obj = {
classname: "高二五班",
students: [
{
name: "小明",
},
{
name: "小华",
},
{
name: "小张",
},
],
};
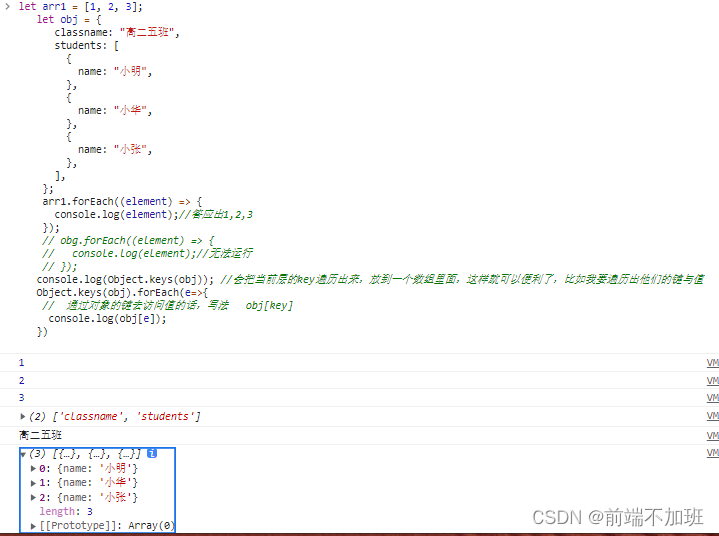
arr1.forEach((element) => {
console.log(element);//答应出1,2,3
});
// obg.forEach((element) => {
// console.log(element);//无法运行
// });
console.log(Object.keys(obj)); //会把当前层的key遍历出来,放到一个数组里面,
//这样就可以便利了,比如我要遍历出他们的键与值
Object.keys(obj).forEach(e=>{
// 通过对象的键去访问值的话,写法 obj[key]
console.log(obj[e]);
})
},

一、Object.keys(obj)
参数:要返回其枚举自身属性的对象
返回值:一个表示给定对象的所有可枚举属性的字符串数组
1.处理对象,返回可枚举的属性数组
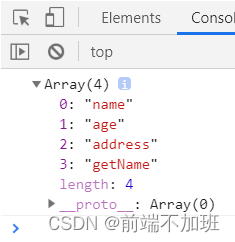
let person = {name:"张三",age:25,address:"深圳",getName:function(){}};
console.log(Object.keys(person));

2.处理数组,返回索引值数组
let arr = [1,2,3,4,5,6];
console.log(Object.keys(arr)); //["0", "1", "2", "3", "4", "5"]
3.处理字符串,返回索引值数组
let str = "ikun你好";
console.log(Object.keys(str)); // ["0", "1", "2", "3", "4", "5"]
4.常用技巧
let person = {name:"张三",age:25,address:"深圳",getName:function(){}};
Object.keys(person).map((key)=>{
console.log(person[key]); // 获取到属性对应的值,做一些处理
})

二、Object.values()
1.返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历属性的键值
let obj = {
foo : "bar",
baz : 20
};
console.log(Object.values(obj)); // ["bar", 20]
2.返回数组的成员顺序,与属性的遍历部分介绍的排列规则一致
const obj = {100 : "a", 2 : "b", 7 : "c"};
console.log(Object.values(obj)); //["b", "c", "a"]
属性名为数值的属性,是按照数值大小,从小到大遍历的,因此返回的顺序是b、c、a。
3.Object.values()只会遍历对象自身的可遍历属性
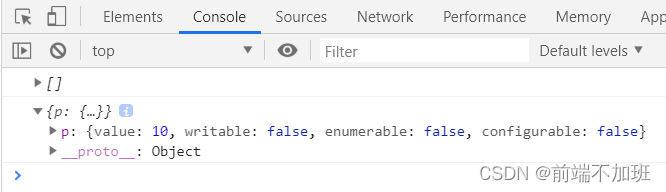
const obj = Object.create({},{p : {value : 10}});
console.log(Object.values(obj));
console.log(Object.getOwnPropertyDescriptors(obj));

Object.create方法的第二个参数添加的对象属性(属性p),如果不显式声明,默认是不可遍历的,因为p的属性描述对象的enumerable默认是false,Object.values不会返回这个属性。
因此只要把enumerable改成true,Object.values就会返回属性p的值。
const obj = Object.create({},{p:{
value : 10,
enumerable : true,
configurable : true,
writable : true,
}})
console.log(Object.values(obj)); //[10]
4.Object.values会过滤属性名为 Symbol 值的属性
//如果Object.values方法的参数是一个字符串,会返回各个字符组成的一个数组。
Object.values({ [Symbol()]: 123, foo: 'abc' });
console.log(Object.values('foo')); //["f", "o", "o"]
字符串会先转成一个类似数组的对象,字符串的每个字符,就是该对象的一个属性。因此,Object.values返回每个属性的键值,就是各个字符组成的一个数组
5.如果参数不是对象,Object.values会先将其转为对象
console.log(Object.values(42)); // []
console.log(Object.values(true)); // []
console.log(Object.values(undefined)); //error
console.log(Object.values(null)); //error
由于数值和布尔值的包装对象,都不会为实例添加非继承的属性,因此Object.values会返回空数组。
三、Object.entries()
1.Object.entries方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组
var obj = { foo: 'bar', baz: 42 };
console.log(Object.entries(obj));

2.如果原对象的属性名是一个 Symbol 值,该属性会被省略
console.log(Object.entries({ [Symbol()]: 123, foo: 'abc' })); // [ [ 'foo', 'abc' ] ]
原对象有两个属性,Object.entries只输出属性名非 Symbol 值的属性。
3.遍历对象的属性
let obj = {
one : 1,
two : 2,
}
for(let [k , v] of Object.entries(obj)){
console.log(`${JSON.stringify(k)} : ${JSON.stringify(v)}`);
}

4.将对象转为真正的Map结构
const obj = {foo : "bar", baz : 10};
const map = new Map(Object.entries(obj));
console.log(map);

5.实现Object.entries方法
const entries = (obj) => {
let result = [];
const objType = typeof(obj);
if(obj === undefined || obj === null){
throw new TypeError();
}
if(objType === "number" || objType === "boolean"){
return [];
}
for(let k of Object.keys(obj)){
result.push([k,obj[k]]);
}
return result
}
Object.freeze()
我们都知道const定义基本数据类型,这个值是不可以修改的。那么我们用const定义对象,可以修改对象吗?
const a = 5
// a = 10 // TypeError: Assignment to constant variable.
const obj = {
name: '张三'
}
obj.name = '李四'
console.log(obj) // {name: "李四"}
答案是肯定的。那么如果我们想定义一个不可被修改的对象,应该怎么办呢!那就要用到Object.freeze()了。它的作用是冻结一个对象,被冻结的对象有以下几个特性:
不能添加新属性
不能删除已有属性
不能修改已有属性的值
不能修改原型
不能修改已有属性的可枚举性、可配置性、可写性
基本使用
var obj = {
name: '张三',
age: 18,
address: '上海市'
}
obj.__proto__.habit = '运动'
// 冻结对象
Object.freeze(obj)
// 不能添加新属性
obj.sex = '男'
console.log(obj) // {name: "张三", age: 18, address: "上海市"}
// 不能删除原有属性
delete obj.age
console.log(obj) // {name: "张三", age: 18, address: "上海市"}
// 不能修改已有属性的值
obj.name = '李四'
console.log(obj) // {name: "张三", age: 18, address: "上海市"}
// 不能修改原型
obj.__proto__ = '随便什么值'
console.log(obj.__proto__) // {habit: "运动", constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, …}
// 不能修改已有属性的可枚举性、可配置性、可写性
Object.defineProperty(obj,'address',{ // TypeError: Cannot redefine property: address
enumerable: false,
configurable: false,
writable: true
})
这里要注意一点,Object.freeze()的返回值就是被冻结的对象,该对象完全等于传入的对象,所以我们一般不需要接收返回值。上面我们对对象进行了冻结,那么我们可以冻结数组吗?
冻结数组
var arr = [1,2,3,4,5]
Object.freeze(arr)
arr[0]='新值'
console.log(arr) // [1, 2, 3, 4, 5]
其实很容易能想明白,数组本质也就是对象,只不过对象的key是下标,所以也可以冻结。如果我的对象里还有对象呢,那么冻结是否依然有效?
浅冻结
var obj = {
name: '张三',
info: {
a: 1,
b: 2
}
}
Object.freeze(obj)
obj.name = '李四'
console.log(obj) // {info: {a: 1, b: 2},name: "张三"}
obj.info.a = 66
console.log(obj.info) // {a: 66, b: 2}
可以看到对象中如果还有对象的时候,Object.freeze()失效了。Object.freeze()只支持浅冻结,下面我们封装一个深冻结函数,日后可直接使用
深冻结
var obj = {
name: '张三',
info: {
a: 1,
b: 2
}
}
function deepFreeze(obj) {
// 获取所有属性
var propNames = Object.getOwnPropertyNames(obj)
// 遍历
propNames.forEach(item => {
var prop = obj[item]
// 如果某个属性的属性值是对象,则递归调用
if (prop instanceof Object && prop !== null) {
deepFreeze(prop)
}
})
// 冻结自身
return Object.freeze(obj)
}
deepFreeze(obj)
obj.name = '李四'
console.log(obj) // {name: "张三", info: {…}}
obj.info.a = 100
console.log(obj.info) // {a: 1, b: 2}
应用场景
Object.freeze()可以提高性能,如果你有一个对象,里面的内容特别特别多,而且都是一些静态数据,你确保不会修改它们,那你其实可以用Object.freeze()冻结起来,这样可以让性能大幅度提升,提升的效果随着数据量的递增而递增。一般什么时候用呢?对于纯展示的大数据,都可以使用Object.freeze提升性能。
Vue中使用Object.freeze
在vue项目中,data初始化 里面一般会有很多变量,后续如果不想使用它,可以使用Object.freeze()。这样可以避免vue初始化时候,做一些无用的操作,从而提高性能
data(){
return{
list:Object.freeze({'我不需要改变'})
}
}
Object.freeze()原理
模拟Object.freeze()原理主要用到两个关键方法,Object.definedProperty()、Object.seal()。
Object.definedProperty()方法可以定义对象的属性的特性。如可不可以删除、可不可以修改等等
Object.defineProperty(person, 'name', {
configurable: false,// 表示能否通过delete删除属性,能否修改属性的特性...
enumerable: false,// 表示是否可以枚举。直接在对象上定义的属性,基本默认true
writable: false,// 表示能否修改属性的值。直接在对象上定义的属性,基本默认true
value: 'xm'// 表示属性的值。访问属性时从这里读取,修改属性时,也保存在这里。
})
通过上述配置,就能实现不能修改已有属性的值、不能修改已有属性的可枚举性、可配置性、可写性等等功能了
Object.seal()方法可以让对象不能被扩展、删除属性等等。用法:Object.seal(person)
通过Object.seal()方法可以实现不能删除,不能新增对象属性等等功能。通过这两个方法就可以实现一个简单的freeze方法了
function myFreeze(obj) {
if (obj instanceof Object) {
Object.seal(obj);
let p;
for (p in obj) {
if (obj.hasOwnProperty(p)) {
Object.defineProperty(obj, p, {
writable: false
});
myFreeze(obj[p]);
}
}
}
}
Object.is()
Object.is()方法用于比较两个值是否严格相等,与===相似;但是在该方法中,+0不等于-0,NaN等于自身。代码如下:
console.log(Object.is(1, '1'));//false
console.log(Object.is({}, {}));//false
console.log(Object.is(null, undefined));//false
console.log(Object.is(+0, -0));//false
console.log(Object.is(Symbol(), Symbol()));//false
console.log(Object.is(NaN, NaN));//true
Object.assign()
Object.assign()方法用于对象的合并;可传入多个参数,第一个参数是需要合并的目标对象,其余参数是被合并的对象;当对象属性同名时,后者会将前者覆盖
let obj = {name : 'yun', age : 21};
let obj1 = {season : 'spring'};
let arr = [1,2,3];
let str = 'Elaine';
//只有目标对象
console.log(Object.assign(obj));//{name: 'yun', age: 21}
//同名属性,后者覆盖前者
console.log(Object.assign(obj, obj1, {age : 18}));//{name: 'yun', age: 18, season: 'spring'}
// 字符串以数组的形式进行合并,数字和布尔可以作为参数,但不会进行合并
console.log(Object.assign(obj, str, arr, true));
//{0: 1, 1: 2, 2: 3, 3: 'i', 4: 'n', 5: 'e', name: 'yun', age: 18, season: 'spring'}
// 第一个参数必须为object对象,不然不会合并
console.log('yun1',obj);
//yun1 {0: 1, 1: 2, 2: 3, 3: 'i', 4: 'n', 5: 'e', name: 'yun', age: 18, season: 'spring'}
Object.fromEntries()
Object.fromEntries()方法用于将一个键值对数组转为对象,返回的是一个对象,刚好和Object.entries()方法相反。代码如下:
let arr1 = [['name', 'yun'], ['age', 21], ['season', 'spring']];
console.log(Object.fromEntries(arr1));//{name: 'yun', age: 21, season: 'spring'}