css段落文字(中英文混杂)实现两端对齐
今天分享一个小技巧,是中英文两端对齐,只是应对哪些变态的需求。一般情况下还是不推荐使用的,毕竟使用了几句js。
案例如下:
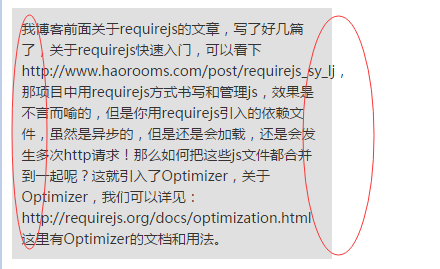
混合使用汉字和英文的段落默认如下:

两边是不对齐的(一般情况下,我们对这种情况不做处理,除非需求或者设计非要我们实现两端对齐)。
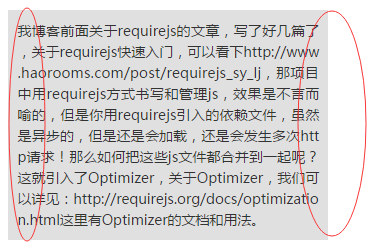
对齐之后如下:

实现思路
一般的两端对齐是使用text-align:justify,但是text-align:justify一般情况下只针对英文管用。(因为css是老外设计的,老外在justify判断的时候,是根据单词直接的空格来的,中文两个汉字之间没有空格,所以大部分情况下text-align:justify不管用,所以这个属性大部分形同虚设!)。
解决办法
步骤一 :就是在汉字之间添加空格,然后再去除空格来实现。
添加空格我们用js来实现,先split然后再join就可以了!
代码如下:
"某某某某haorooms博客".split("").join(" ");步骤二:添加空格之后,字间隙变大,会很难看,然后我们在用css的letter-spacing属性,进行相应的缩进。
代码如下:
letter-spacing: -0.15em;这样就达到了两端对齐的效果。
总结
按照上面的思路,总结起来,用jquery实现代码如下:
$("#haorooms").css({"text-align":"justify","letter-spacing":"-0.15em"});
$</span><span class="pun">(</span><span class="str">"#haorooms"</span><span class="pun">).</span><span class="pln">html</span><span class="pun">()=</span><span class="pln">$("#haorooms").html().split("").join(" ");注释
-0.15em这个值可以指定,根据你当前的便宜来设置,-0.15em值是经验所得!em是一个单位,具体可以看http://blog.csdn.net/qq_39198420/article/details/77847704
当然,也可以用纯js来实现这个效果!代码如下:
var box=document.getElementById("haorooms");
box.style.textAlign = "justify";
box.style.letterSpacing = '-.15em';
box.innerHTML = box.innerHTML.split("").join(" ");版权声明:本文为qq_39198420原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。