手摸手学前端:.sync 修饰符/$emit(update: prop, ‘newPropVulue‘)之子组件向父组件传值以更新属性
参考:
https://blog.csdn.net/weixin_41796631/article/details/83051966
https://www.jb51.net/article/138140.htm
一、以前看到的vm.$emit用法是这样的:
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
子组件:
<template>
<div class="train-city">
<span @click='select(`大连`)'>新加坡</span>
</div>
</template>
<script>
export default {
name:'trainCity',
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
</script>
父组件:
<template>
<trainCity @showCityName="updateCity" :index="goOrtoCity"></trainCity> //监听子组件的showCityName事件。
<template>
<script>
export default {
name:'index',
data () {
return {
toCity:"北京"
}
}
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
</script>
结果为:
toCity: 新加坡
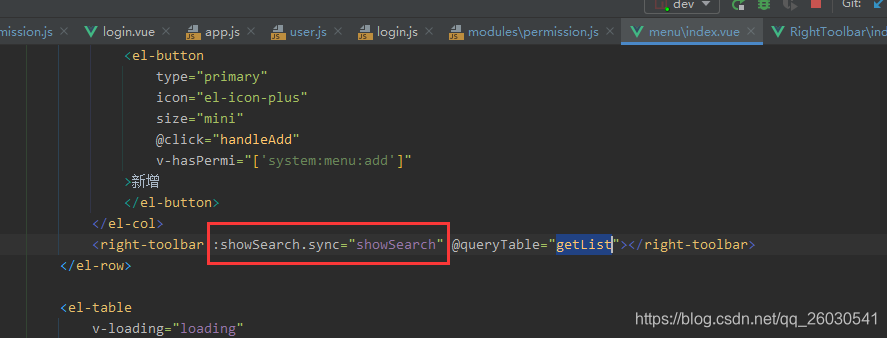
二、最近看一个别人的项目发现这种代码:
子组件:

父组件:

主要是.sync和$emit中的update
从官网文档上没有找到相关的内容,查阅网上资料得知:.sync(数据双向绑定),父组件将age传给子组件并使用.sync修饰符,数据双向绑定会把子组件的age属性同步会父组件的age属性。
例子:
//父组件将age传给子组件并使用.sync修饰符,数据双向绑定会把子组件的age属性同步会父组件的age属性。
<MyFooter :age.sync="age"></MyFooter>
//子组件触发事件
mounted () {
console.log(this.$emit('update:age',1234567));
}
注意:这里我们必须在事件执行名称前加上update:的前缀才能正确触发事件。
update:是被固定的,也就是vue为我们约定好的名称部分。- age是我们要修改的状态名称,是我们手动配置的,与传入的状态名字对应起来。
以上!
版权声明:本文为qq_26030541原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。