CSS——瀑布流布局的实现(以小红书社区精选页面为例)
前言
今天接触到一个新的知识点——瀑布流布局,那么什么是瀑布流布局呢,如何实现呢,有哪些实现方法?当然,瀑布流布局有很多的实现方法,下面我就简单介绍采用CSS的方法吧~
一、什么是瀑布流布局?
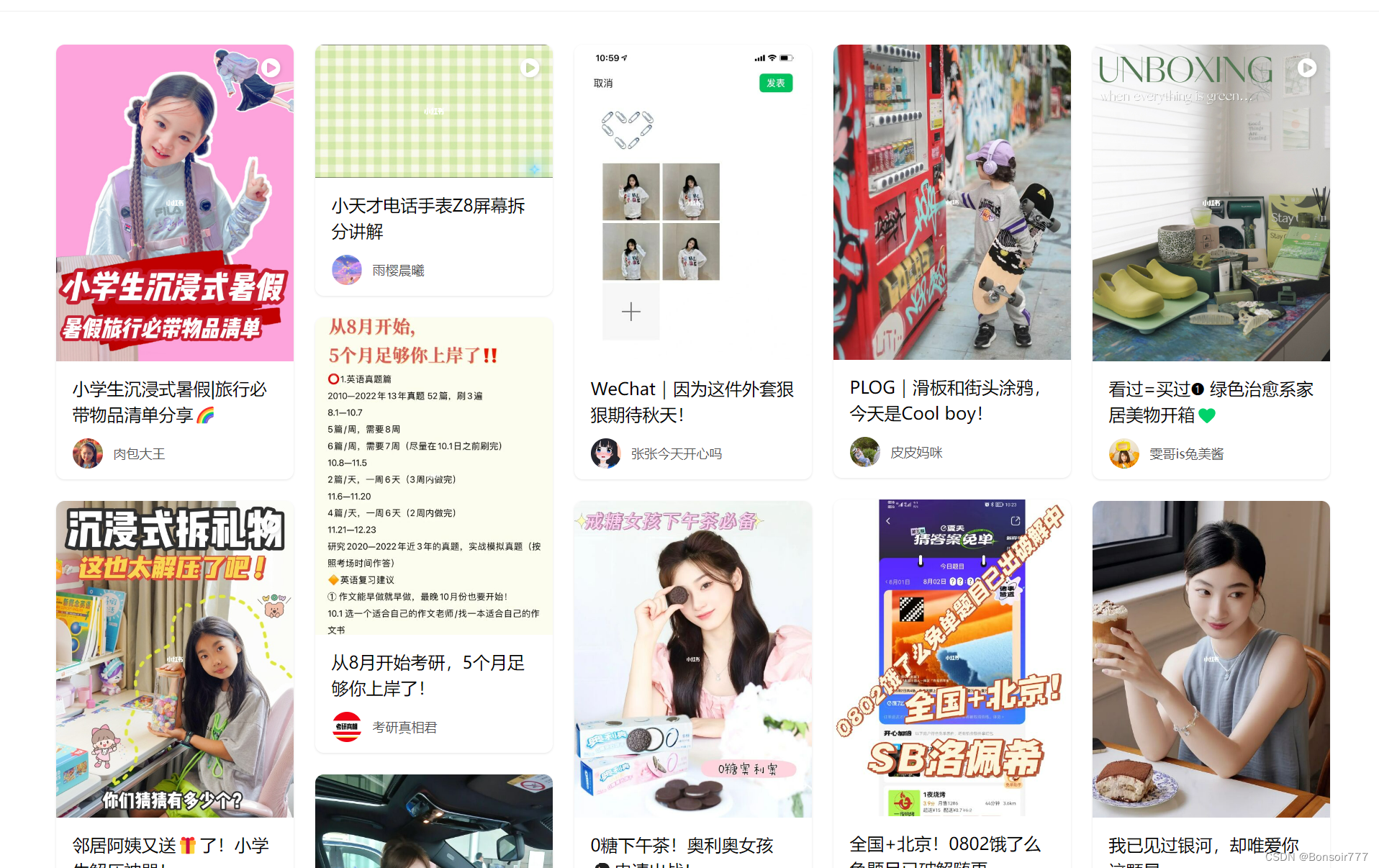
示例图:

瀑布流布局:
根据百度百科上面的定义我们可以知道瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
瀑布流布局的原理:
瀑布流布局的原理就是页面容器内的多个高度不固定的div之间按照一定的间隔参差不齐的无序浮动,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,不断循环。
瀑布流布局的实现方法:
瀑布流布局的核心是基于一个网格的布局,而且每行包含的项目列表高度是随机的(随着自己内容动态变化高度),同时每个项目列表呈堆栈形式排列,最为关键的是,堆栈之间彼此之间没有多余的间距差存大。
二、实现步骤
这里的图片和文字是使用的截图,产生的样式上会有些许的不同,关于文字和图片样式设置在这里就不做仔细介绍,重点是介绍相关的布局方式。
1.HTML结构
代码如下(示例):
<div class="container" id="con">
<div class="item">
<img src="./img/pic-one.png" alt="">
</div>
<div class="item">
<img src="./img/pic-three.png" alt="">
</div>
<div class="item">
<img src="./img/pic-two.png" alt="">
</div>
<div class="item">
<img src="./img/pic-four.png" alt="">
</div>
<div class="item">
<img src="./img/pic-six.png" alt="">
</div>
<div class="item">
<img src="./img/pic-seven.png" alt="">
</div>
<div class="item">
<img src="./img/pic-eight.png" alt="">
</div>
<div class="item">
<img src="./img/pic-three.png" alt="">
</div>
<div class="item">
<img src="./img/pic-nine.png" alt="">
</div>
<div class="item">
<img src="./img/pic-ten.png" alt="">
</div>
</div>2.CSS样式
代码如下(示例):
<style>
/* 外部容器样式设置 */
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
/* 需要指定高度 */
height: 800px;
justify-content: center;
align-items: flex-start;
}
.item {
width: 25%;
}
.item img {
width: 100%;
}
</style>总结
以上就是今天就是所学到的知识点,在这里分享给大家,关于瀑布流的布局方式有很多种,希望我有能力在日后可以在这里分享给大家吧。最后,依旧诚挚祝福屏幕前的你平安喜乐,健康幸福。
版权声明:本文为Bonsoir777原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。