JavaScript输出
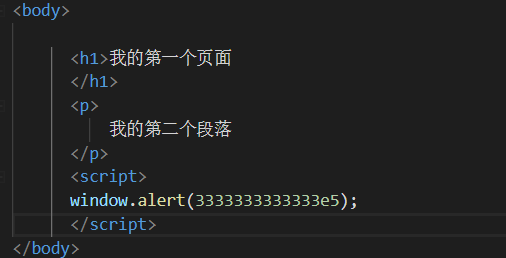
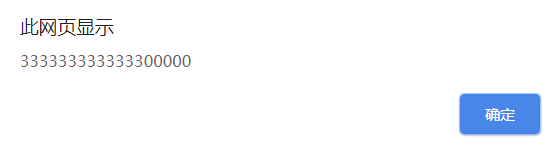
使用window.alert()弹出警告框
使用document.write()方法讲内容写到HTML文档中
使用innerHTML写入到HTML元素中
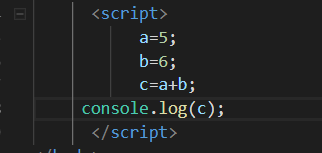
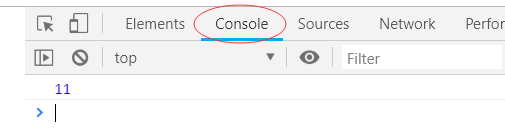
使用console.log()写入到浏览器的控制台中
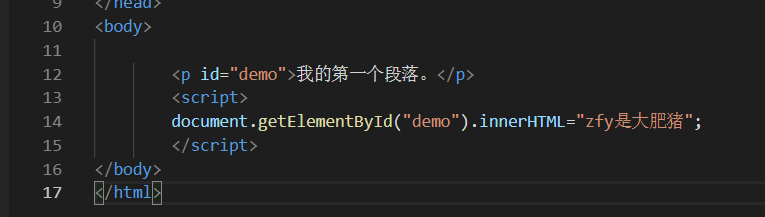
使用innerHTML,可以用来获取或者插入元素内容或者替换内容:

结果:

document.getElementById是是使用id属性来寻找HTML中的Javascript的代码
并且innerHTML=" ",后面输入中文或英文是要用双引号,而数字不需要
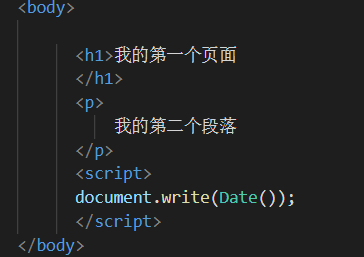
document.write:


window.alert:


点了确定才会显示真正的内容
console.log() :

右击浏览器,检查

| 程序中调试是测试,查找及减少bug(错误)的过程。 |
转载于:https://www.cnblogs.com/zlw0613/p/10951894.html