Syntax Error: Error: Missing binary. See message above.
安装完nvm,选择后node版本,在idea中引入vue项目,npm install后,运行npm run serve后
控制台出现下面错误:
Try running this to fix the issue: D:\Program Files\nodejs\node.exe E:\vue-project\node_modules\fibers/build
Error: Cannot find module 'E:\vue-project\node_modules\fibers\bin\win32-x64-83\fibers'
Require stack:

`E:\vue-project\node_modules\fibers\bin\win32-x64-83\fibers.node` is missing.
Try running this to fix the issue: D:\Program Files\nodejs\node.exe E:\vue-project\node_modules\fibers/build
Error: Cannot find module 'E:\vue-project\node_modules\fibers\bin\win32-x64-83\fibers'
Require stack:
- E:\vue-project\node_modules\fibers\fibers.js
- E:\vue-project\node_modules\sass-loader\dist\getSassOptions.js
- E:\vue-project\node_modules\sass-loader\dist\index.js
- E:\vue-project\node_modules\sass-loader\dist\cjs.js
- E:\vue-project\node_modules\loader-runner\lib\loadLoader.js
- E:\vue-project\node_modules\loader-runner\lib\LoaderRunner.js
- E:\vue-project\node_modules\webpack\lib\NormalModule.js
- E:\vue-project\node_modules\webpack\lib\NormalModuleFactory.js
- E:\vue-project\node_modules\webpack\lib\Compiler.js
- E:\vue-project\node_modules\webpack\lib\webpack.js
- E:\vue-project\vue.config.js
- E:\vue-project\package.json
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:902:15)
at Function.Module._load (internal/modules/cjs/loader.js:746:27)
at Module.require (internal/modules/cjs/loader.js:974:19)
at require (internal/modules/cjs/helpers.js:101:18)
at Object.<anonymous> (E:\vue-project\node_modules\fibers\fibers.js:14:39)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
at Module.load (internal/modules/cjs/loader.js:950:32)
at Function.Module._load (internal/modules/cjs/loader.js:790:12)
at Module.require (internal/modules/cjs/loader.js:974:19)
at require (internal/modules/cjs/helpers.js:101:18)
at getSassOptions (E:\vue-project\node_modules\sass-loader\dist\getSassOptions.js:49:25)
at Object.loader (E:\vue-project\node_modules\sass-loader\dist\index.js:48:51)
at LOADER_EXECUTION (E:\vue-project\node_modules\loader-runner\lib\LoaderRunner.js:119:14)
at runSyncOrAsync (E:\vue-project\node_modules\loader-runner\lib\LoaderRunner.js:120:4)
at iterateNormalLoaders (E:\vue-project\node_modules\loader-runner\lib\LoaderRunner.js:232:2)
ERROR Failed to compile with 1 error 12:01:05
error in ./src/assets/style.scss
Syntax Error: Error: Missing binary. See message above.
@ ./src/assets/style.scss 4:14-225 15:3-20:5 16:22-233
@ ./src/module.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8081&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js检查node和npm版本都正常

原因:
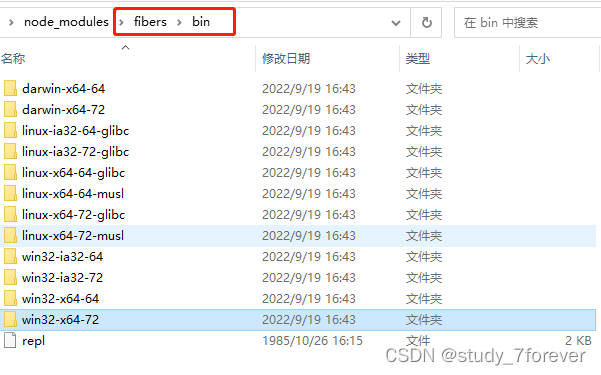
项目node_moudules/fibers/bin文件夹中没有win32-x64-83模块,缺少win32-x64-83文件夹下的fibers.node。

解决办法:
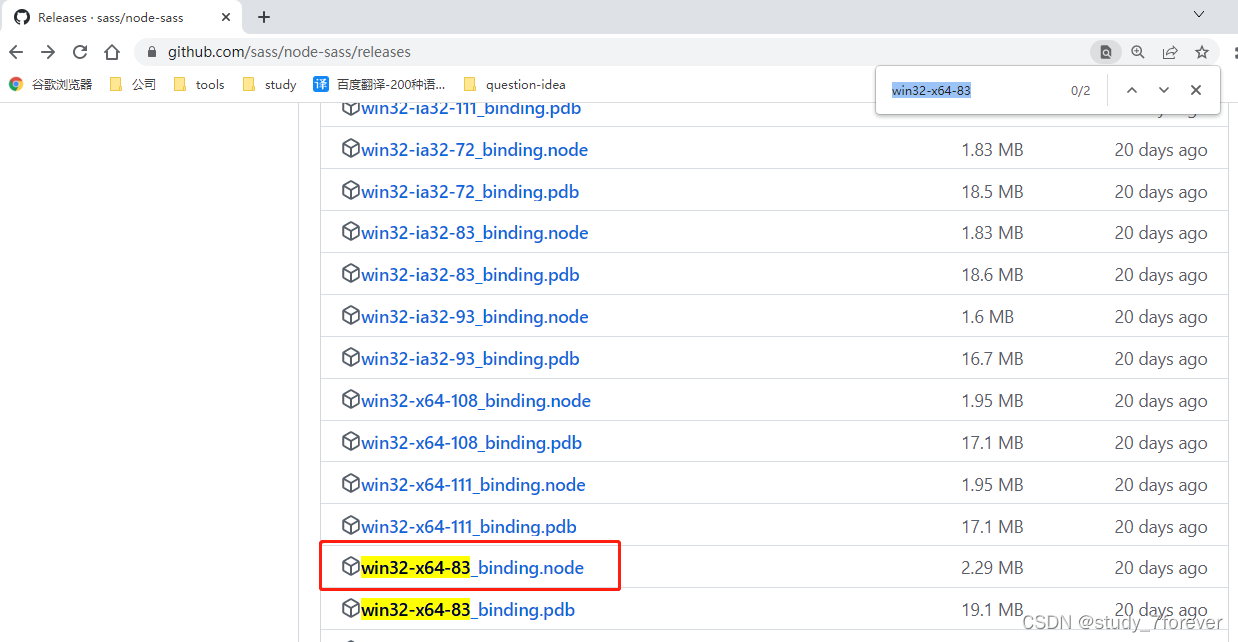
1.在github下载对应系统版本的node文件
win32-x64-83_binding.node 文件下载地址:github-releases
2.下载后的win32-x64-83_binding.node文件改名为fibers.node。
3.保存fibers.node在项目node_moudules/fibers/bin新建的win32-x64-83文件夹中。
具体操作如下图:


在项目命令窗口重新执行以下命令:
npm install
npm run dev
成功启动!开森

版权声明:本文为study_7forever原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。