elementUI中el-form和el-table互相嵌套,动态校验问题。
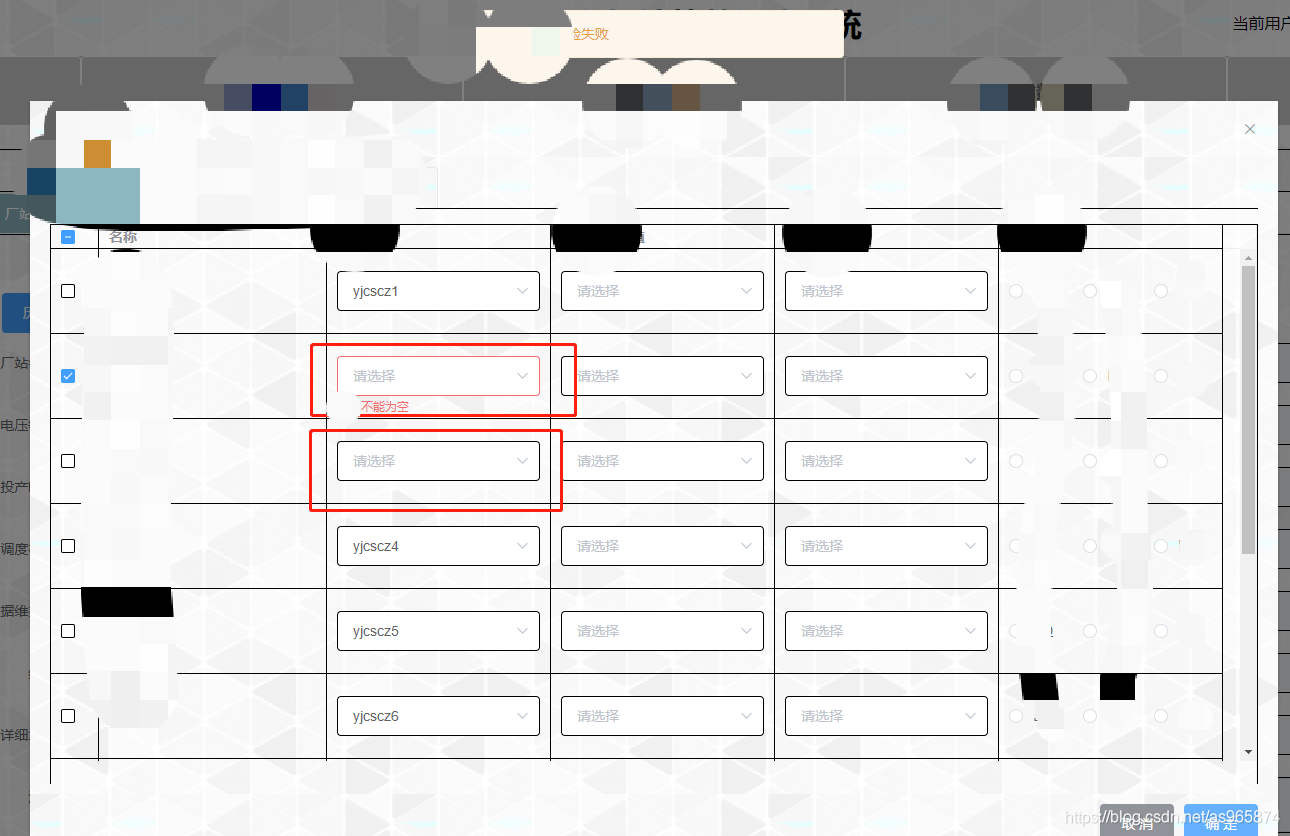
使用场景:在项目中要使用表格数据,当某一行数据处于勾选状态时,对改行某些数据进行校验。

el-form el-table嵌套代码块
重要代码
对表格数据赋予动态prop,并控制只有数据处于勾选状态下才会校验该行。
<el-form-item
:prop="
'bpaData.Alternator.' + scope.$index + '.buslinename'
"
:rules="
scope.row.ischeck === 'Y'
? model.altRules.buslinename
: []
"
>
<el-form :model="model" ref="altBpaRef" :rule="model.altRules">
<el-table
:data="model.bpaData.Alternator"
border
striper
@selection-change="selectChange($event, '3')"
@select="singleSelect"
:height="tableHeight"
style="width: 100%"
>
<el-table-column type="selection"> </el-table-column>
<el-table-column prop="name" label="name"> </el-table-column>
<el-table-column label="4">
<template slot-scope="scope">
<el-form-item
:prop="
'bpaData.Alternator.' + scope.$index + '.buslinename'
"
:rules="
scope.row.ischeck === 'Y'
? model.altRules.buslinename
: []
"
>
<el-select clearable v-model="scope.row.buslinename">
<el-option
v-for="item in bpaGenBusline"
:key="item._id"
:label="item.busLineName"
:value="item._id"
></el-option>
</el-select>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="1">
<template slot-scope="scope">
<el-select v-model="scope.row.typicalido">
<el-option
v-for="item in resaltTyp"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="2">
<template slot-scope="scope">
<el-select v-model="scope.row.typicalidt">
<el-option
v-for="item in resextTyp"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="buslineid" label="选择类型">
<template slot-scope="scope">
<el-radio-group v-model="scope.row.nodetype">
<el-radio label="BQ">BQ</el-radio>
<el-radio label="BS">BS</el-radio>
<el-radio label="BE">BE</el-radio>
</el-radio-group>
</template>
</el-table-column>
</el-table>
</el-form>
data
data里面的数据要求确保表格绑定的数据和校验逻辑处于同一个对象之下。
model: {
// 表格绑定数据
bpaData: {},
// 校验规则
altRules: {
buslinename: [
{
required: true,
message: '不能为空',
trigger: 'change',
},
],
},
},
methods
//同时可以监听多选和单选事件,为选中行的`ischeck`标志为置为'Y',未选中的行的标志位置为‘N’。
selectChange(value, val) {
// 发电机
if (val == '3' && value.length !== 0) {
value.forEach((item) => {
item.ischeck = 'Y'
})
this.InsertArtData = value
} else if (val == '3' && value.length == 0) {
this.InsertArtData.forEach((item) => {
item.ischeck = 'N'
})
this.InsertArtData = []
}
}
// 表格单选事件
singleSelect(selection, row) {
if (selection.includes(row)) {
row.ischeck = 'Y'
} else {
row.ischeck = 'N'
}
},
版权声明:本文为as965874原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。