毕业设计-基于微信小程序的 DIY 服装系统
目录
前言
📅大四是整个大学期间最忙碌的时光,一边要忙着备考或实习为毕业后面临的就业升学做准备,一边要为毕业设计耗费大量精力。近几年各个学校要求的毕设项目越来越难,有不少课题是研究生级别难度的,对本科同学来说是充满挑战。为帮助大家顺利通过和节省时间与精力投入到更重要的就业和考试中去,学长分享优质的选题经验和毕设项目与技术思路。
🚀对毕设有任何疑问都可以问学长哦!
选题指导: https://blog.csdn.net/qq_37340229/article/details/128243277
大家好,这里是海浪学长微信小程序毕设专题,本次分享的课题是
🎯基于微信小程序的 DIY 服装系统
课题背景与简介
为了给人们带来更好的网购体验,激发人们的灵 感及创意,进行对微信小程序服装自主 DIY 系统的可 行性与开发设计研究。通过对相关资料的搜索,确定 人们对目前的衣服款式需求,利用微信小程序平台进 行开发与设计,通过对该系统的系统架构设计分析及 实现过程分析,验证微信小程序服装自主 DIY 系统的 可行性。从而确定了通过微信小程序来实现对 DIY 服 装软件开发是可行的,并且是一种快捷方便的网购方 式,给人们带来更好的网购体验。 从此可以看出,利用微信小程序来完成自主任意 服装进行设计以及开发的程序并不是很常见,可见市 场上在这一领域是暂时空缺的。系统基于微信小程序平台创作,相对于 App 更容易获得用户良好的体验,无需下载 App 占用手机的内存,同时又 可以获得较为完整的功能。同时,DIY 技术也深受用户的喜爱,可以让用户设计自己想要的图案以及款式,充分体现 作为小程序的自由度,使得用户的创作力以及想象力得到释放。在用户设计的同时,该软件能够使得合作商家能够 更加准确地掌握目前人们对服装设计的想法,更能够激发设计师的想法,并实现获利。
实现设计思路
一、基于微信小程序的系统架构设计
功能需求模块
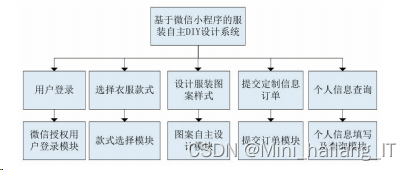
通过对市场上的相关服装自主设计流程分析,以 及对一部分调查用户的网购流程及所需要的功能想法 进行统计,得出服装自主 DIY 设计系统的基本模块以 及基本功能需求。具体如图所示。

如图所示,服装自主 DIY 设计系统大致分为 5 个模块,分别是微信授权用户登录模块、款式选择模 块、图案自主设计模块、提交订单模块、个人信息填写 及查询模块。
(1)微信授权用户登录模块 在此模块,利用微信小程序与微信账号信息绑定 的接口,可以调用用户通过微信登录的相关账号与信息。(2)款式选择模块 在此模块,用户能够通过自己的需求而选择相对 应的衣服款式及特性,(3)图案自主设计模块 这一模块是系统的核心模块,用户可以在此模块 自主添加图片,用户可以选择调用自己本机上的图片。 (4)提交订单模块 在这一模块,用户可以将已选择的方案,转换至提 交订单页面,并且在此填写尺寸等相关信息。 (5)个人信息添加及查询模块 在这一模块,用户将可以完成预先填写个人信息 功能如收货地址、尺码等相关信息。
系统架构分析
系统是基于微信小程序平台所进行设计与开 发,而微信小程序的架构是利用双线程模型进行对数 据的处理以及对信息的分析,即视图渲染与业务逻辑分别运行在不同的线程中。这样的开发方式有助于避 免不好的用户体验,但是在一定程度上增大了开发的 难度,并且使得页面之间的响应会有一定的延迟。

二、系统开发的具体流程
下载微信小程序工具及创建AppID
首先需要在微信小程序官方文档中下载微信小程 序并且注册账号,获取 AppID,这样才能够在微信小程 序工具中创建属于自己的微信小程序,并且开发者是 唯一的。

创建目录及多级目录
这一步可以在微信小程序中自主创建,但是在微 信小程序中无法创建文件夹,所以浏览至该小程序创 建的硬盘所在地创建新的文件夹是最佳的方式,完整 且有逻辑性的目录有利于项目的开发。在预先架构的 设计方案,使得本系统在 pages 目录下创建了 clothkind 文件、cloth-diy 文件、cloth-choose 文件、carts 文 件、total 文件、profiles 文件。

编写款式选择模块
首先确定好页面的布局样式,留下预先布置好的 位置以便后续操作,在 cloth-kind.wxml 文件上确定好 了轮播图、导航栏、商品列表、筛选功能等功能的位置, 此处轮播图引用了相对应的 UI 组件,在简单的套用的同时,在其中进行了修改,而后导航栏以及商品列表都需要经过 JS 文件中的 data 数据列表传入渲染层,渲染层收到从逻辑层发出的信息后在页面上进行渲染。
导航页面:

编写图案自主选择模块
当图案自主选择模块收到从款式选择模块传来的 衣服图片、名称等信息时,cloth-diy 页面将会将衣服款 式呈现至前端处,而在这一页面,用户可以通过自己上 传图片的形式或者选择系统提供给用户选择的图案 logo 进行对服装的自主设计。
编写提交订单模块
当用户从已选择方案这一页面上进行了将商品添 加至购物车这一操作时,将会使用户填写相对应的尺码等信息,如果用户已经在个人信息页面上填写了尺码等相关信息,此处用户即可自主选择是否需要填写新的尺码数据或者选择已预先填写好的尺码数据。
用户提交了尺码信息后,将会跳转至购物车页面,并且 将用户所选择的方案的名称、图片、尺码以及价格等信 息传入购物车页面中。在购物车页面上的数据是使用 微信本地缓存的功能传值至 cart.js 文件中的 data 值 上,即将数据池中的数据传至逻辑层中,再通过逻辑层 将信息传至 cart.wxml 渲染层上。

在购物车页面上用户 可以进行提交订单、删除某条数据、对商品数目进行更 改等的操作。用户可以进行单选或者全选等操作进行 所选择的数据提交至订单,购物车将会自动计算总金 额。

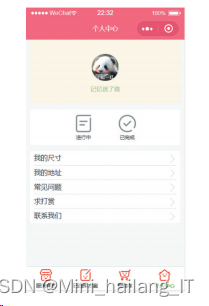
编写个人信息填写及查询模块
此页面设计为用户登录后的个人界面,在此页面 中有查询物流信息、查看历史购买订单、我的尺寸、我 的地址、常见问题、求打赏、以及联系我们等功能。在 此处,我的尺寸与我的地址可以分别在该界面进行预 先填写,也可以在此界面完成对已有的尺寸与地址所 进行修改。
三、系统功能测试
选择款式
用于测试当用户选择所需要进行 DIY 的衣服款 式,是否能够跳转到 DIY 页面,并且保留用户所选择的 衣服款式。
自主DIY样式更改
当用户进行选择衣服款式之后,即可跳转到自主 DIY 页面,在此页面用户可以进行自主选择图片或者 自行添加相册里的图片从而完成对衣服的样式的 更改。
选择方案
当用户 DIY 好了衣服样式之后,点击保存按钮,即 可将用户设计好的衣服样式保存至已选择方案页面。 在已选择方案页面中可以选择衣服样式,并且选择好 尺寸,从而跳转到购物车页面进行确认下单。
购物车确认
在该页面用户将通过确认想要购买的定制衣服并 且选中进行结算,在该页面也可以进行对所需要购买 衣服的数目进行更改。

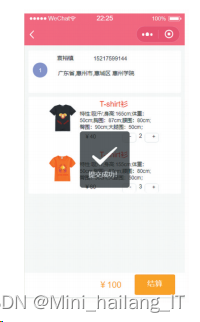
结算页面
在该页面,用户将需要进行对所购买的定制衣服 进行地址的选择或者填写,并且实现对定制衣服的最 终检查是否为自己所需,并且实现提交。但是由于此 处无法进行支付金额,所以定为提交后将会有数据进 行展示至历史订单中。

结算结果展示:

个人界面
在该页面用户可以查看并修改自己当前的尺寸记 录、查询当前物流信息以及查看帮助的问题。

四、总结
通过微信小程序所开发的服装自主 DIY 小 程序来满足人们日益增长的对自己的创意以及想法所 想要创作的热情。通过微信小程序简便而又快捷的方 式,使得人们不用下载 App,直接打开微信小程序即可 享受到将自己的想法进行实现的乐趣,同时也可以快 速的分享给好友,即达到推广此小程序的目的,也使得 更多的人能够参与到对自己的专属自定义服装的设计 上来。
实现效果样例
DIY服装系统:

我是海浪学长,创作不易,欢迎点赞、关注、收藏、留言。
毕设帮助,疑难解答,欢迎打扰!