Vue项目中常见问题(9)nprogress进度条的使用
目录
gitee仓库地址:登录 - Gitee.comhttps://gitee.com/CMD-UROOT/sph-project/commits/master
5.在src/request.js中引入nprogress及它的样式
6.1在node_modules中的nprogress里面的nprogress.css中修改样式
gitee仓库地址:登录 - Gitee.com https://gitee.com/CMD-UROOT/sph-project/commits/master
https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
1.什么是nprogress进度条?
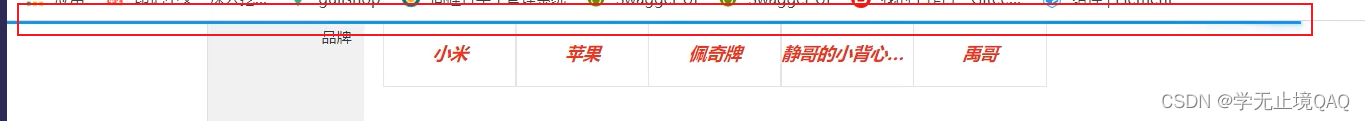
当你发送请求,获取数据,加载页面的时候,就会在页面最上方出现一个蓝色的加载进度条,页面加载完成后,进度条就没了

2.安装nprogress进度条的插件
在终端输入命令:
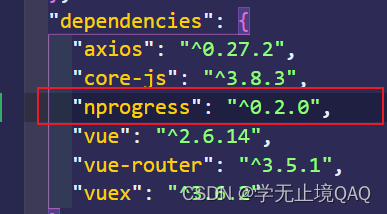
npm install --save nprogress打开package.json中查看nprogress是否安装成功

3.进度条应该在哪里使用呢?
逻辑:项目发请求,进度条就开始动,服务的数据返回之后,就让进度条消失
4.可以在请求和响应拦截器的文件进行使用
也就是我们的api/request.js中使用,里面有我们对axios进行的二次封装

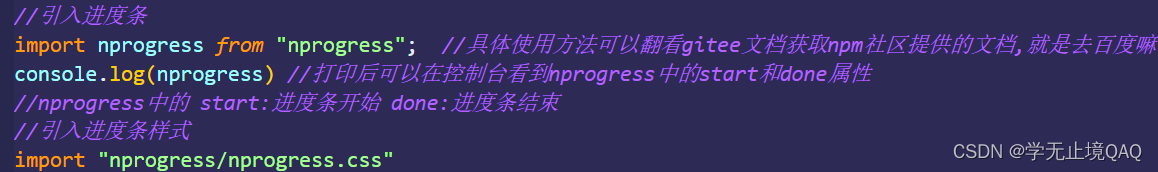
5.在src/request.js中引入nprogress及它的样式

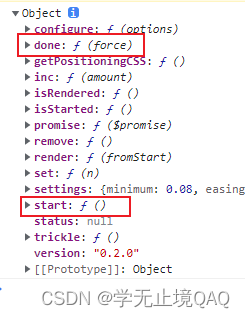
打印后可以在控制台看到nprogress中的start和done属性

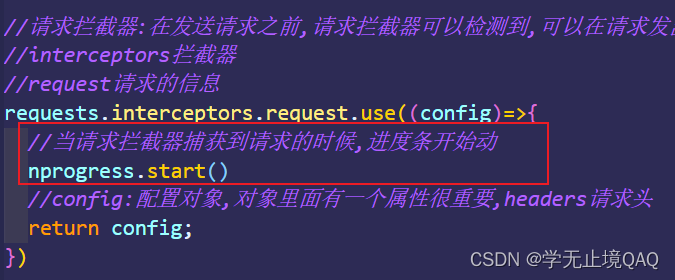
然后在请求拦截器中这样写:

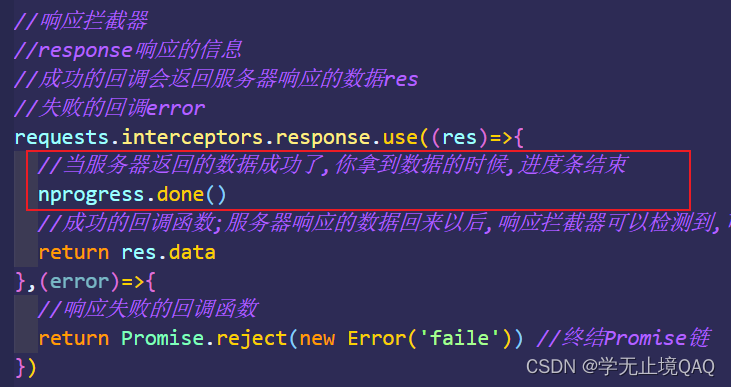
在响应拦截器中这样写:

在首页项目页面中,我们刷新就可以看到进度条出现了!
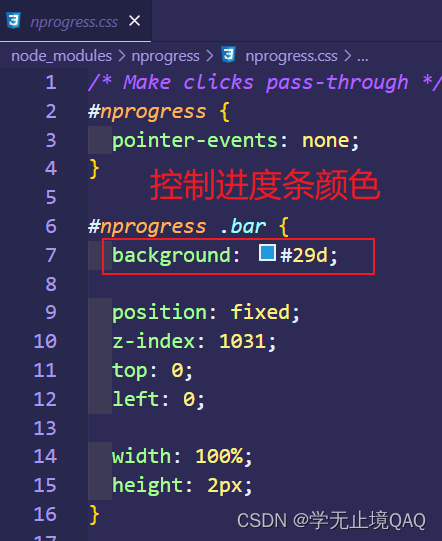
6.想要改变进度条的样式
在node_modules中的nprogress里面的nprogress.css中修改样式

版权声明:本文为qq_46368050原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。