css当图片宽度为百分比,高度如何按宽度比例展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.main{
width:300px;
height:300px;
padding:10px;
background-color: #0087F1;
margin:10px;
float: left;
}
.imgbox1 {
position: relative;
/* 下面为css处理办法 */
content: '';
width: 100%;
padding-top: 100%;
display: block;
}
.imgbox2 {
position: relative;
/* 下面为css处理办法 */
content: '';
width: 100%;
padding-top: 70%;
display: block;
}
.imgbox3 {
position: relative;
/* 下面为css处理办法 */
content: '';
width: 80%;
padding-top: 50%;
display: block;
}
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
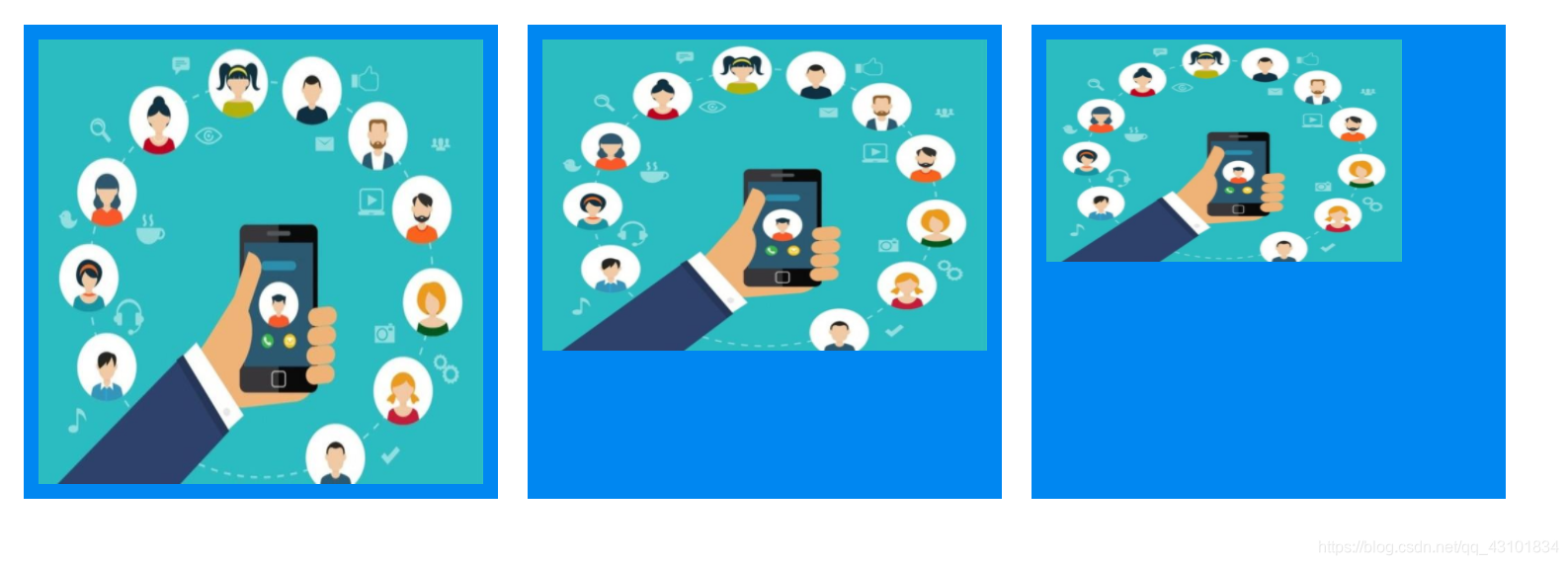
<!-- 宽度占容器百分之百,高度和宽度一比一 -->
<div class="main">
<div class="imgbox1">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Farticle.fd.zol-img.com.cn%2Ft_s640x2000%2Fg5%2FM00%2F03%2F0D%2FChMkJlawkneIQL3lAARnfQ9pCogAAIOSAPcT2AABGeV555.jpg&refer=http%3A%2F%2Farticle.fd.zol-img.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1614742344&t=8fed9d197f990c15c4bd191a5726a379">
</div>
</div>
<!-- 宽度占容器百分之百,高度为宽度百分之七十 10:7-->
<div class="main">
<div class="imgbox2">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Farticle.fd.zol-img.com.cn%2Ft_s640x2000%2Fg5%2FM00%2F03%2F0D%2FChMkJlawkneIQL3lAARnfQ9pCogAAIOSAPcT2AABGeV555.jpg&refer=http%3A%2F%2Farticle.fd.zol-img.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1614742344&t=8fed9d197f990c15c4bd191a5726a379">
</div>
</div>
<!-- 宽度占容器百分之八十,高度占宽度百分之五十 宽高8:5 -->
<div class="main">
<div class="imgbox3">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Farticle.fd.zol-img.com.cn%2Ft_s640x2000%2Fg5%2FM00%2F03%2F0D%2FChMkJlawkneIQL3lAARnfQ9pCogAAIOSAPcT2AABGeV555.jpg&refer=http%3A%2F%2Farticle.fd.zol-img.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1614742344&t=8fed9d197f990c15c4bd191a5726a379">
</div>
</div>
</body>
</html>

方法原理是给imgbox一个padding-top,撑开容器,撑开的高度是按照盒子宽度(百分比)等比撑开,最后把img放进去填满盒子就可以了。
这可以解决写死图片存放区,无论后台传过来什么样的图片,前端都可以在给定大小盒子里放图片,且是按比例存放的,不过这样也会出现图片被压缩的问题。
也可以用js方法解决
//调用
doSomeThing('img');
//函数
function doSomeThing(myClassName) {
var aDiv = document.getElementsByTagName('img');
for (var i = 0; i < aDiv.length; i++) {
if (aDiv[i].className == myClassName) {
aDiv[i].style.height = aDiv[i].offsetWidth * 0.8 + 'px';
}
}
}
版权声明:本文为qq_43101834原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
THE END