前端vue实现添加弹出框中根据前一个选择框的内容或状态决定是否显示下一个选择框
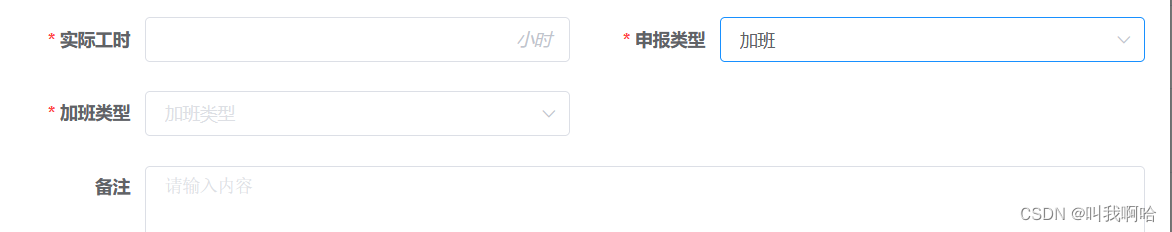
如下面 申报类型为加班时显示加班类型

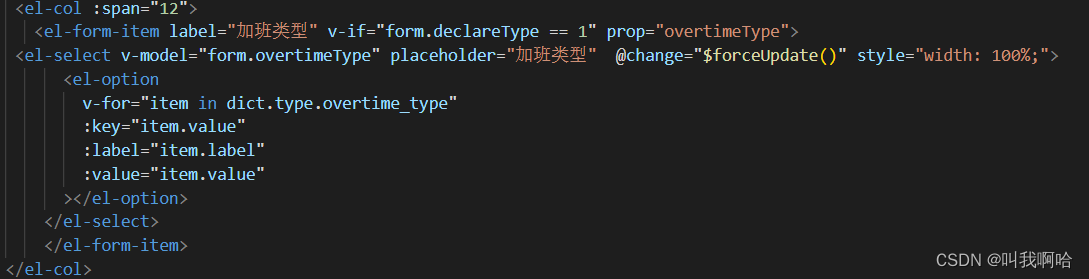
 我们只需要在加班类型选择框上加上v-if或者v-show就可以了,如下,因为我的申报类型用了数字字典,所以v-if="form.declareType == 1"中的值为1,就是说为1时就是加班,没用字典的只需要把1改成“加班”就行,还有需要注意的是我的加班类型不能为空的所以只能用v-if,因为v-show只是把我的加班类型这个选择框隐藏了,用了它控制台会报错而且页面不会给你报任何错误,而v-if是把我的加班类型删除了。
我们只需要在加班类型选择框上加上v-if或者v-show就可以了,如下,因为我的申报类型用了数字字典,所以v-if="form.declareType == 1"中的值为1,就是说为1时就是加班,没用字典的只需要把1改成“加班”就行,还有需要注意的是我的加班类型不能为空的所以只能用v-if,因为v-show只是把我的加班类型这个选择框隐藏了,用了它控制台会报错而且页面不会给你报任何错误,而v-if是把我的加班类型删除了。

版权声明:本文为qq_51568712原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。