Vue中使用vue-quill-editor富文本编辑器
1.npm进行安装
npm install vue-quill-editor
安装依赖项:
npm install quill
2.在main.js中引入
import VueQuillEditor from 'vue-quill-editor'
// require styles 引入样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
3.在模块中使用,封装组件
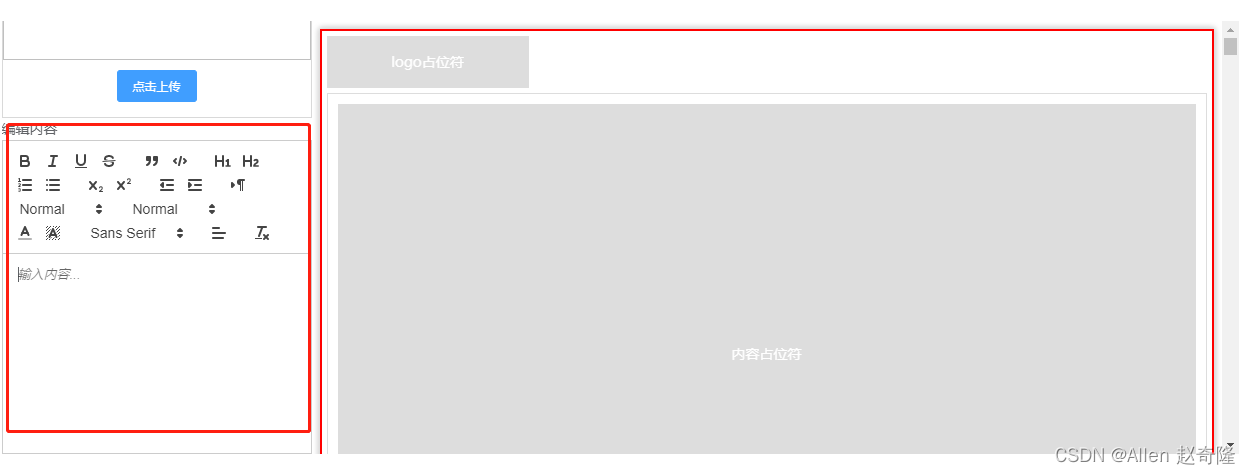
需求:分为左右两侧部分,左侧为富文本编辑区域,右侧为显示区域
要求:
1.点击右侧选中区域时,左侧编辑区域显示对应值,
2.左侧编辑时,右侧应该绑定显示

封装组件 (子组件)
<template>
<div class="vue-quill-editor">
<quill-editor
v-model="editorContent"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</div>
</template>
<script>
export default {
props: ['catchData', 'content'],
data() {
return {
editorContent: '', //双向数据绑定数据
editorOption: {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 标题,键值对的形式;1、2表示字体大小
[{ 'list': 'ordered' }, { 'list': 'bullet' }], //列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 上下标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文本方向
[{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }], //几级标题
[{ 'color': [] }, { 'background': [] }], // 字体颜色,字体背景颜色
[{ 'font': [] }], //字体
[{ 'align': [] }], //对齐方式
['clean'], //清除字体样式
// ['image', 'video'] //上传图片、上传视频
]
},
placeholder: '输入内容...'
}, //编辑器配置项
}
},
watch: {
//获取数据反显编译器
content() {
this.editorContent = this.content
// 点击右侧时,给左侧赋值,通过props传值方式
}
},
mounted() {
this.$nextTick(() => {
this.setTitleConfig()
})
},
methods: {
// 失去焦点触发事件
onEditorBlur() {},
// 获得焦点触发事件
onEditorFocus() {},
// 内容改变触发事件
onEditorChange(val) {
//catchData为父组件混入传值的方法,作用是编辑子组件,把编辑的信息返还数据给父组件
//同理左侧返还数据给右侧
this.catchData(this.editorContent)
},
//鼠标选中对应样式,提示信息
//设置工具栏中文提示
setTitleConfig() {
// toolbar标题
const titleConfig = [
{ Choice: '.ql-insertMetric', title: '跳转配置' },
{ Choice: '.ql-bold', title: '加粗' },
{ Choice: '.ql-italic', title: '斜体' },
{ Choice: '.ql-underline', title: '下划线' },
{ Choice: '.ql-header', title: '段落格式' },
{ Choice: '.ql-strike', title: '删除线' },
{ Choice: '.ql-blockquote', title: '块引用' },
{ Choice: '.ql-code', title: '插入代码' },
{ Choice: '.ql-code-block', title: '插入代码段' },
{ Choice: '.ql-font', title: '字体' },
{ Choice: '.ql-size', title: '字体大小' },
{ Choice: '.ql-list[value="ordered"]', title: '编号列表' },
{ Choice: '.ql-list[value="bullet"]', title: '项目列表' },
{ Choice: '.ql-direction', title: '文本方向' },
{ Choice: '.ql-header[value="1"]', title: 'h1' },
{ Choice: '.ql-header[value="2"]', title: 'h2' },
{ Choice: '.ql-align', title: '对齐方式' },
{ Choice: '.ql-color', title: '字体颜色' },
{ Choice: '.ql-background', title: '背景颜色' },
{ Choice: '.ql-image', title: '图像' },
{ Choice: '.ql-video', title: '视频' },
{ Choice: '.ql-link', title: '添加链接' },
{ Choice: '.ql-formula', title: '插入公式' },
{ Choice: '.ql-clean', title: '清除字体格式' },
{ Choice: '.ql-script[value="sub"]', title: '下标' },
{ Choice: '.ql-script[value="super"]', title: '上标' },
{ Choice: '.ql-indent[value="-1"]', title: '向左缩进' },
{ Choice: '.ql-indent[value="+1"]', title: '向右缩进' },
{ Choice: '.ql-header .ql-picker-label', title: '标题大小' },
{ Choice: '.ql-header .ql-picker-item[data-value="1"]', title: '标题一' },
{ Choice: '.ql-header .ql-picker-item[data-value="2"]', title: '标题二' },
{ Choice: '.ql-header .ql-picker-item[data-value="3"]', title: '标题三' },
{ Choice: '.ql-header .ql-picker-item[data-value="4"]', title: '标题四' },
{ Choice: '.ql-header .ql-picker-item[data-value="5"]', title: '标题五' },
{ Choice: '.ql-header .ql-picker-item[data-value="6"]', title: '标题六' },
{ Choice: '.ql-header .ql-picker-item:last-child', title: '标准' },
{ Choice: '.ql-size .ql-picker-item[data-value="small"]', title: '小号' },
{ Choice: '.ql-size .ql-picker-item[data-value="large"]', title: '大号' },
{ Choice: '.ql-size .ql-picker-item[data-value="huge"]', title: '超大号' },
{ Choice: '.ql-size .ql-picker-item:nth-child(2)', title: '标准' },
{ Choice: '.ql-align .ql-picker-item:first-child', title: '居左对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="center"]', title: '居中对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="right"]', title: '居右对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="justify"]', title: '两端对齐' }
]
for (const item of titleConfig) {
const tip = document.querySelector('.quill-editor ' + item.Choice)
if (!tip) continue
tip.setAttribute('title', item.title)
// 更改提示信息的内容
}
}
}
}
</script>
<style lang="scss" scoped>
.vue-quill-editor {
/deep/.ql-container {
height: 200px;
}
}
</style>
使用组件(父组件)
<template v-if="isShowContent">
<div class="editor-title">编辑内容</div>
<quillEditor :catchData="catchContent" :content="editorContent"/>
</template>
// 混入方法 修改父组件的内容
catchContent(val) {
if (!this.currentPage) {
this.$message.warning('请选择编辑区域')
return false
}
this.editorContent = val
this.$set(this[this.currentPage], 'content', val)
},
版权声明:本文为zqlbanzhuan原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。