RecyclerView安卓androidx.widget.RecyclerView
导入RecyclerView
implementation 'com.android.support:recyclerview-v7:28.0.0'
或者把常用的组件都导入了,包括了RecyclerView
implementation 'com.android.support:design:28.0.0'
1.RecyclerView介绍
RecyclerView它可以说是一个增强版的ListView。ListView由于其强大的功能,在过去的Android 开发当中可以说是贡献卓越。不过ListView并不是完全没有缺点的,比如说如果我们不使用一些技巧来提升它的运行效率,那么ListView的性能就会非常差。还有,ListView 的扩展性也不够好。为此,Android 提供了一个更强大的滚动控件-- RecyclerView。 ,不仅可以轻松实现和ListView同样的效果,还优化了ListView中存在的各种不足之处。目前Android官方更加推荐使用RecyclerView。
2.代码
1.布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view">
</androidx.recyclerview.widget.RecyclerView>
</androidx.constraintlayout.widget.ConstraintLayout>
在activity_main.xml中定义一个RecyclerView即可。
fruit_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/fruit_image"/>
<TextView
android:id="@+id/fruit_name"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"/>
</LinearLayout>
在fruit_item.xml中定义一个显示图片的ImageView和一个显示名称的TextView。
2.java代码
Fruit.java
public class Fruit {
private String name;
private int imageID;
public Fruit(String name, int imageID) {
this.name = name;
this.imageID = imageID;
}
public String getName() {
return name;
}
public int getImageID() {
return imageID;
}
}
首先,定义一个Fruit实体类。
FruitAdapter
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> mFruitList;
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//用来创建ViewHolder实例,再将加载好的布局传入构造函数,最后返回ViewHolder实例
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,null);
ViewHolder holder=new ViewHolder(view);
return holder;
}
public FruitAdapter(List<Fruit> fruitList){
mFruitList=fruitList;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
//用于对RecyclerView的子项进行赋值,会在每个子项滚动到屏幕内的时候执行
Fruit fruit=mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageID());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder{
ImageView fruitImage;
TextView fruitName;
public ViewHolder(@NonNull View itemView) {
super(itemView);
fruitImage=itemView.findViewById(R.id.fruit_image);
fruitName=itemView.findViewById(R.id.fruit_name);
}
}
}
然后,给RecyclerView定义一个适配器。FruitAdapter继承自 RecyclerView.Adapter,并指定其泛型为FruitAdapter.ViewHolder。ViewHolder是我们定义在FruitAdapter的一个内部类。ViewHolder要继承自RecyclerView . ViewHolder。然后ViewHolder的构造函数中要传入一个View参数,这个参数通常就是RecyclerView 子项的最外层布局,那么我们就可以通过findViewById( )方法来获取到布局中的ImageView 和TextView的实例。
由于我们继承了RecyclerView.Adapter,那么需要重写三个方法。onCreateViewHolder()、onBindViewHolder()和 getItemCount()这 3个方法。
onCreateViewHolder(方法是用于创建ViewHolder实例的,我们在这个方法中将fruit_ item 布局加载进来,然后创建一个ViewHolder实例,并把加载出来的布局传人到构造函数当中,最后将ViewHolder的实例返回。
onBindViewHolder()方法是用于对RecyclerView子项的数据进行赋值的,会在每个子项被滚动到屏幕内的时候执行,这里我们通过position参数得到当前项的Fruit实例,然后再将数据设置到ViewHolder的ImageView和TextView当中即可。
getItemCount()方法就非常简单了,它用于告诉RecyclerView -共有多少子项,直接返回数据源的长度就可以了。
MainActivity
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = findViewById(R.id.recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
// layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); //设置方向
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit("apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
}
在这里使用initFruits()方法,用于初始化所有的水果数据。接着在onCreate()方法中我们先获取到RecyclerView 的实例,然后创建了一个LinearLayout-Manager对象,并将它设置到RecyclerView当中。LayoutManager 用于指定RecyclerView的布局方式,这里使用的LinearLayoutManager是线性布局的意思,可以实现和ListView类似的效果(要实现横向的话可以取消注释试一下)。接下来我们创建了FruitAdapter的实例,并将水果数据传人到Frui tAdapter的构造函数中,最后调用RecyclerView的setAdapter()方法来完成适配器设置,这样RecyclerView和数据之间的关联就建立完成了。
更多布局效果:传送门
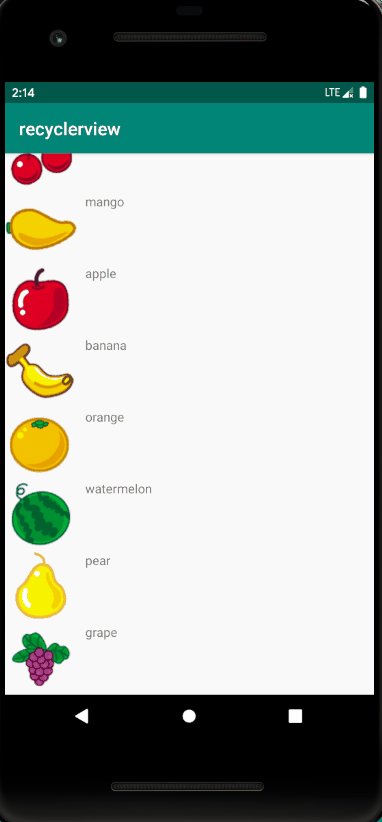
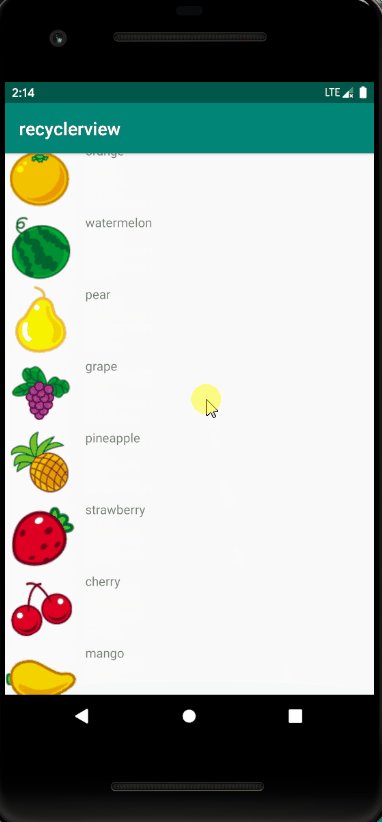
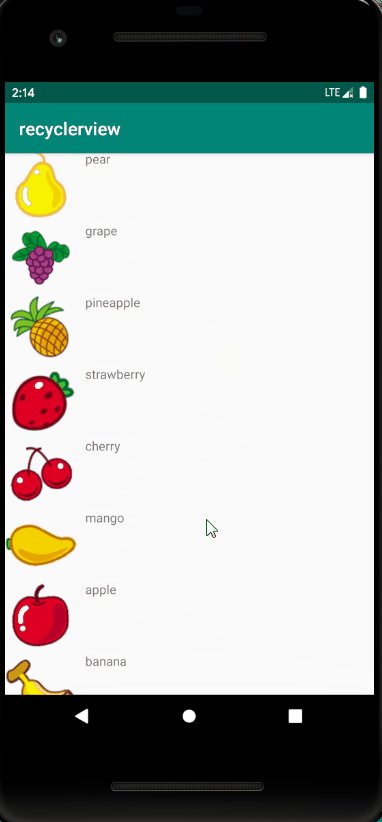
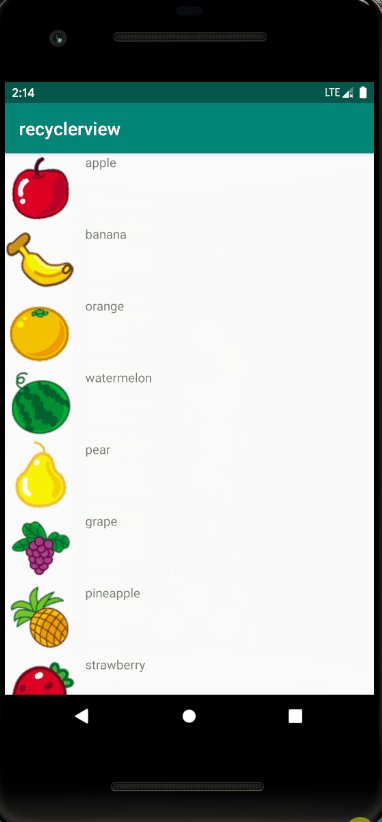
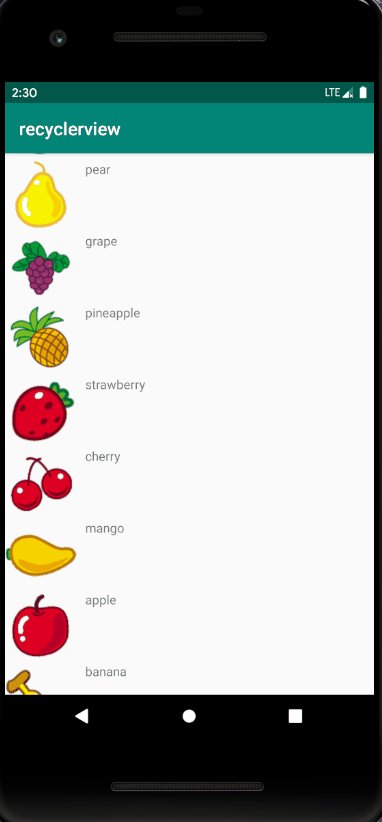
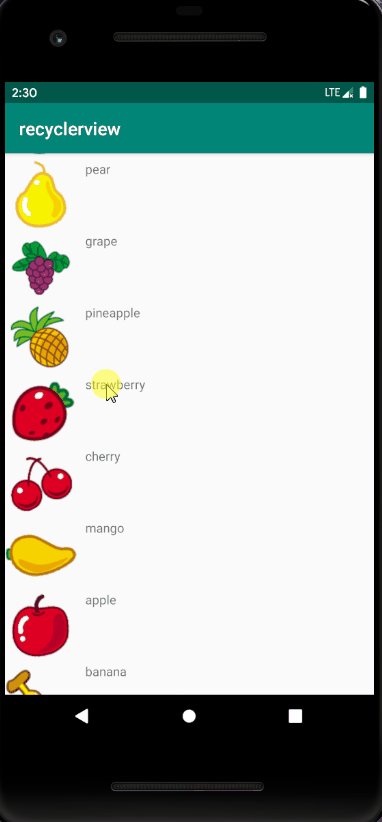
3.看效果

之前说了放动态图,嘿嘿。
4.监听器
不同于ListView的是, RecyclerView并没有提供类似于setOnItemClickListener()这样的注册监听器方法,而是需要我们自己给子项具体的View去注册点击事件,相比于ListView来说,实现起来要复杂些。
为什么RecyclerView在各方面的设计都要优于ListView,偏偏在点击事件上却没有处理得非常好呢?其实不是这样的,ListView 在点击事件上的处理并不人性化,setonItemClickListener()方法注册的是子项的点击事件,但如果我想点击的是子项里具体的某一个按钮呢?虽然ListView 也是能做到的,但是实现起来就相对比较麻烦了。为此,RecyclerView干脆直接摒弃了子项点击事件的监听器,所有的点击事件都由具体的View去注册,就再没有这个困扰了。
在这里我们给RecyclerView添加了一个监听器,代码在这,可以体验下。
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> mFruitList;
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//用来创建ViewHolder实例,再将加载好的布局传入构造函数,最后返回ViewHolder实例
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,null);
final ViewHolder holder=new ViewHolder(view);
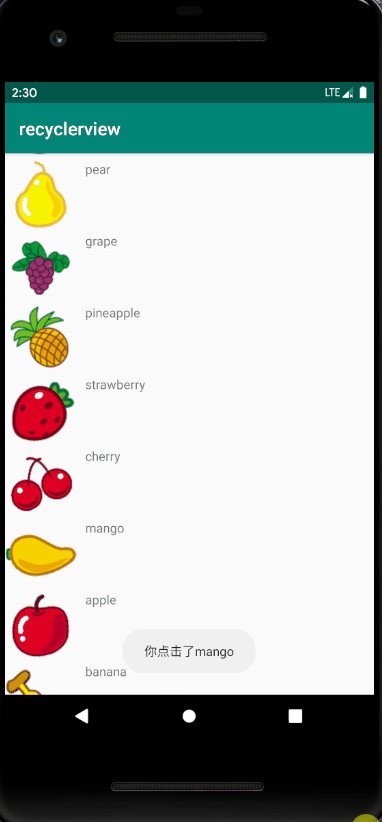
holder.fruitView.setOnClickListener(new View.OnClickListener() {//item的监听器
@Override
public void onClick(View view) {
int position=holder.getAdapterPosition(); //获取点击的位置
Fruit fruit=mFruitList.get(position); //获取fruit
Toast.makeText(view.getContext(), "你点击了"+fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
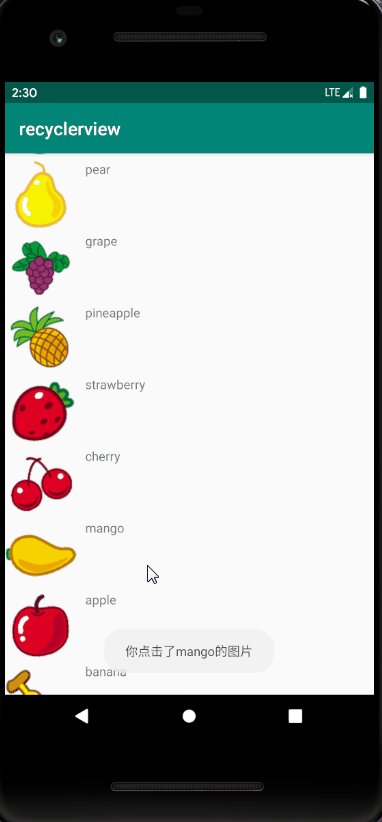
holder.fruitImage.setOnClickListener(new View.OnClickListener() {//imageView的监听器
@Override
public void onClick(View view) {
int position=holder.getAdapterPosition(); //获取点击的位置
Fruit fruit=mFruitList.get(position); //获取fruit
Toast.makeText(view.getContext(), "你点击了"+fruit.getName()+"的图片", Toast.LENGTH_SHORT).show();
}
});
return holder;
}
public FruitAdapter(List<Fruit> fruitList){
mFruitList=fruitList;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
//用于对RecyclerView的子项进行赋值,会在每个子项滚动到屏幕内的时候执行
Fruit fruit=mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageID());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder{
View fruitView; //监听相关:用来保存RecyclerView的子项最外层的实例
ImageView fruitImage;
TextView fruitName;
public ViewHolder(@NonNull View itemView) {
super(itemView);
fruitView=itemView; //监听相关:赋值
fruitImage=itemView.findViewById(R.id.fruit_image);
fruitName=itemView.findViewById(R.id.fruit_name);
}
}
}
效果图

在这里推荐一个强大好用的RecyclerView的监听的开源框架BaseRecyclerViewAdapterHelper:戳这里或者这里
使用方法:

5.资料参考
《第一行代码 第2版》------郭霖
https://blog.csdn.net/guolin_blog/article/details/52032038
想要了解更多RecyclerView:传送门