html中js不执行的原因
今天写前端发现一个奇怪的bug,搞了我一个小时,其问题就是js代码写的好好的但是前端就是没有执行。今天总结一下有以下几种情况
- script标签的位置不对,规范应该放在body标签和html标签之间。如下:
<html>
.....
....
...
<script>
....你的代码
</script>
</html>
2.script标签的属性选择不对,该标签有三种属性,分别是
<script language = "JavaScript">
<script type="text/javascript">
<script>
如果是我们自己写的js代码的话直接用第三种就可以了,不需要选择属性,否则可能会出现js代码不执行的情况。今天搞了我一小时的问题就是这个问题
这个是加了language属性的标签,结果浏览器并没有打印。
<script language = "text/Javascript">
$(function (){
console.log("yu;;");
});
</script>

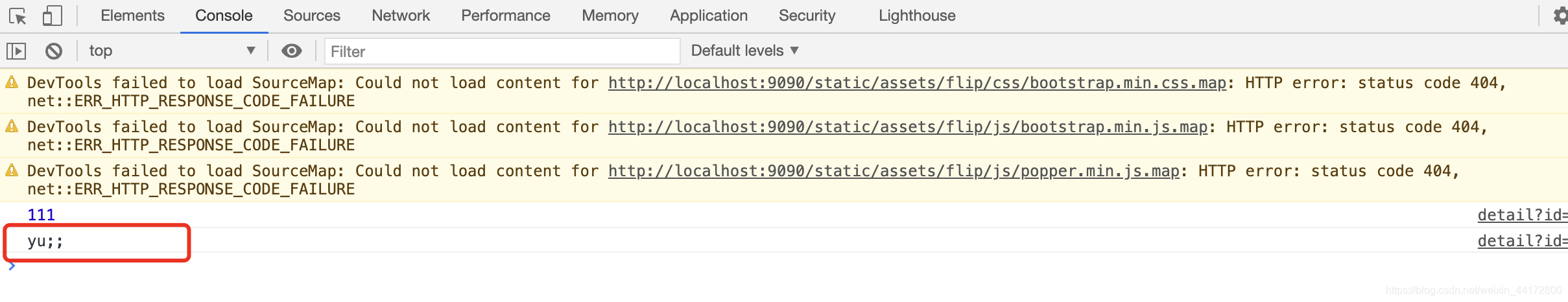
修改之后的代码
<script>
$(function (){
console.log("yu;;");
});
</script>

版权声明:本文为weixin_44172800原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。