Cookie 的简单理解
Http入门理解
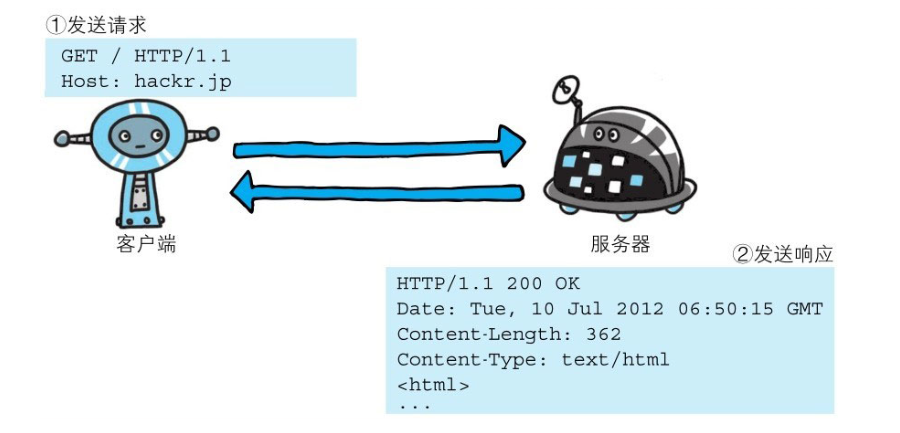
1 Http请求响应过程
Http是用于客户端与服务端之间的通信的,请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。
请求响应过程

1 客户端发送请求报文给服务器
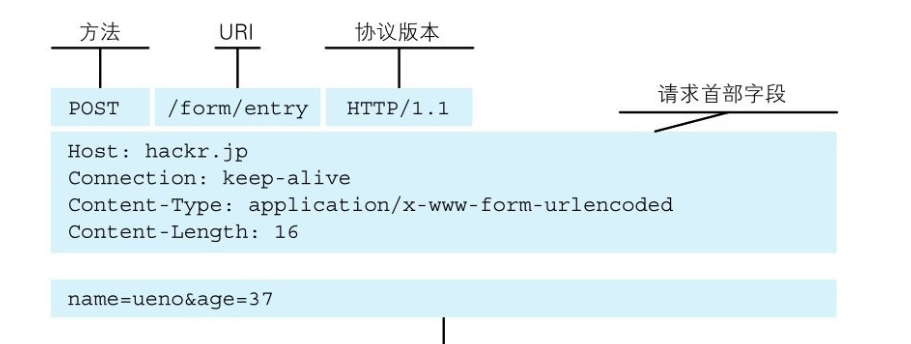
请求报文的格式如下
请求报文是由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。

2 服务器发送响应报文给浏览器
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成

2 Http 与Cookie
HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息
但为了实现期望的保持状态功能,于是引入了Cookie技术
2.1 cookie原理讲解
Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
客户端发送请求时候携带Cookie需要两个要求
1 本地已经缓存有cookies
2 根据请求的URL来匹配cookies的domain、path属性,如果都符合才会发送。
Java代码测试
@RequestMapping(path = "/cookie/set", method = RequestMethod.GET)
@ResponseBody
public String setCookie(HttpServletResponse response) {
// 创建 Cookie 对象
Cookie cookie = new Cookie("Code", CommunityUtil.generateUUID());
// 设置 Cookie 的生效范围,哪些路径下生效
cookie.setPath("/cookie/get");
// 设置 Cookie 的生效时间
cookie.setMaxAge(60 * 10);
// 添加 Cookie
response.addCookie(cookie);
return "set Cookie";
}
@GetMapping("/cookie/get")
@ResponseBody
public String getCookie(HttpServletRequest request){
Cookie[] cookies = request.getCookies();
for (Cookie cookie : cookies) {
System.out.println(cookie);
}
return "get cookie";
}
@RequestMapping("/get")
@ResponseBody
public String get(){
return "get";
}
第一访问/cookie/set
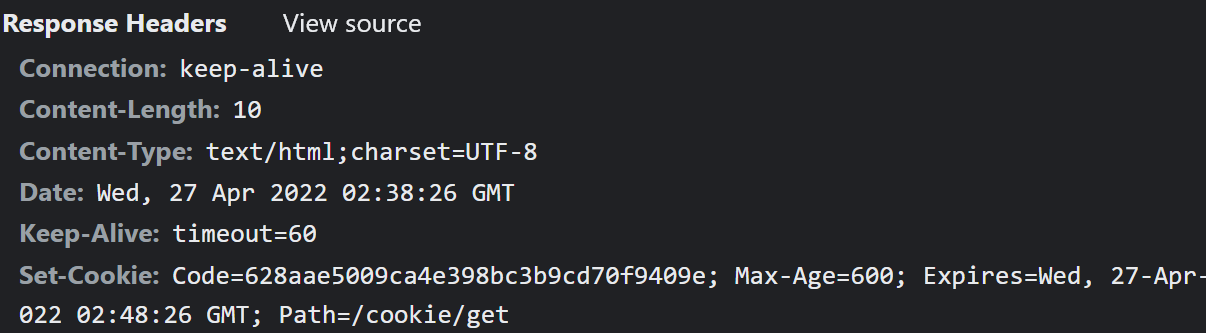
查看响应报文的响应头

可以看到Set-Cookie 由多个key-value 组成,用于对cookie进行设置
value:一般是键值对 如Code =31xx
expires 表示会在xxx时间之后失效(浏览器不会再发送给服务器)
maxAge
- 正数:会保存到cookie文件中,不论关闭浏览器或关闭电脑,直到时间到才会过期
- 负数(会话cookie),表示此cookie只是存储在浏览器内存里,只要关闭浏览器,此cookie就会消失。
domain
- 默认是主机名,只有对相同的主机名发出请求时发出此cookie
path:若path=/admin,则页面/admin和/admin/sth是可以访问的
网站的所有页面均可以访问。若不设置,默认是 /项目名称/当前路径的上一层地址比如http://localhost/day07_03/AServlet时,服务器响应了一个Cookie,那么这个Cookie的默认路径就是/day07_03/
注意:只有domain一致,才会比对path
domain+path组成了URL。
secure: cookie 中唯一一个非名值对儿的部分,直接包含一个secure单词
Set-Cookie: name=value; domain=.wrox.com; path=/; secure
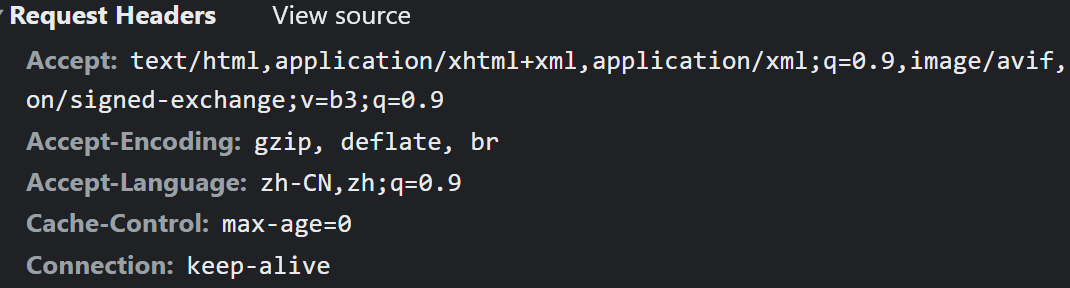
第二次访问 /get 发现

请求头中没有发现Cookie 字段,因为不符合Cookie的路径,
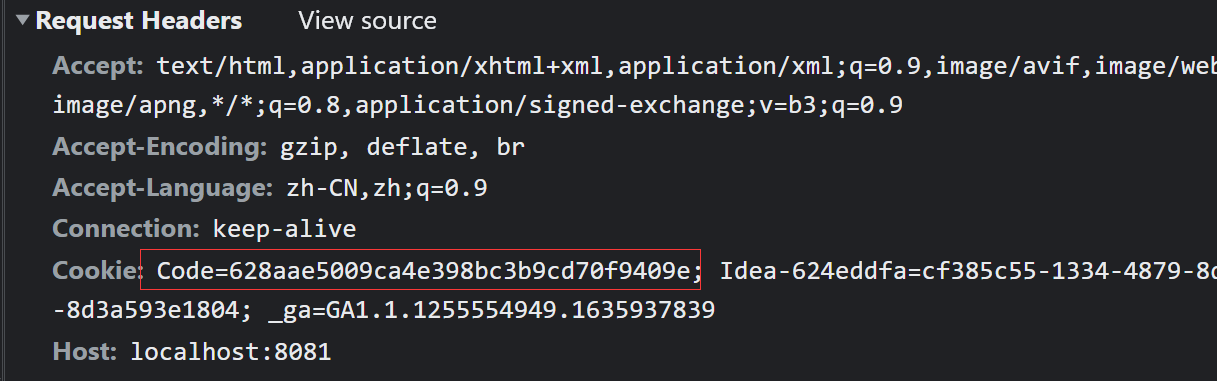
第三次访问 /cookie/get

可以看到请求头中包含Cookie字段
3 Cookie的注意事项
1 Cookie中的数据是有大小限制,不能存储大量数据。4kb。
- 一个浏览器存储的cookie也是有上限。300个左右
- 一个网站在浏览器上存储的cookie也是有上限。30个左右
- 不同浏览器的cookie不同的
2 浏览器发送Cookie给服务器时候,只会发送值,不会发送cookie 其他的信息
3 cookie 在性质上是绑定在特定的域名下的,无法被其他域访问到
4 不要在 cookie 中存储重要和敏感的数据。cookie 数据并非存储在一个安全环境中,其中包含的任何数据都可以被他人访问。所以不要在 cookie 中存储诸如信用卡号或者个人地址之类的数据。
5 手机端不支持Cookie
**参考
- 图解HTTP 上野宣**