vue 同一页面多次引用同一组件
vue elementui同一页面多次引用同一组件(导致 组件只显示一个,且数据覆盖)
1: 需求是在同一页面 有两个表格都带有分页功能,于是选择了将分页抽取成组件,一个页面调了两次组件;
2:需要往子组件里传不同的接口路径,在子组件里去写方法请求,将返回结果传给父组件,父组件拿到结果赋给表格data值,显示列表数据;
3:解决问题的关键:
//1.-----页面调用子组件,实例化两个
//第一处调用子组件
<pagination @get-list="getpagequery" :getDataListURL="getqueryURL" :getDataListIsPage="true" :dataForm="dataForm"></pagination>
//第二处调用子组件
<paginationConsults2 @get-list="getpageconsult" :getDataListURL="getconsultURL" :getDataListIsPage="true" :dataForm="dataForm"></paginationConsults2>
import pagination from '@/components/page/page.vue';
import paginationConsults2 from '@/components/page/page.vue';
components:{pagination,paginationConsults2},//2.-------子组件返回给父组件值的时候出了问题
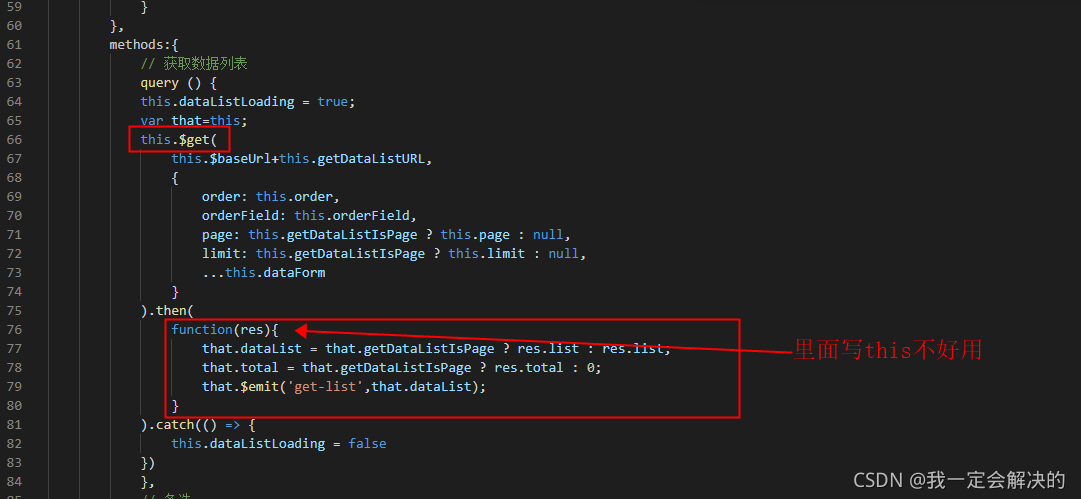
如下图:在用$get请求的时候,下面的funcation里不能用this,又恰恰因为这点为了整个页面统一,就定义了页面的全局 var that="",然后在created里 写的 that=this; 导致父组件调用时一直有问题;

解决方法:在调用的方法里写 var that=this;

版权声明:本文为ting0712原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。