前端项目框架的搭建(Vue.js+ElementUI骨灰级保姆教程)
目录
2.在HBuilder X里面用脚手架(vue-cli)创建项目
为了方便起见我们在HBuilder X里面来搭建一个简单的项目框架。下面我们开始干!
1.下载node.js
1.1安装
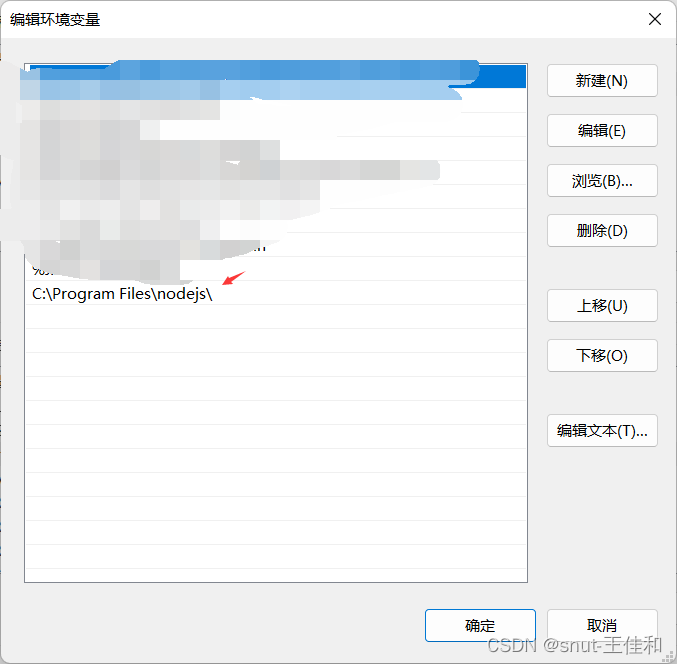
如果按步骤一步步操作,其实环境变量已经自动配置好了。
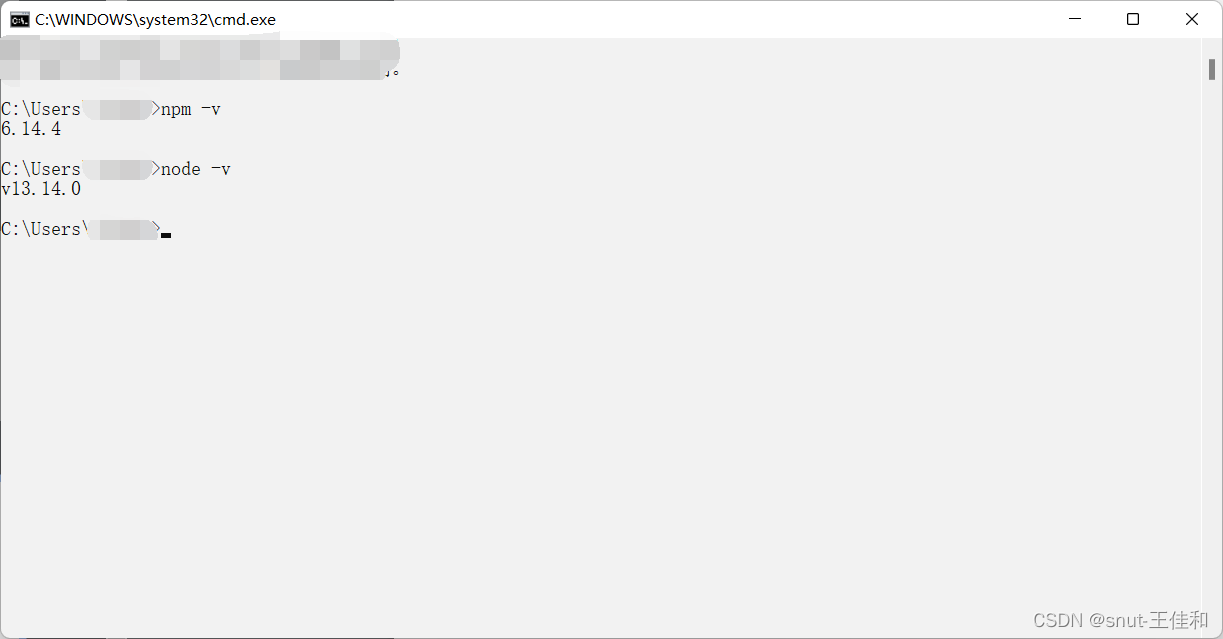
1.2检查一下:Window+R
则证明下载配置node.js成功
2.在HBuilder X里面用脚手架(vue-cli)创建项目
2.1创建项目

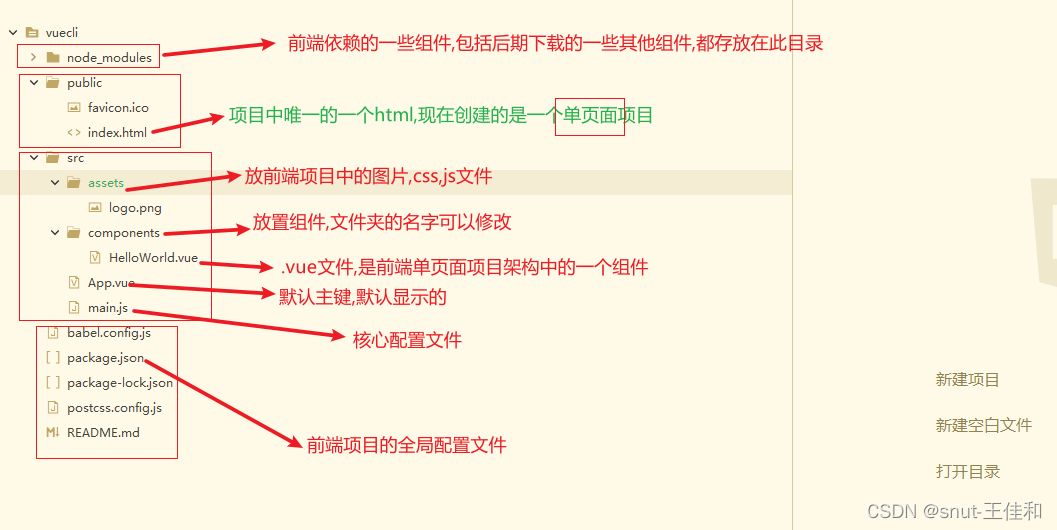
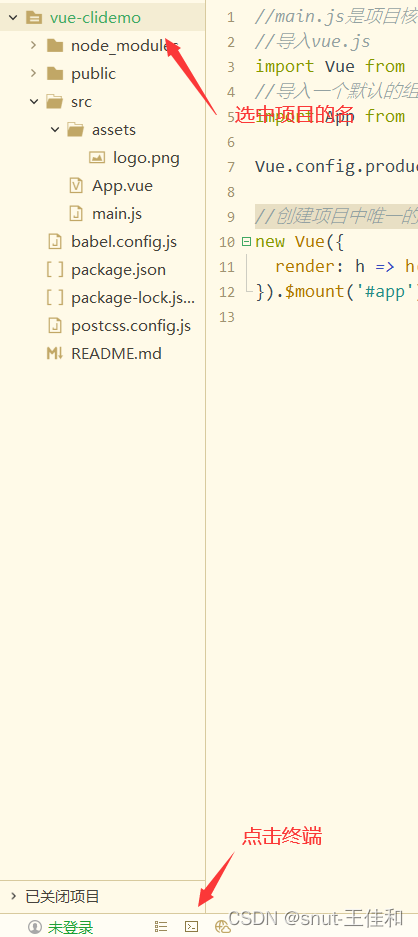
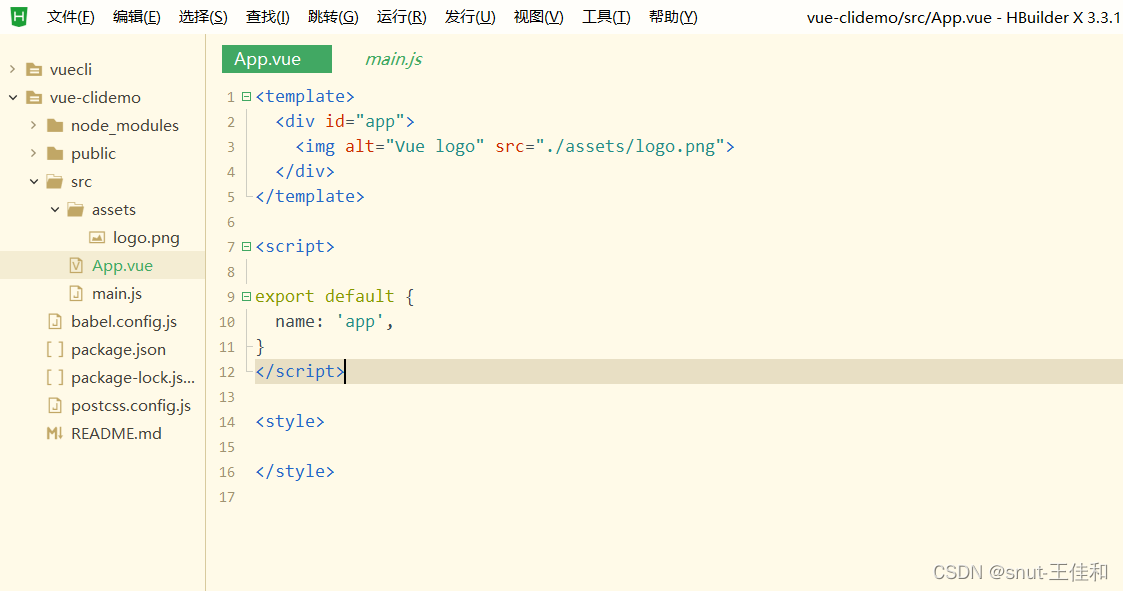
2.2项目结构
模板下载好后,项目里面包含这些结构:
其实我们可以把不用的东西都先删掉,删完后基本先成这个样子。

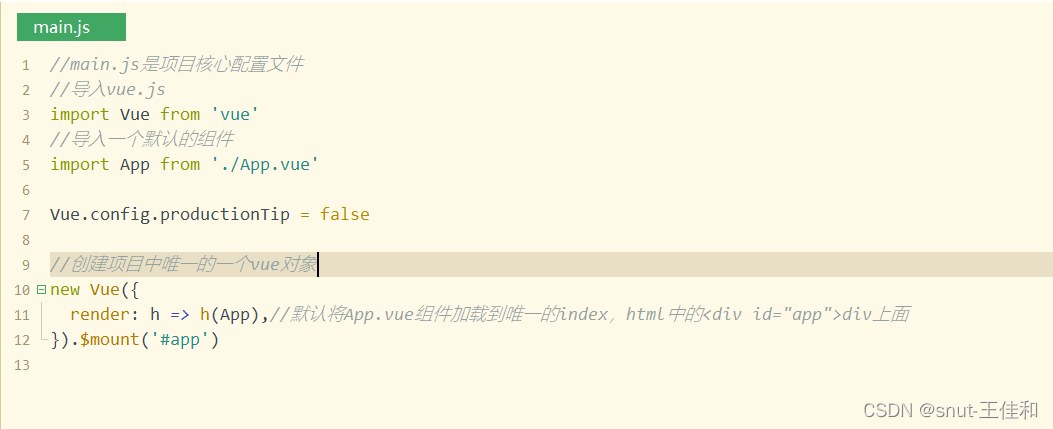
下面我们对main.js里面的东西做解释
2.3初次启动项目
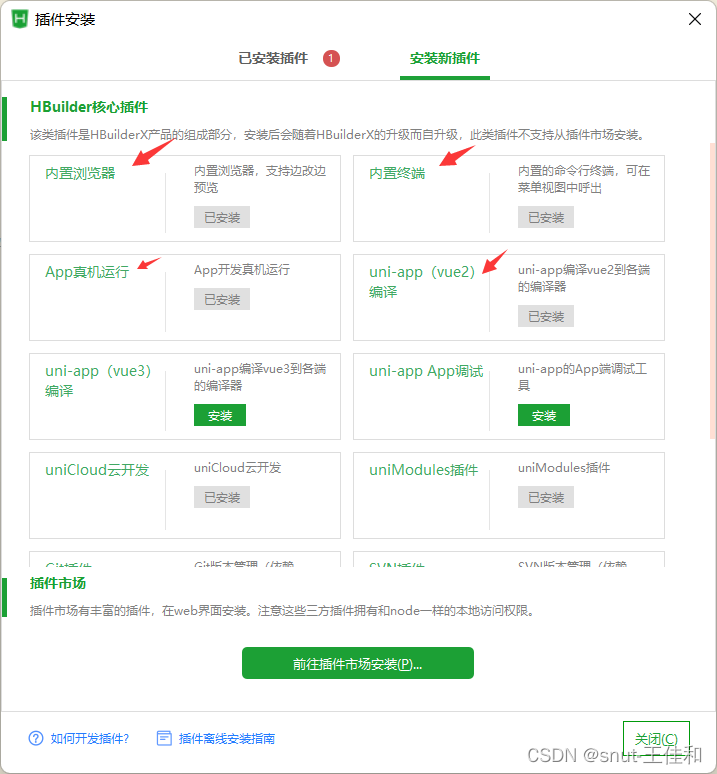
如果没有下载内置终端的话要下载内置终端,工具——插件安装里面:

2.4启动项目命令


复制网址链接到浏览器打开即可。
嗯~ o(* ̄▽ ̄*)o。。是不是只有一个图标???
3.组件路由(vue-route)
这是因为我们的App.vue里面只有一个img,如果想要显示更多的东西,那我们必须在外面写一些组件(.vue文件),在App.vue中不断切换组件,就表现出了不同页面的效果,由此我们引出组件路由。
3.1简单登录组件
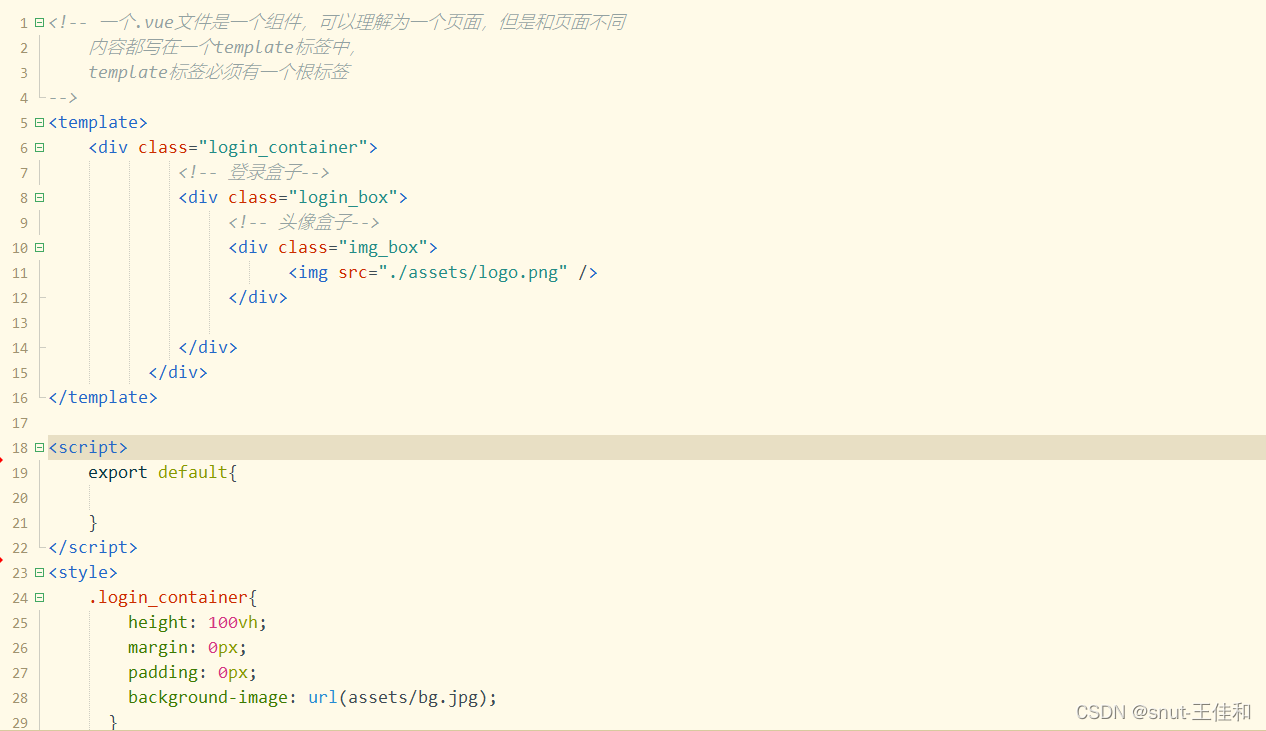
在此之前我们先举例写一个简单的Login.vue组件吧。(下面的css没有展示全,但无关紧要)

概念: vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
3.2安装vue-router
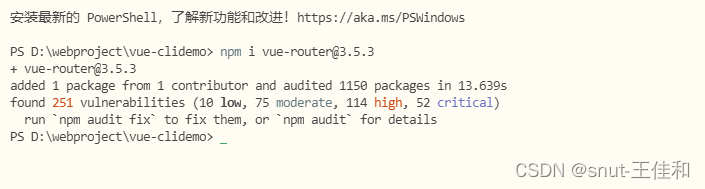
vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令:
npm i vue-router@3.5.3

3.3配置
安装完后我们就要搭建和配置路由了。
首先我们创建router目录并且目录下在创建一个index.js。在其中就可以配置路由:

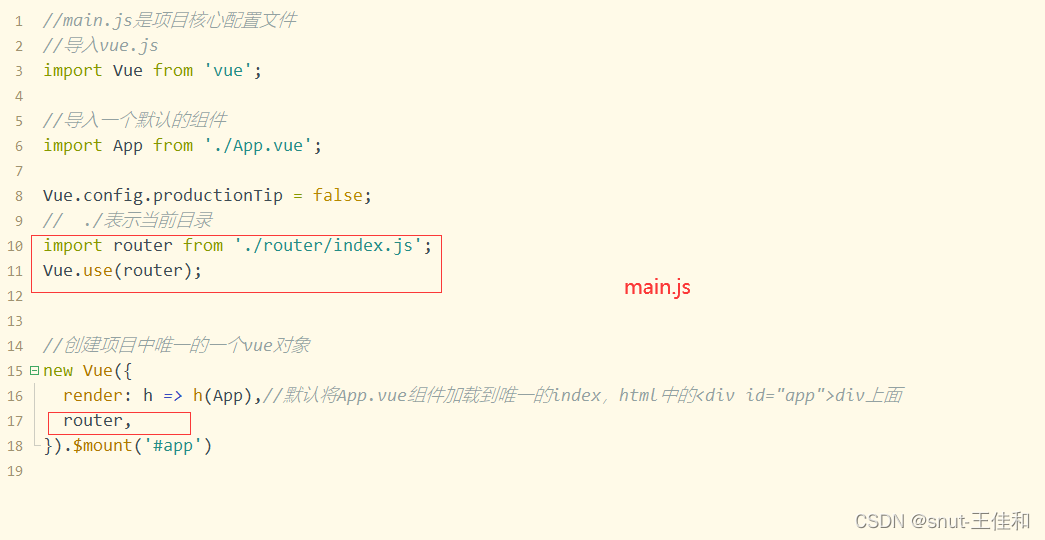
下面我们到main.js核心配置文件里面配置。

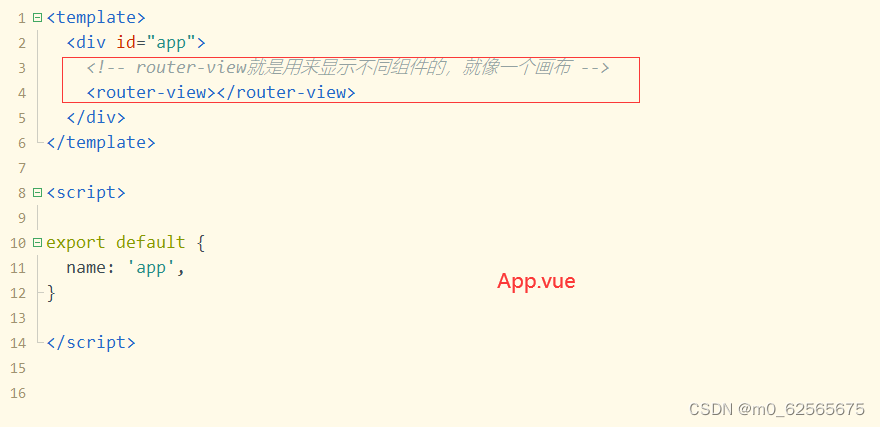
最后到App.vue里面添加"画布"

3.4启动项目

输入:localhost:8080/#/login
效果达到!!!
4.ElementUI
概念:Element,一套为开发者、设计师和产品经理准备的基于Vue 2.0 的桌面端组件库.
Element - The world's most popular Vue UI framework
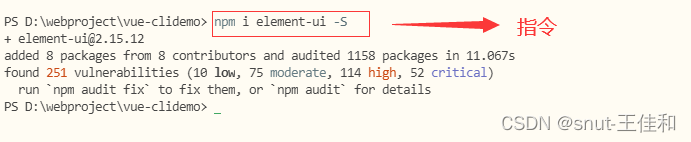
4.1安装

4.2配置
安装好之后,我们来搭建配置。

4.3"搬用工"
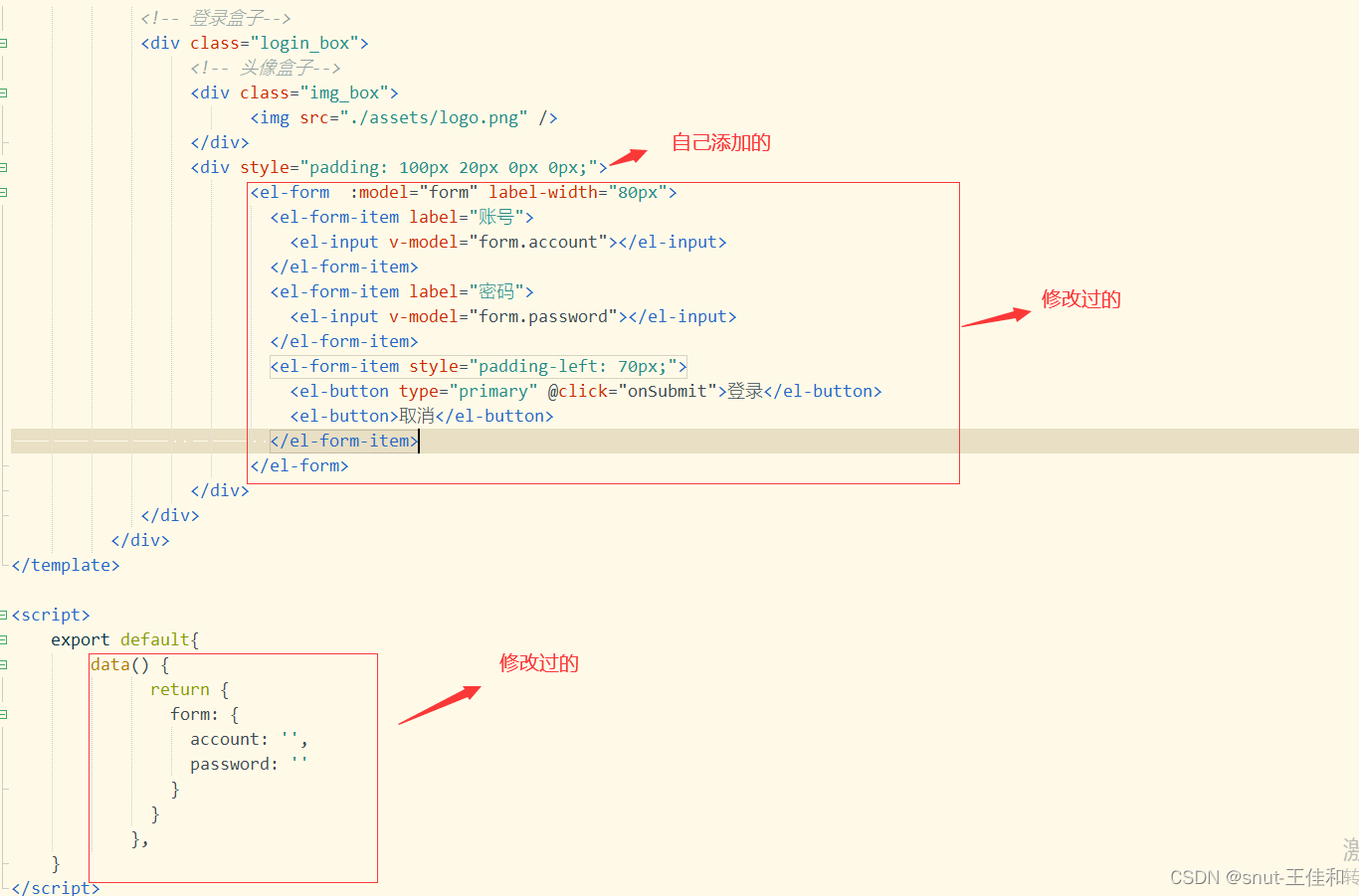
配置好之后,我们就可以到ElementUI里面抄东西了,进入到官网后.........因为我们这举例要写登录页面,所以我们就在里面找表单组件吧。

我们将人家的代码拿过来,把我们不需要的删掉,里面数据再改改,对于布局自己添加一些简单的css 。

4.4最终效果

由此我们页面也就会美观一些。