使用原生table合并单元格
先上个我要实现的页面
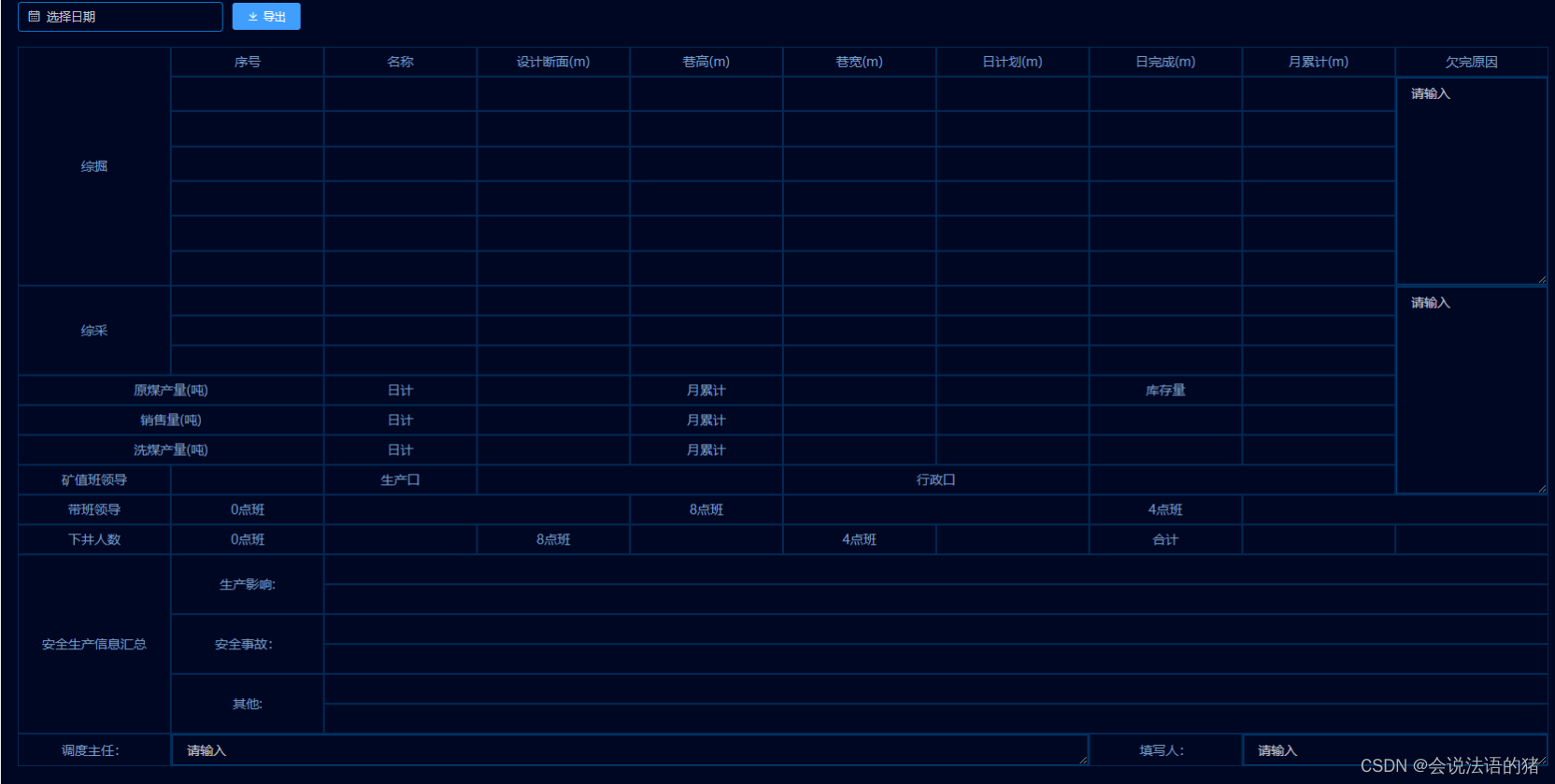
例子1:

就是最近要开发这么一个页面(这是个原型图,没有美化,大概是这个样子也都懂),刚看到的时候说实话有点儿懵的,第一次见到这样的表格,可以看到里面有很多字段,将来后台会一个个的返回给我们,其中右侧的原因是可编辑的!下面的调度主任和填写人也都是可编辑的,其他的都是后台会返回给我们的字段了,并且可以导出
这咋整呢,看着就烦,里面乱糟糟的,闹心。
然后开始的时候我是用 element-ui中的el-table试试的,结果合并的时候,我发现数据都乱了,列行的对不上号了,就给我搞的有点儿烦,有点儿整不下去了
后来我就用的原生的table,一个个写出来,这法子确实有点儿笨,写的也很多,但是好处就是能实现。。。另外还比较灵活,可以任意自定义操作每个单元格,所以就用了原生table
先给大家上个我最终做出的页面效果

然后上代码,我这里把table表格单独封装了个组件
主页面代码:
<template>
<div class="compDailyReport">
<div class="tool-bar">
<el-date-picker
v-model="dateVal"
size="small"
type="date"
style="transform: translateY(0.0052rem)"
value-format="yyyy-MM-dd"
placeholder="选择日期"
>
</el-date-picker>
<el-button
type="primary"
icon="el-icon-download"
style="margin-left: 10px;"
@click="exportExcel()"
size="mini"
>导出</el-button>
</div>
<div class="daily-report">
<WTable ref="WTable" />
</div>
</div>
</template>
<script>
import WTable from './table.vue'
import { exportExcel } from './method'
export default {
data() {
return {
dateVal: ''
}
},
components: { WTable },
methods: {
// 导出
exportExcel() {
const { diggReasonText, miniingReasonText, directorReasonText, filledBy } = this.$refs.WTable
if(!diggReasonText || !miniingReasonText) {
return this.$message.warning('请填写原因!')
} else if(!directorReasonText) {
return this.$message.warning('请填写调度主任!')
} else if(!filledBy) {
return this.$message.warning('填写人不能为空!')
}
// exportExcel(document.getElementById('cus-table'), 'wft.xlsx')
}
}
}
</script>
<style scoped>
.compDailyReport {
width: 100%;
height: 100%;
}
.tool-bar {
width: 100%;
height: 45px;
padding: 0 20px;
box-sizing: border-box;
display: flex;
align-items: center;
}
.daily-report {
width: 100%;
height: calc(100% - 45px);
padding: 20px 20px 0 20px;
box-sizing: border-box;
overflow: auto;
}
::v-deep .el-input__inner {
background-color: transparent !important;
border: 1px solid #0076c8 !important;
color: #fff;
font-size: 13px;
}
::v-deep .el-date-editor .el-range-input {
background: transparent !important;
}
::v-deep .el-form-item__content {
line-height: 40px;
}
::v-deep .el-date-editor .el-range__icon {
font-size: 14px;
margin-left: -5px;
line-height: 24px;
}
::v-deep .el-date-editor .el-range-separator {
color: #c0c4cc;
}
</style>
然后是table.vue
<template>
<div class="w-table">
<table id="cus-table" cellspacing="0">
<!-- 综掘 -->
<tr>
<td rowspan="7">综掘</td>
<td>序号</td>
<td>名称</td>
<td>设计断面(m)</td>
<td>巷高(m)</td>
<td>巷宽(m)</td>
<td>日计划(m)</td>
<td>日完成(m)</td>
<td>月累计(m)</td>
<td>欠完原因</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td rowspan="6">
<el-input
type="textarea"
:autosize="{ minRows: 10}"
placeholder="请输入"
v-model="diggReasonText">
</el-input>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 综采 -->
<tr>
<td rowspan="3">综采</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td rowspan="7">
<el-input
type="textarea"
:autosize="{ minRows: 10}"
placeholder="请输入"
v-model="miniingReasonText">
</el-input>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 原煤产量 -->
<tr>
<td colspan="2">原煤产量(吨)</td>
<td>日计</td>
<td></td>
<td>月累计</td>
<td></td>
<td></td>
<td>库存量</td>
<td></td>
</tr>
<!-- 销售量 -->
<tr>
<td colspan="2">销售量(吨)</td>
<td>日计</td>
<td></td>
<td>月累计</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 洗煤产量 -->
<tr>
<td colspan="2">洗煤产量(吨)</td>
<td>日计</td>
<td></td>
<td>月累计</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 矿值班领导 -->
<tr>
<td>矿值班领导</td>
<td></td>
<td>生产口</td>
<td colspan="2"></td>
<td colspan="2">行政口</td>
<td colspan="2"></td>
</tr>
<!-- 带班领导 -->
<tr>
<td>带班领导</td>
<td>0点班</td>
<td colspan="2"></td>
<td>8点班</td>
<td colspan="2"></td>
<td>4点班</td>
<td colspan="2"></td>
</tr>
<!-- 下井人数 -->
<tr>
<td>下井人数</td>
<td>0点班</td>
<td></td>
<td>8点班</td>
<td></td>
<td>4点班</td>
<td></td>
<td>合计</td>
<td></td>
<td></td>
</tr>
<!-- 安全生产信息汇总 -->
<tr>
<td rowspan="6">安全生产信息汇总</td>
<td rowspan="2">生产影响:</td>
<td colspan="8"></td>
</tr>
<tr>
<td colspan="8"></td>
</tr>
<tr>
<td rowspan="2">安全事故:</td>
<td colspan="8"></td>
</tr>
<tr>
<td colspan="8"></td>
</tr>
<tr>
<td rowspan="2">其他:</td>
<td colspan="8"></td>
</tr>
<tr>
<td colspan="8"></td>
</tr>
<tr>
<td>调度主任:</td>
<td colspan="6">
<el-input
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="directorReasonText">
</el-input>
</td>
<td>填写人:</td>
<td colspan="2">
<el-input
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="filledBy">
</el-input>
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
diggReasonText: '', // 综掘原因
miniingReasonText: '', // 综采原因
directorReasonText: '', // 调度主任
filledBy: '' // 填写人
};
},
};
</script>
<style scoped>
.w-table {
width: 100%;
height: 100%;
}
table td {
width: 168px;
height: 30px;
border: 1px solid rgba(0, 118, 200, .3);
background: transparent;
color: #7a9cc2;
font-size: 14px;
text-align: center;
padding: 0;
margin: 0;
}
::v-deep .el-textarea__inner {
background: transparent;
color: #fff;
border-radius: 0;
border: 1px solid rgba(0, 118, 200, .5);
}
::v-deep .el-textarea .el-input__count {
background: transparent;
}
</style>
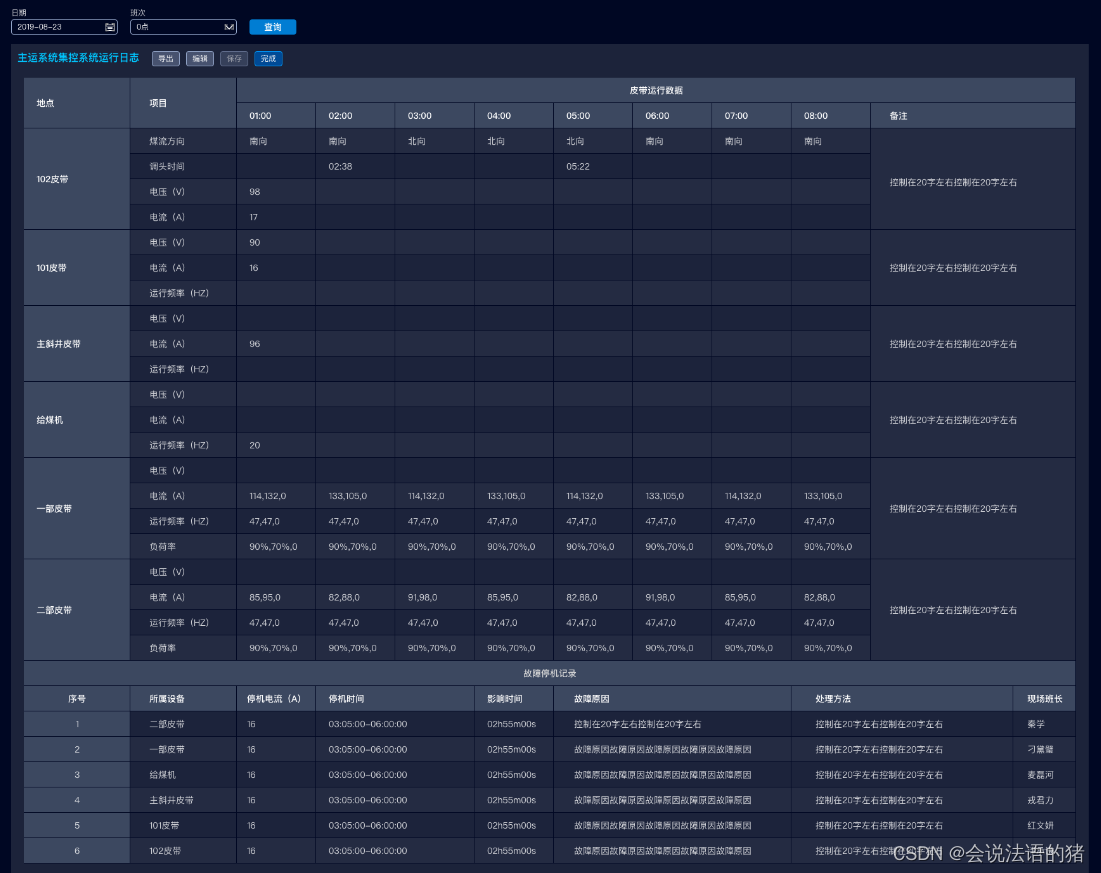
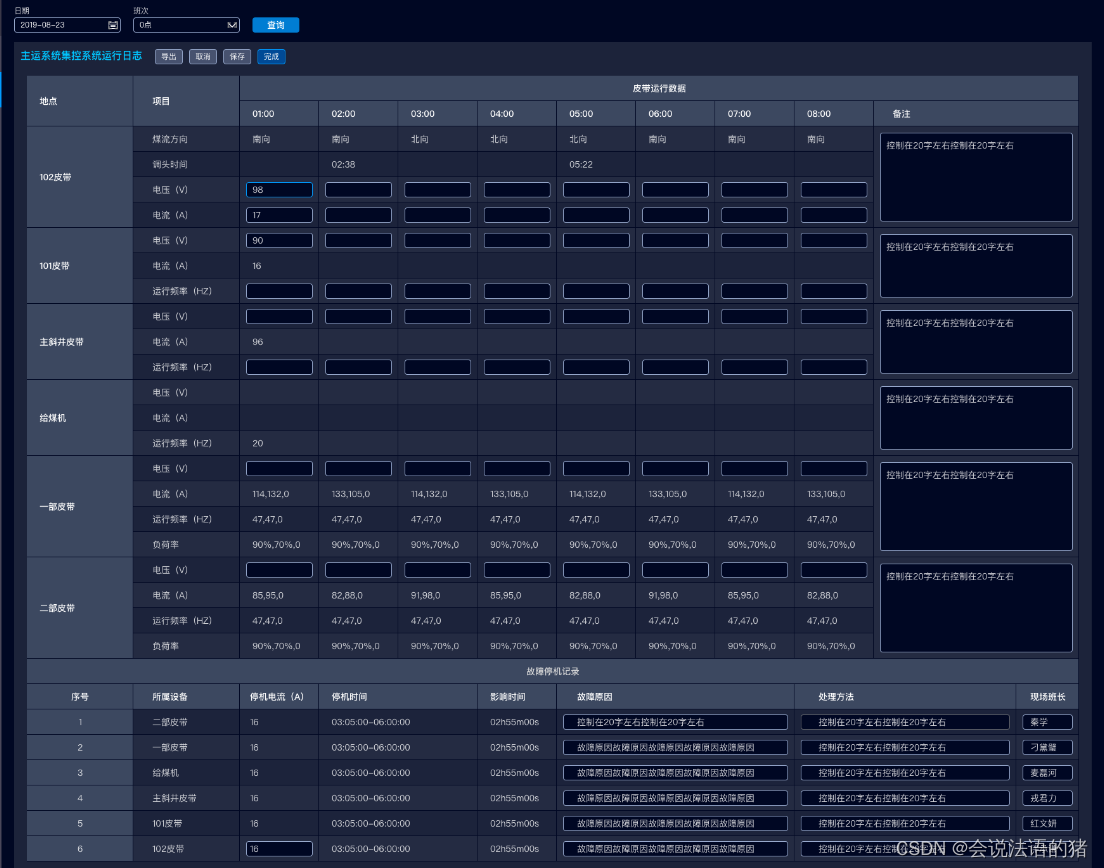
例子2:
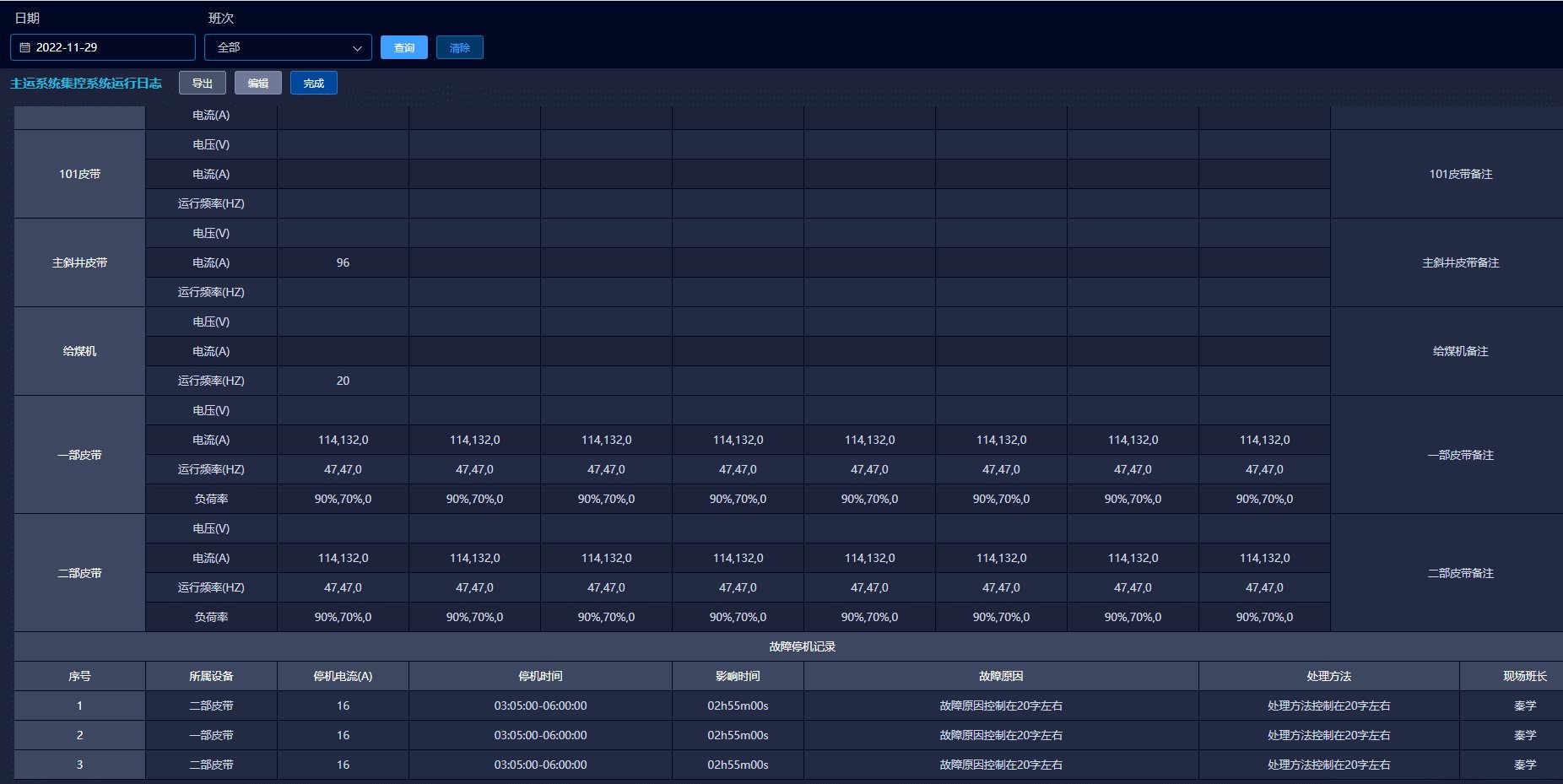
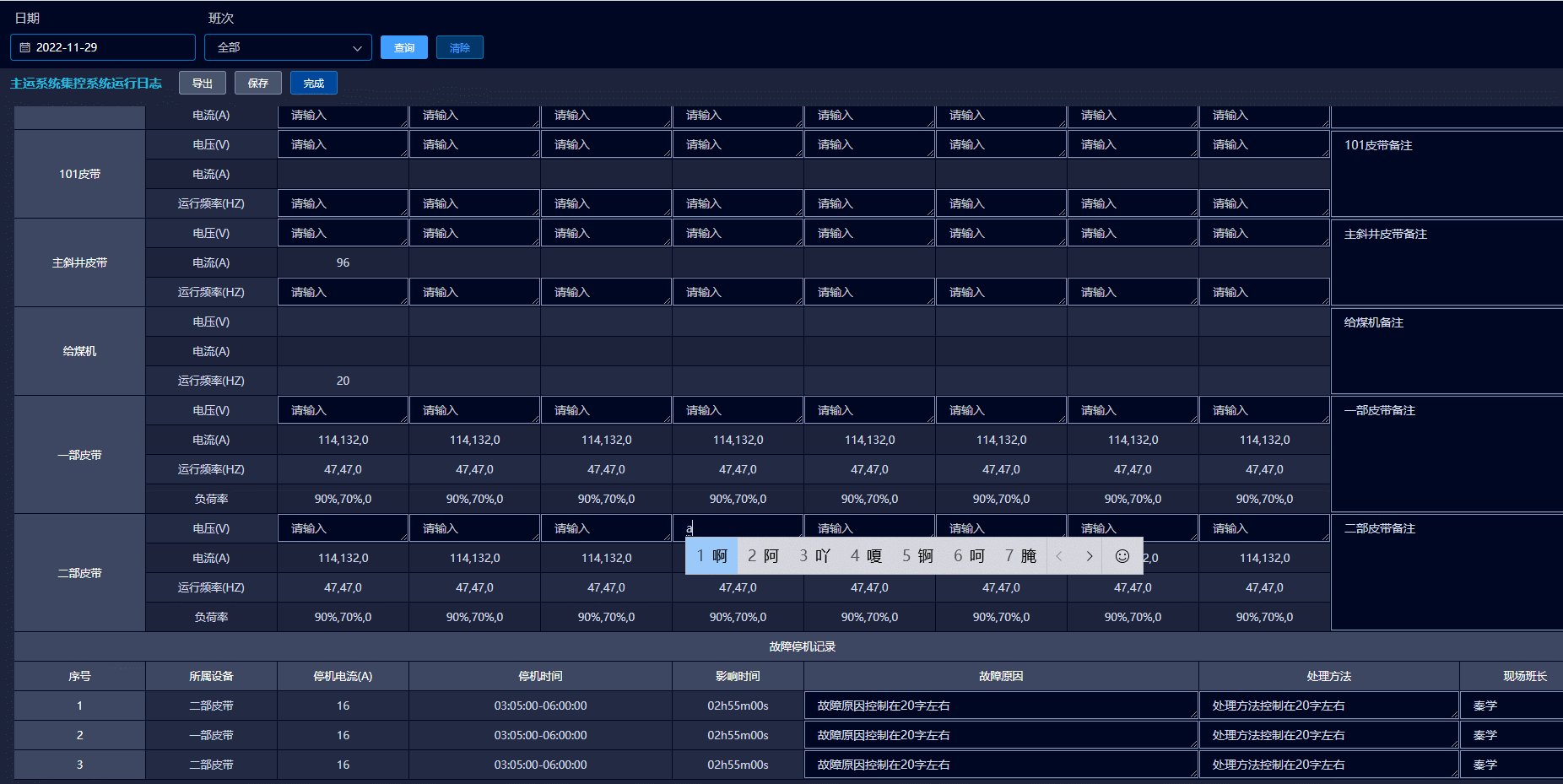
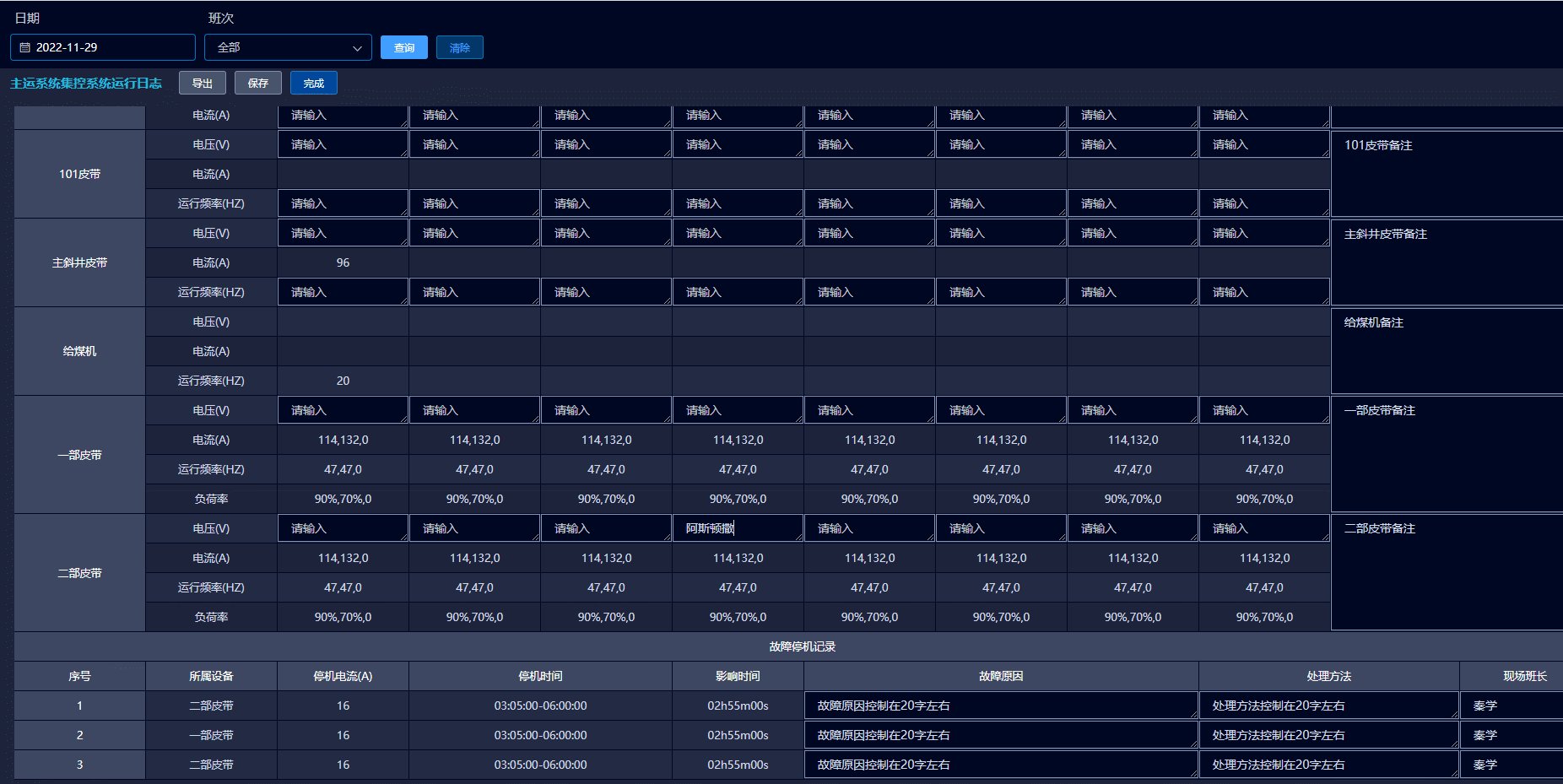
原型图:
 and
and

这两个页面是一个页面,就是有很多字段是可以编辑的,并且导出功能也是前端实现的
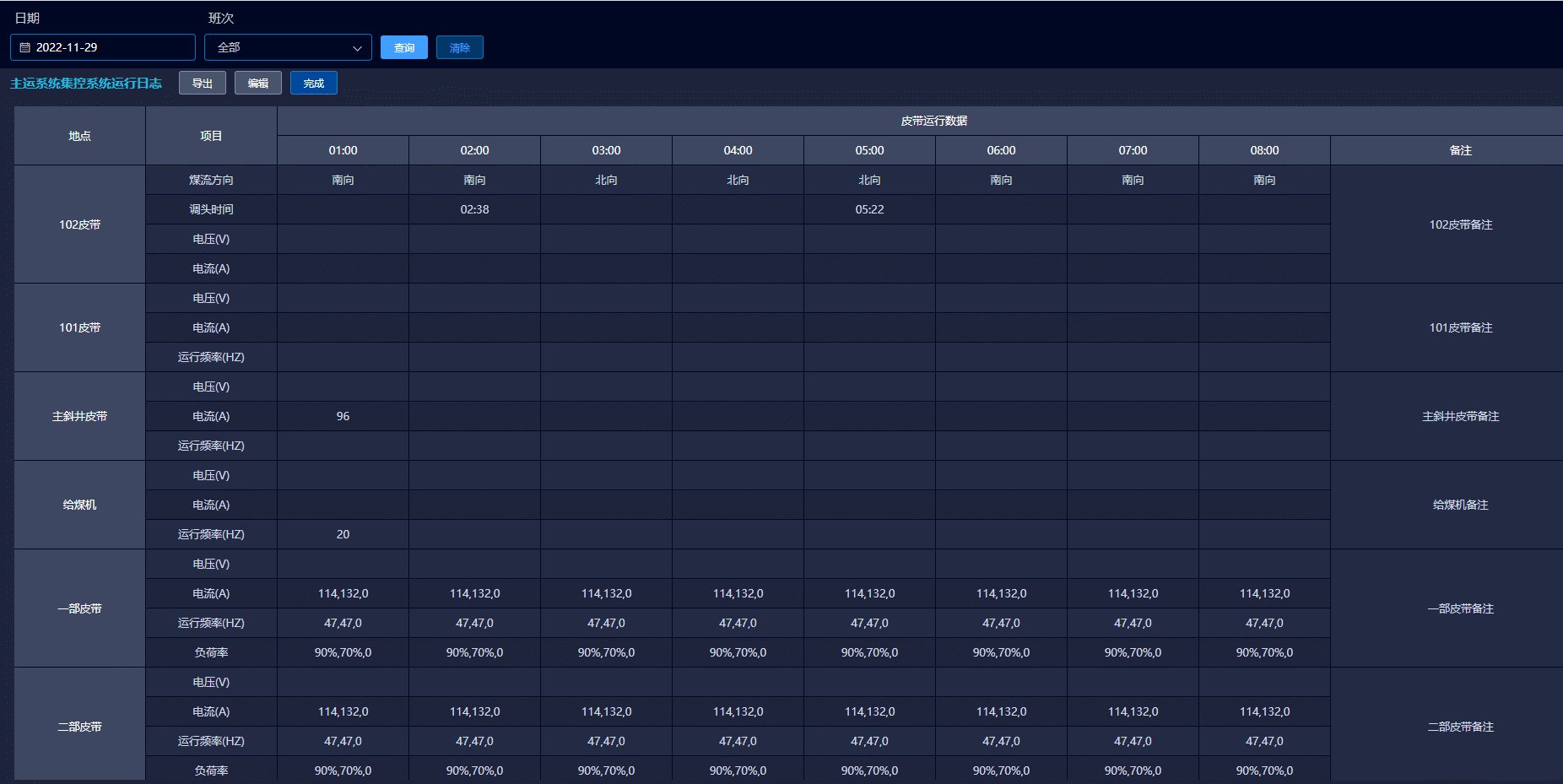
实现的效果:

不说废话了,直接上代码
主页面代码
<template>
<div class="index">
<el-form
:inline="true"
class="query-form"
ref="searchForm"
style="margin-left: 0.0781rem"
:model="searchForm"
@keyup.enter.native="refreshList()"
@submit.native.prevent
>
<el-row style="display: flex;">
<el-col>
<div class="form-label">日期</div>
<el-form-item label="" prop="date">
<el-date-picker
v-model="searchForm.date"
size="small"
value-format="yyyy-MM-dd"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
</el-col>
<el-col>
<div class="form-label">班次</div>
<el-form-item label="" prop="shift">
<el-select clearable size="small" @change="refreshList" style="width: 100%;" v-model="searchForm.shift" placeholder="全部">
<el-option
v-for="item in shiftList"
:key="item.value"
:label="item.label"
:value="item.label">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col>
<div class="form-label"> </div>
<el-form-item>
<el-button type="primary" @click="refreshList()" size="mini">查询</el-button>
<el-button type="text" style="background: #033669;border: 1px solid #0778a9;padding: .0365rem .0781rem;" @click="resetSearch()" size="mini">清除</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div class="content">
<div class="title-search">
<div class="text">主运系统集控系统运行日志</div>
<el-button class="exportExcel" type="text" @click="exportExcel()" size="mini">导出</el-button>
<el-button v-show="!isEdit" class="edit" type="text" @click="edit()" size="mini">编辑</el-button>
<el-button v-show="isEdit" class="save" type="text" @click="save()" size="mini">保存</el-button>
<el-button class="completed" type="text" @click="completed()" size="mini">完成</el-button>
</div>
<div class="custom-table-container">
<CustomTable
:isEdit="isEdit"
:shutdownList="shutdownList"
/>
</div>
</div>
</div>
</template>
<script>
import '@/utils/flexible'
import { getDate } from 'wft-utils'
import CustomTable from './table/index.vue'
import exportExcel from '@/utils/download'
export default {
data() {
return {
searchForm: {
date: '',
shift: ''
},
shiftList: [],
isEdit: false,
shutdownList: [], // 故障停机记录
}
},
mounted(){
this.setDefaultDate()
this.refreshList()
},
components: { CustomTable },
methods:{
// 默认时间
setDefaultDate() {
this.searchForm.date = getDate(0)
},
// 获取数据
refreshList() {
this.getShutdownList()
},
// 获取故障停机记录
getShutdownList() {
setTimeout(() => {
this.shutdownList = [
{
deviceName: '二部皮带',
shutdown: '16',
time: '03:05:00-06:00:00',
influence_time: '02h55m00s',
reason: '故障原因控制在20字左右',
handler_method: '处理方法控制在20字左右',
leader: '秦学'
},
{
deviceName: '一部皮带',
shutdown: '16',
time: '03:05:00-06:00:00',
influence_time: '02h55m00s',
reason: '故障原因控制在20字左右',
handler_method: '处理方法控制在20字左右',
leader: '秦学'
},
{
deviceName: '二部皮带',
shutdown: '16',
time: '03:05:00-06:00:00',
influence_time: '02h55m00s',
reason: '故障原因控制在20字左右',
handler_method: '处理方法控制在20字左右',
leader: '秦学'
}
]
}, 300)
},
// 重置
resetSearch() {
},
// 导出
exportExcel() {
exportExcel(document.getElementById('custom-table'), '运行日志.xlsx')
},
// 编辑
edit() {
this.isEdit = true
},
// 保存
save() {
this.isEdit = false
},
// 完成
completed() {
}
}
}
</script>
<style scoped>
.index {
width: 100%;
height: 100%;
background: #000722;
padding: .0521rem .026rem;
box-sizing: border-box;
}
.form-label {
color: #c0c4cc;
font-size: .0781rem;
margin: 0 0 .026rem .026rem;
}
.content {
width: 100%;
padding: 0 .0521rem;
box-sizing: border-box;
background: #1c243a;
}
.title-search {
width: 100%;
height: .1823rem;
display: flex;
align-items: center;
padding-left: .026rem;
box-sizing: border-box;
}
.title-search .text {
color: #20b9de;
font-size: .0781rem;
margin-right: .1042rem;
font-weight: 600;
}
.custom-table-container {
width: 100%;
padding: .0521rem;
box-sizing: border-box;
}
.el-col-24 {
width: auto;
}
::v-deep .el-input__inner {
background-color: transparent !important;
border: 1px solid #0076c8 !important;
color: #fff;
font-size: 0.067708rem;
}
::v-deep .el-form-item {
margin-bottom: .026rem!important;
}
.exportExcel,
.edit,
.save {
background: #47546b;
color: #fff;
border: 1px solid #858eaf;
padding: .0365rem .0781rem;
}
.completed {
background: #01489d;
color: #fff;
border: 1px solid #2a7abb;
padding: .0365rem .0781rem;
}
.exportExcel:hover {
background: rgba(133, 142, 175, .8);
}
.edit:hover {
background: rgba(133, 142, 175, .8);
}
.save:hover {
background: rgba(133, 142, 175, .8);
}
.completed:hover {
background: rgba(1, 72, 157, .7);
}
.el-button.is-disabled.el-button--text {
background: #383f58;
border: .0052rem solid #626a82;
color: #C0C4CC;
}
.el-button--text.is-disabled, .el-button--text.is-disabled:focus, .el-button--text.is-disabled:hover {
border: .0052rem solid #626a82;
}
</style>表格组件 单独写
<template>
<div class="myTable">
<table id="custom-table" cellspacing="0">
<tr>
<td rowspan="2" class="fixed">地点</td>
<td rowspan="2" class="fixed">项目</td>
<td colspan="10" class="fixed">皮带运行数据</td>
</tr>
<tr>
<td class="fixed">01:00</td>
<td class="fixed">02:00</td>
<td class="fixed">03:00</td>
<td class="fixed">04:00</td>
<td class="fixed">05:00</td>
<td class="fixed">06:00</td>
<td class="fixed">07:00</td>
<td class="fixed">08:00</td>
<td colspan="2" class="fixed">备注</td>
</tr>
<!-- 102皮带 -->
<tr class="odd">
<td class="fixed" rowspan="4">102皮带</td>
<td class="txt">煤流方向</td>
<td class="txt">南向</td>
<td class="txt">南向</td>
<td class="txt">北向</td>
<td class="txt">北向</td>
<td class="txt">北向</td>
<td class="txt">南向</td>
<td class="txt">南向</td>
<td class="txt">南向</td>
<td class="txt remark" colspan="2" rowspan="4">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 6}"
placeholder="请输入"
v-model="remark_102">
</el-input>
<span v-show="!isEdit">{{ remark_102 }}</span>
</td>
</tr>
<tr class="even">
<td class="txt">调头时间</td>
<td class="txt"></td>
<td class="txt">02:38</td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt">05:22</td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
</tr>
<tr class="odd">
<td class="txt">电压(V)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.voltage.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_102.voltage.clock8 }}</span>
</td>
</tr>
<tr class="even">
<td class="txt">电流(A)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_102.electric.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_102.electric.clock8 }}</span>
</td>
</tr>
<!-- 101皮带 -->
<tr class="odd">
<td class="fixed" rowspan="3">101皮带</td>
<td class="txt">电压(V)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.voltage.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_101.voltage.clock8 }}</span>
</td>
<td class="txt remark" colspan="2" rowspan="3">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 4.3}"
placeholder="请输入"
v-model="remark_101">
</el-input>
<span v-show="!isEdit">{{ remark_101 }}</span>
</td>
</tr>
<tr class="even">
<td class="txt">电流(A)</td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
</tr>
<tr class="odd">
<td class="txt">运行频率(HZ)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_101.run_rate.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_101.run_rate.clock8 }}</span>
</td>
</tr>
<!-- 主斜井皮带 -->
<tr class="odd">
<td class="fixed" rowspan="3">主斜井皮带</td>
<td class="txt">电压(V)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.voltage.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.voltage.clock8 }}</span>
</td>
<td class="txt remark" colspan="2" rowspan="3">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 4.3}"
placeholder="请输入"
v-model="remark_zxj">
</el-input>
<span v-show="!isEdit">{{ remark_zxj }}</span>
</td>
</tr>
<tr class="even">
<td class="txt">电流(A)</td>
<td class="txt">96</td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
</tr>
<tr class="odd">
<td class="txt">运行频率(HZ)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_zxj.run_rate.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_zxj.run_rate.clock8 }}</span>
</td>
</tr>
<!-- 给煤机 -->
<tr class="odd">
<td class="fixed" rowspan="3">给煤机</td>
<td class="txt">电压(V)</td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt remark" colspan="2" rowspan="3">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 4.3}"
placeholder="请输入"
v-model="remark_gmj">
</el-input>
<span v-show="!isEdit">{{ remark_gmj }}</span>
</td>
</tr>
<tr class="even">
<td class="txt">电流(A)</td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
</tr>
<tr class="odd">
<td class="txt">运行频率(HZ)</td>
<td class="txt">20</td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
<td class="txt"></td>
</tr>
<!-- 一部皮带 -->
<tr class="odd">
<td class="fixed" rowspan="4">一部皮带</td>
<td class="txt">电压(V)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_yb.voltage.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_yb.voltage.clock8 }}</span>
</td>
<td class="txt remark" colspan="2" rowspan="4">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 6}"
placeholder="请输入"
v-model="remark_yb">
</el-input>
<span v-show="!isEdit">{{ remark_yb }}</span>
</td>
</tr>
<tr class="even">
<td class="txt">电流(A)</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
</tr>
<tr class="odd">
<td class="txt">运行频率(HZ)</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
</tr>
<tr class="even">
<td class="txt">负荷率</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
</tr>
<!-- 二部皮带 -->
<tr class="odd">
<td class="fixed" rowspan="4">二部皮带</td>
<td class="txt">电压(V)</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock1">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock1 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock2">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock2 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock3">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock3 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock4">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock4 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock5">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock5 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock6">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock6 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock7">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock7 }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="belt_eb.voltage.clock8">
</el-input>
<span v-show="!isEdit">{{ belt_eb.voltage.clock8 }}</span>
</td>
<td class="txt remark" colspan="2" rowspan="4">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 6}"
placeholder="请输入"
v-model="remark_eb">
</el-input>
<span v-show="!isEdit">{{ remark_eb }}</span>
</td>
</tr>
<tr class="even">
<td class="txt">电流(A)</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
<td class="txt">114,132,0</td>
</tr>
<tr class="odd">
<td class="txt">运行频率(HZ)</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
<td class="txt">47,47,0</td>
</tr>
<tr class="even">
<td class="txt">负荷率</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
<td class="txt">90%,70%,0</td>
</tr>
<!-- 标题 -->
<tr>
<td class="fixed" colspan="12">故障停机记录</td>
</tr>
<tr>
<td class="fixed">序号</td>
<td class="fixed">所属设备</td>
<td class="fixed">停机电流(A)</td>
<td class="fixed" colspan="2">停机时间</td>
<td class="fixed">影响时间</td>
<td class="fixed" colspan="3">故障原因</td>
<td class="fixed" colspan="2">处理方法</td>
<td class="fixed">现场班长</td>
</tr>
<!-- 循环 -->
<tr class="odd" v-for="(item, index) in self_shutdownList" :key="index">
<td class="fixed">{{ index + 1 }}</td>
<td class="txt">{{ item.deviceName }}</td>
<td class="txt">{{ item.shutdown }}</td>
<td class="txt" colspan="2">{{ item.time }}</td>
<td class="txt">{{ item.influence_time }}</td>
<td class="txt" colspan="3">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="item.reason">
</el-input>
<span v-show="!isEdit">{{ item.reason }}</span>
</td>
<td class="txt" colspan="2">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="item.handler_method">
</el-input>
<span v-show="!isEdit">{{ item.handler_method }}</span>
</td>
<td class="txt">
<el-input
v-show="isEdit"
type="textarea"
:autosize="{ minRows: 1}"
placeholder="请输入"
v-model="item.leader">
</el-input>
<span v-show="!isEdit">{{ item.leader }}</span>
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
remark_102: '102皮带备注',
remark_101: '101皮带备注',
remark_zxj: '主斜井皮带备注',
remark_gmj: '给煤机备注',
remark_yb: '一部皮带备注',
remark_eb: '二部皮带备注',
// 102皮带
belt_102: {
voltage: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
},
electric: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
}
},
// 101皮带
belt_101: {
voltage: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
},
run_rate: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
}
},
// 主斜井皮带
belt_zxj: {
voltage: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
},
run_rate: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
}
},
// 一部皮带
belt_yb: {
voltage: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
}
},
// 二部皮带
belt_eb: {
voltage: {
clock1: '',
clock2: '',
clock3: '',
clock4: '',
clock5: '',
clock6: '',
clock7: '',
clock8: ''
}
},
self_shutdownList: []
}
},
props: {
isEdit: {
type: Boolean,
default: false
},
shutdownList: {
type: Array,
default: () => []
}
},
watch: {
shutdownList: {
handler() {
if(this.shutdownList.length) {
this.self_shutdownList = JSON.parse(JSON.stringify(this.shutdownList))
}
},
immediate: true
}
},
mounted(){
},
methods:{
},
}
</script>
<style scoped>
.myTable {
width: 100%;
height: 4.1563rem;
overflow: auto;
}
table td {
width: .8125rem;
height: .1823rem;
border-bottom: 1px solid #000723;
border-right: 1px solid #000723;
background: transparent;
color: #fff;
font-size: .0677rem;
text-align: center;
padding: 0;
margin: 0;
}
.txt {
color: #d1dae7;
}
/* 备注 */
.remark {
width: 1.625rem;
}
.fixed {
background: #3d4761!important;
color: #fff;
}
.odd td {
background: #232a43;
}
.even td {
background: #1e233c;
}
::v-deep .el-textarea__inner {
background: #000723;
color: #d1dae7;
border-radius: 0;
border: 1px solid #8494b6;
/* border: 1px solid rgba(0, 118, 200, .5); */
}
::v-deep .el-textarea .el-input__count {
background: transparent;
}
</style>然后还有个导出功能
这导出功能还让前端来实现的,之前写过一篇前端实现导出功能的,其实也都差不多,这次是将方法封装了一下,也顺便贴上把
之前的博客:Vue实现导出功能(无后端配合)
1. 安装
npm i file-saver -S
npm i xlsx -S2. 方法封装
import * as XLSX from 'xlsx'
import FileSaver from 'file-saver'
// 导出Excel(根据表格当前的数据进行导出)
export function exportExcel1(dom, fileName) {
// 前面这五行代码作用就是去掉导出重复的表 就是导出的时候我这边会导出两个一样的表格,可能是因为右侧的fixed导致的,所以在导出的时候要删除掉
let tableDom = dom.cloneNode(true)
let elTableFixedRight = tableDom.querySelector(".el-table__fixed-right")
let elTableFixed = tableDom.querySelector(".el-table__fixed")
if(elTableFixedRight) tableDom.removeChild(elTableFixedRight);
if(elTableFixed) tableDom.removeChild(elTableFixed);
let wb = XLSX.utils.table_to_book(tableDom, { raw: true })
let wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: true,
type: 'array'
})
try {
FileSaver.saveAs( new Blob([wbout], { type: "application/octet-stream" }), fileName);
} catch(e) {
console.error(e, wbout, '----->>>')
}
}
// 导出Excel (根据数据 自定义导出 一般表格会分页展示数据,如果按照上面的方式 只会导出当前页的,如果想导出所有数据 就使用该方法)
export function exportExcel(tableList, fileName) {
let tableData = [['故障报警', '设备名称', '故障内容', '系统', '状态', '开始时间', '结束时间']]
tableList.forEach(item => {
tableData.push([ item.alarm, item.equipname, item.point, item.system, item.status, item.starttime, item.endtime ])
})
let ws = XLSX.utils.aoa_to_sheet(tableData)
let wb = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(wb, ws)
let wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: true,
type: 'array'
})
try {
FileSaver.saveAs( new Blob([wbout], { type: "application/octet-stream" }), fileName);
} catch(e) {
console.error(e, wbout, '----->>>')
}
}
// 暂时没用下面这两个方法(也是可以的)
// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载
export function sheet2blob(dom, sheetName) {
// 前面五行代码作用就是去掉导出重复的表 就是导出的时候我这边会导出两个一样的表格,可能是因为右侧的fixed导致的,所以在导出的时候要删除掉
let tableDom = dom.cloneNode(true)
let elTableFixedRight = tableDom.querySelector(".el-table__fixed-right")
let elTableFixed = tableDom.querySelector(".el-table__fixed")
if(elTableFixedRight) tableDom.removeChild(elTableFixedRight);
if(elTableFixed) tableDom.removeChild(elTableFixed);
const sheet = XLSX.utils.table_to_sheet(tableDom);//将一个table对象转换成一个sheet对象
sheetName = sheetName || 'sheet1';
var workbook = {
SheetNames: [sheetName],
Sheets: {}
};
workbook.Sheets[sheetName] = sheet; // 生成excel的配置项
var wopts = {
bookType: 'xlsx', // 要生成的文件类型
bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
type: 'binary'
};
var wbout = XLSX.write(workbook, wopts);
var blob = new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}); // 字符串转ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
return blob;
}
export function openDownloadDialog(url, saveName) {
if (typeof url == 'object' && url instanceof Blob) {
url = URL.createObjectURL(url); // 创建blob地址
}
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if (window.MouseEvent) event = new MouseEvent('click');
else {
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
aLink.dispatchEvent(event);
}版权声明:本文为m0_51431448原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。