淘宝网简易实现, Html + css + Javascript + Jquery +Swiper +Vue, 期末js大作业
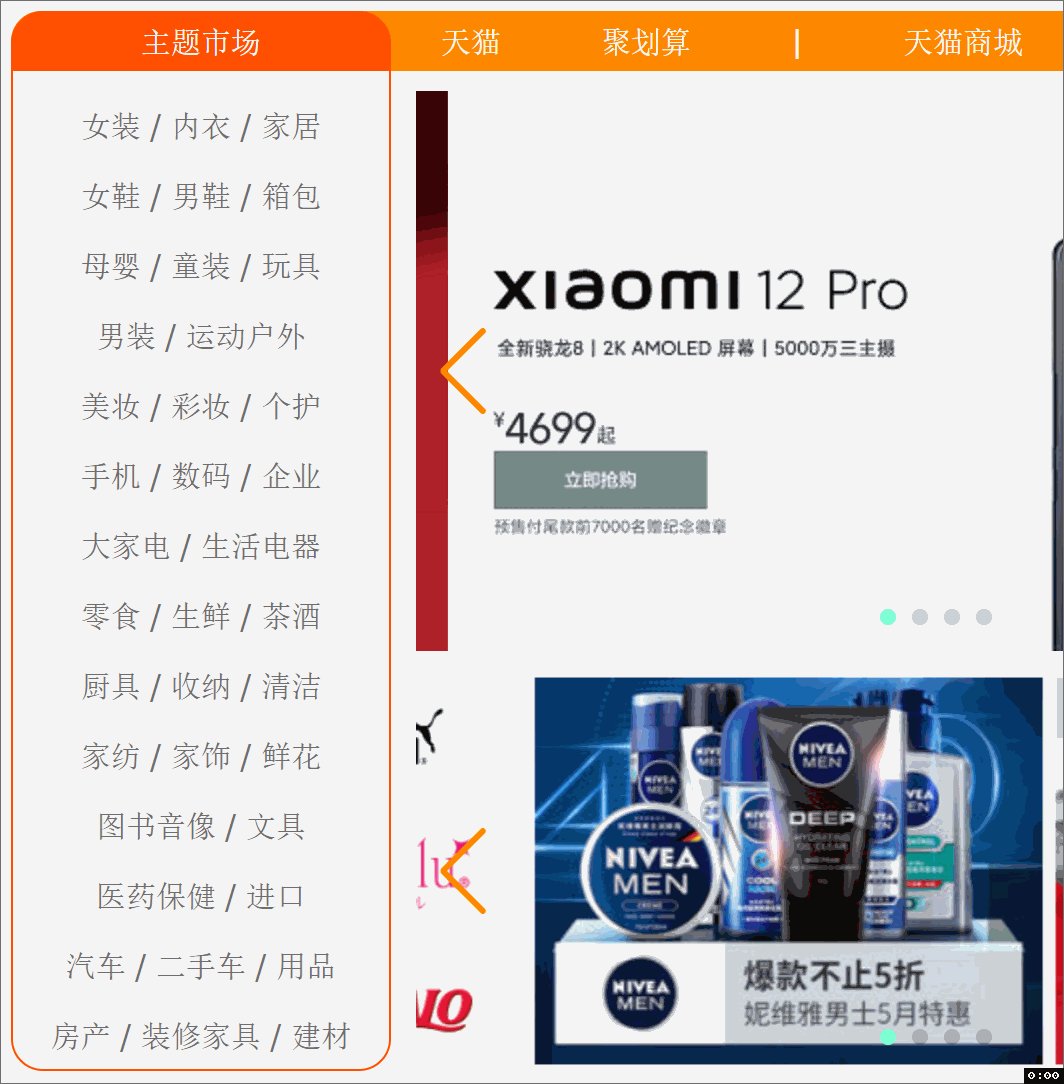
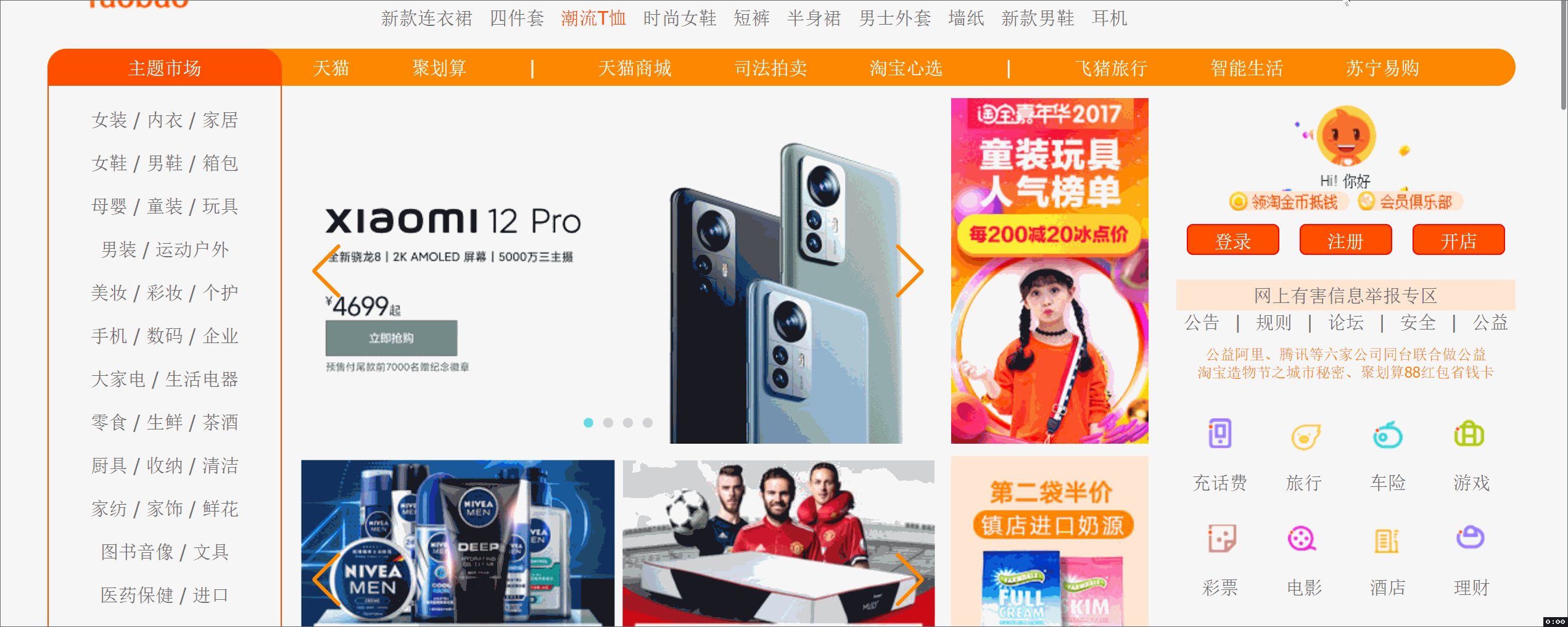
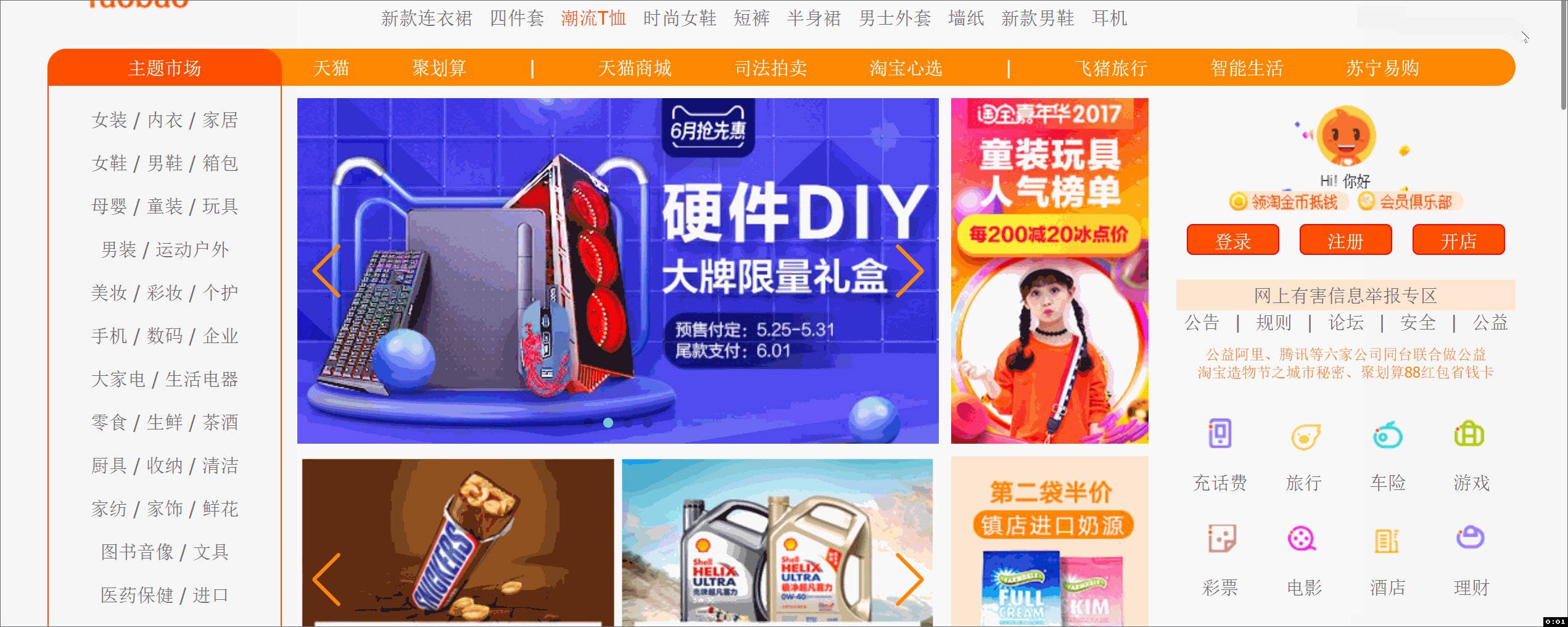
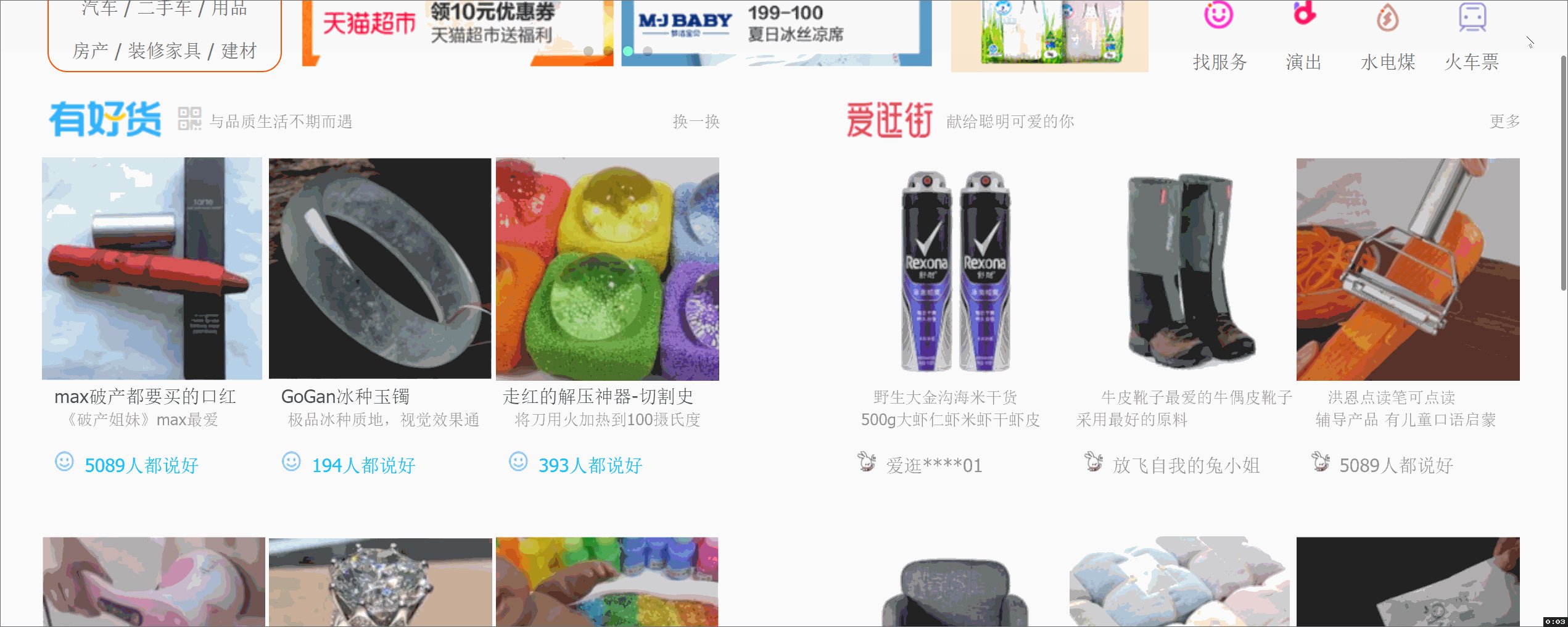
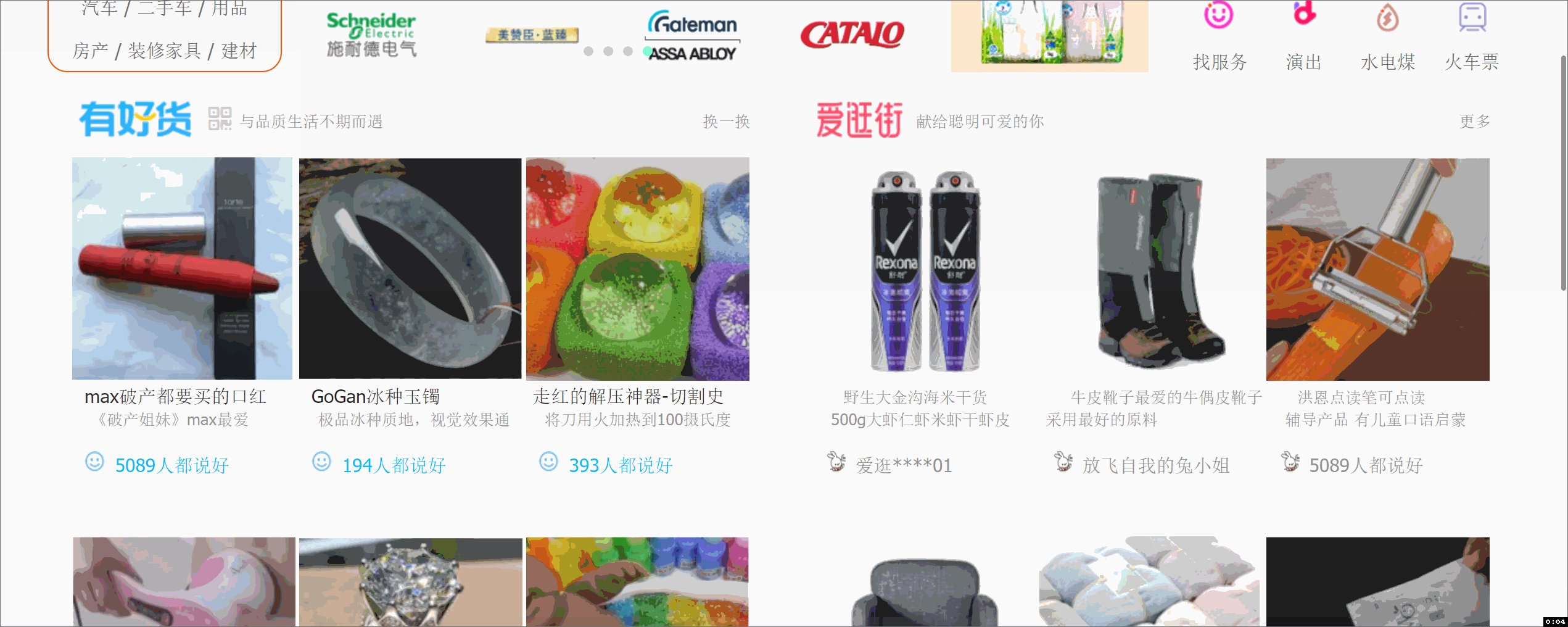
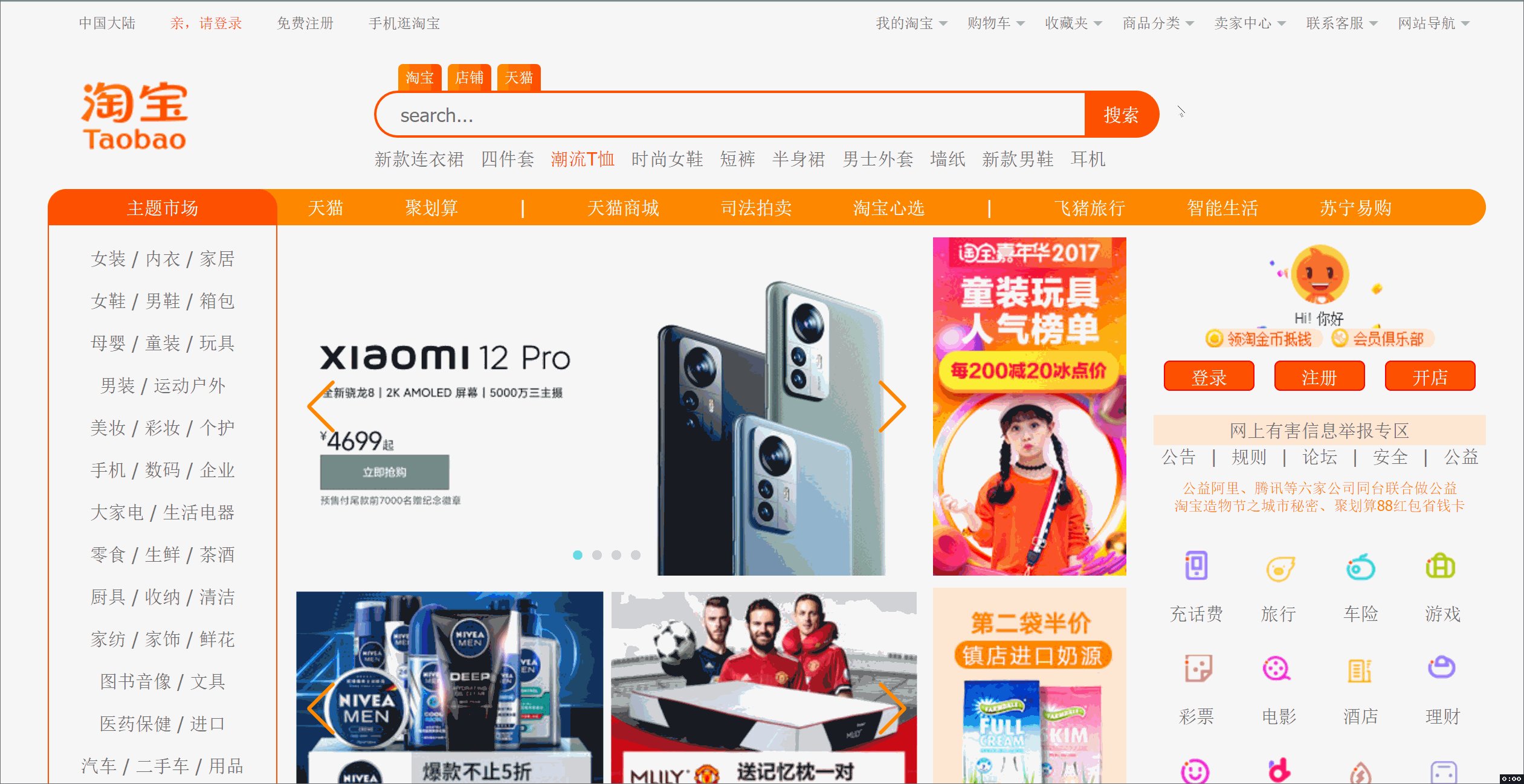
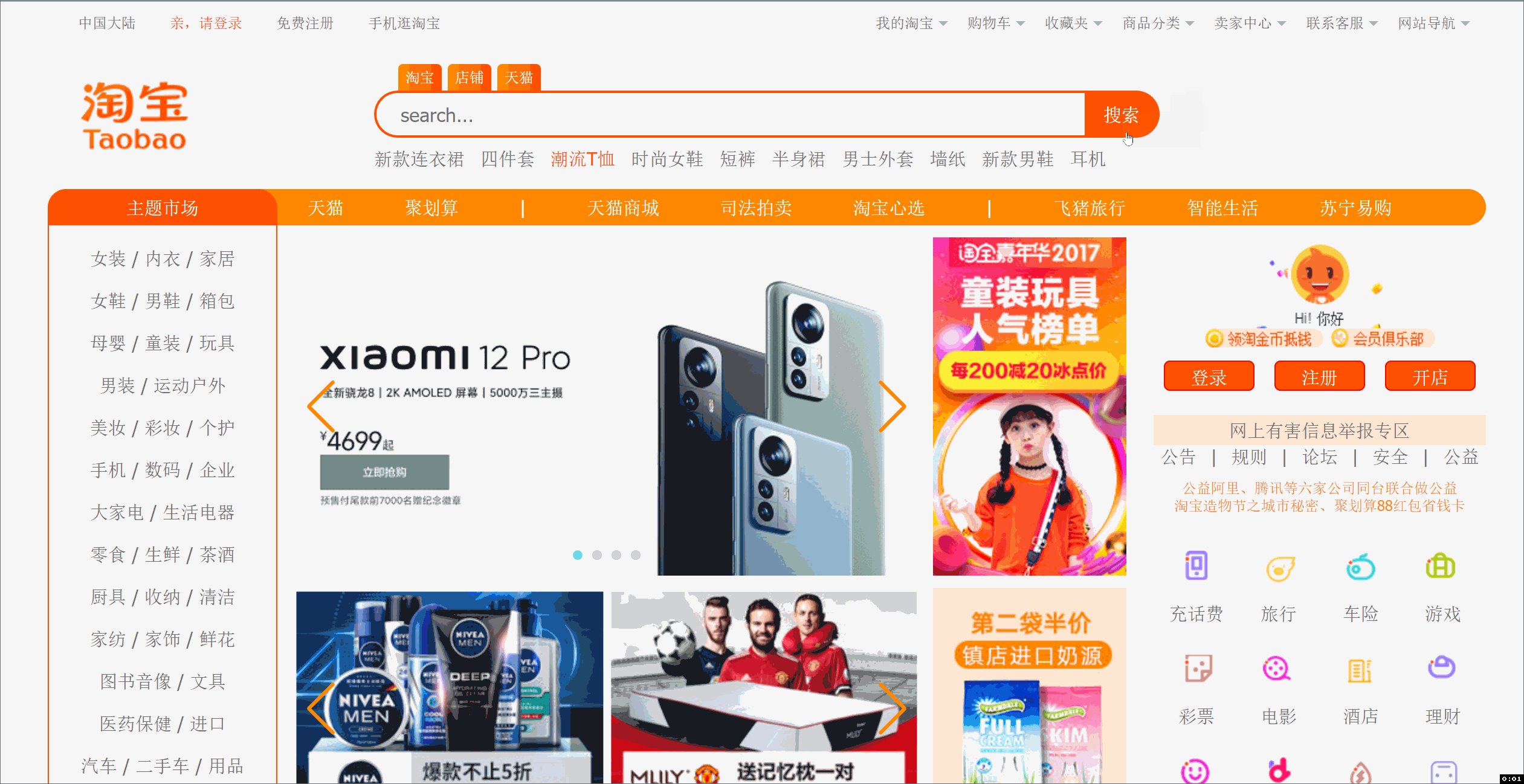
首先上一张页面效果图, 下载地址往最下面翻

🎨本项目演示地址: 淘宝网-淘!我喜欢
项目亮点:
(相应代码)
-
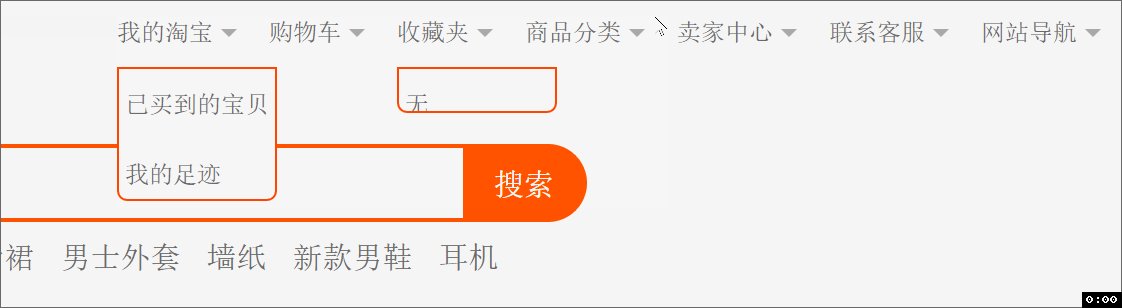
导航栏的下拉动画, jQuery实现

$('#me').hover(
function () {
$('#me1').slideDown().fadeIn(200)
},
function () {
$('#me1').slideUp().fadeOut(100)
})
$('#folder').hover(
function () {
$('#folder1').slideDown().fadeIn(200)
},
function () {
$('#folder1').slideUp().fadeOut(100)
})-
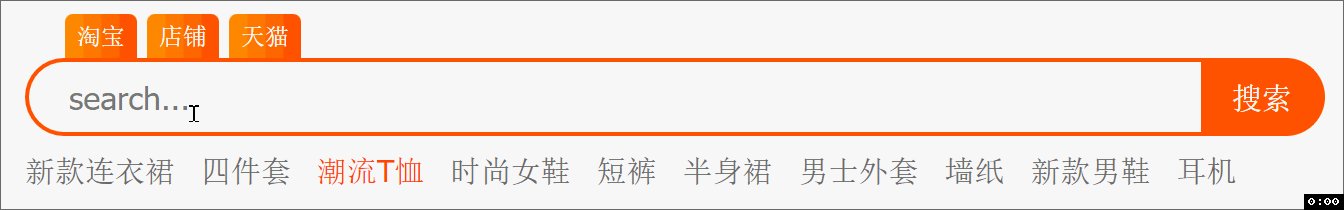
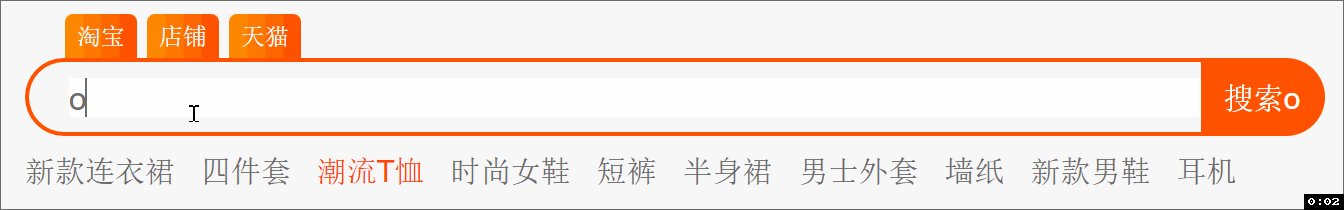
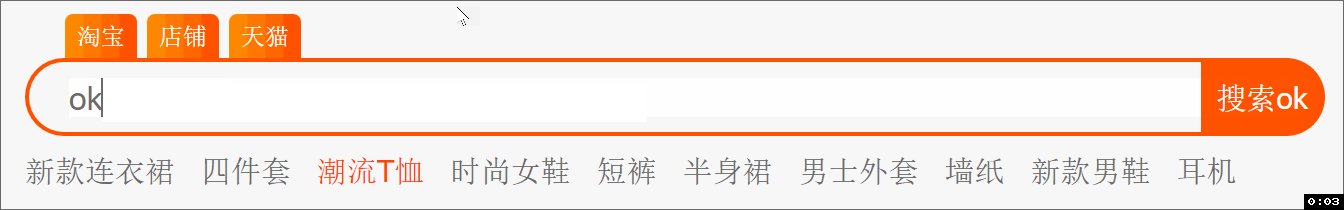
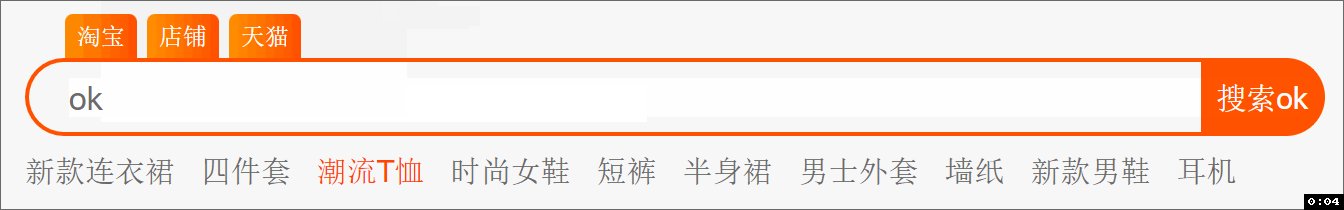
搜索框和按钮双向绑定(VUE实现) (其实就是复习一下vue的知识, 没有特别的)

<div class="search-m-input">
<label>
<input class="box1" type="text" name="search" placeholder="search..." v-model="name">
</label>
<button class="btn" type="submit" id="search" onclick="window.location.href='jump.html'">
搜索{{name}}
</button>
</div><script>
new Vue({
el: '.search-m-input',
data: {
name: ''
}
})
</script>-
按钮放大缩小动画,jQuery实现

function toBig(item) {
let i = $(item);
i.animate({width: "+=14px", height: "+=5px"},'fast');
}
function toSmall(item) {
let i = $(item);
i.animate({width: "-=14px", height: "-=5px"},'fast');
}-
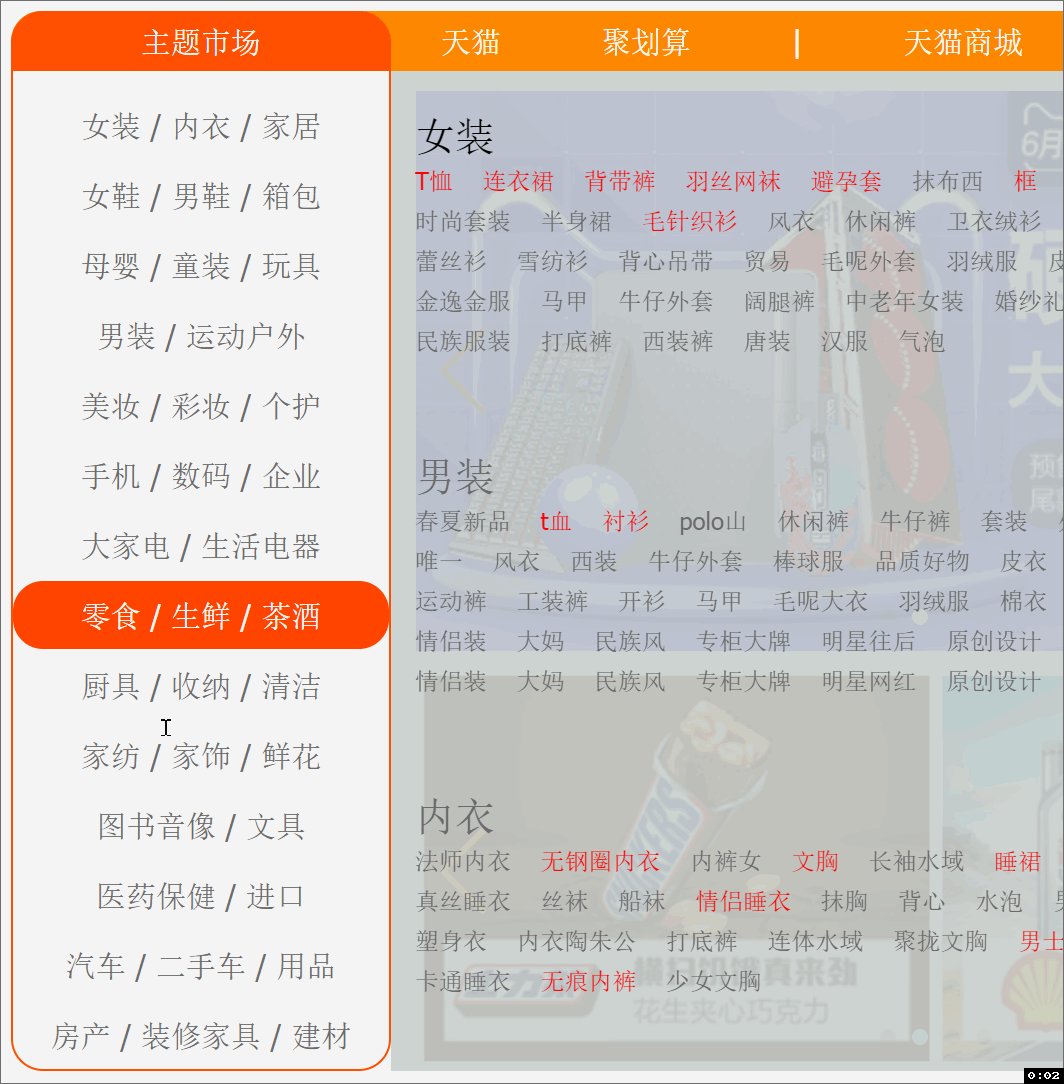
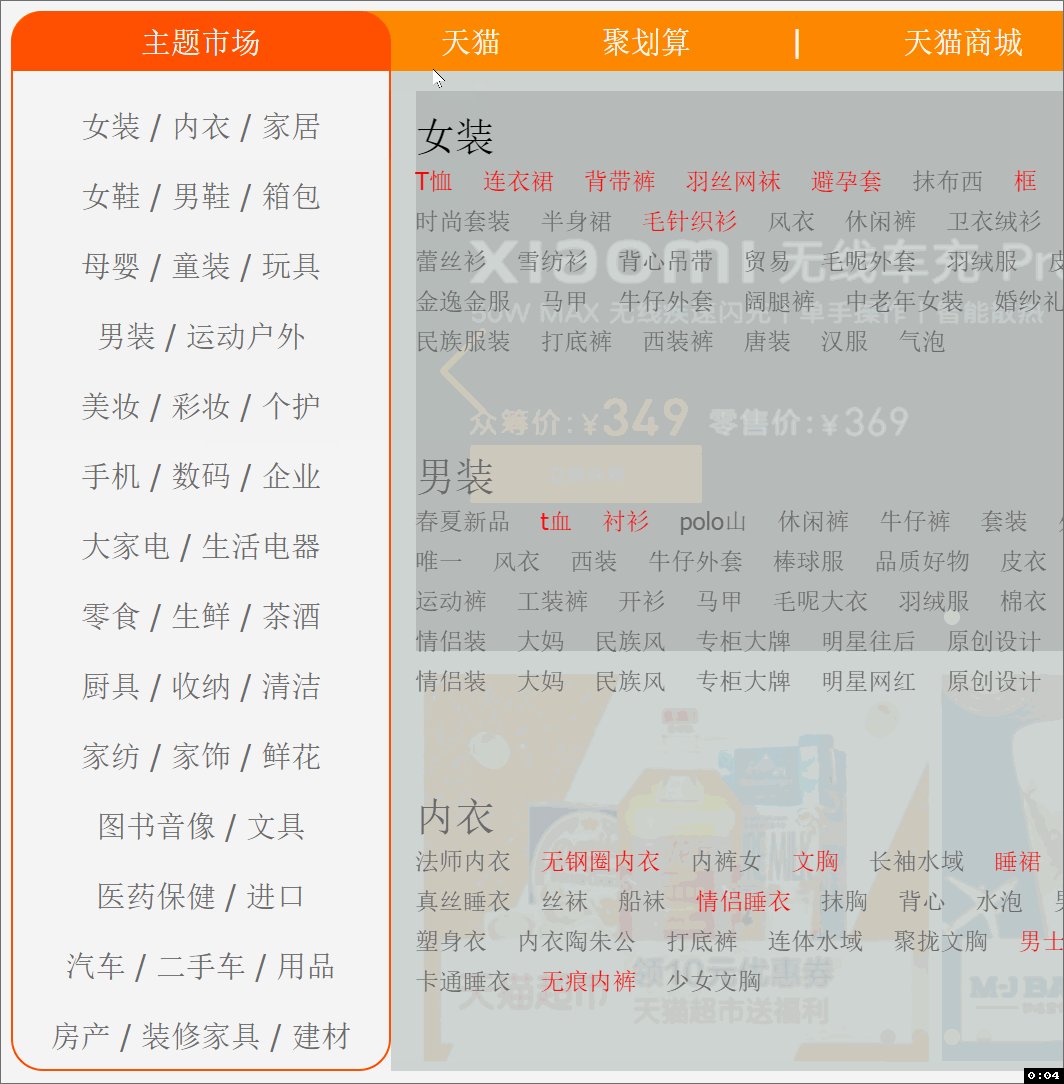
悬浮加载侧边栏, 采用jQuery实现, 原理是在空的盒子里加载一个 html网页

let left = document.getElementById('left-items');
let pageBox = document.getElementById('left-items-content'); //内容区域
left.onmouseover = function () {
pageBox.style.display = 'block'
pageBox.style.zIndex = "2";
$(pageBox).load('left.html');
}
left.onmouseout = function () {
pageBox.style.display = 'none'
}
pageBox.onmouseover = function () {
pageBox.style.display = 'block'
}
pageBox.onmouseout = function () {
pageBox.style.display = 'none'
}
-
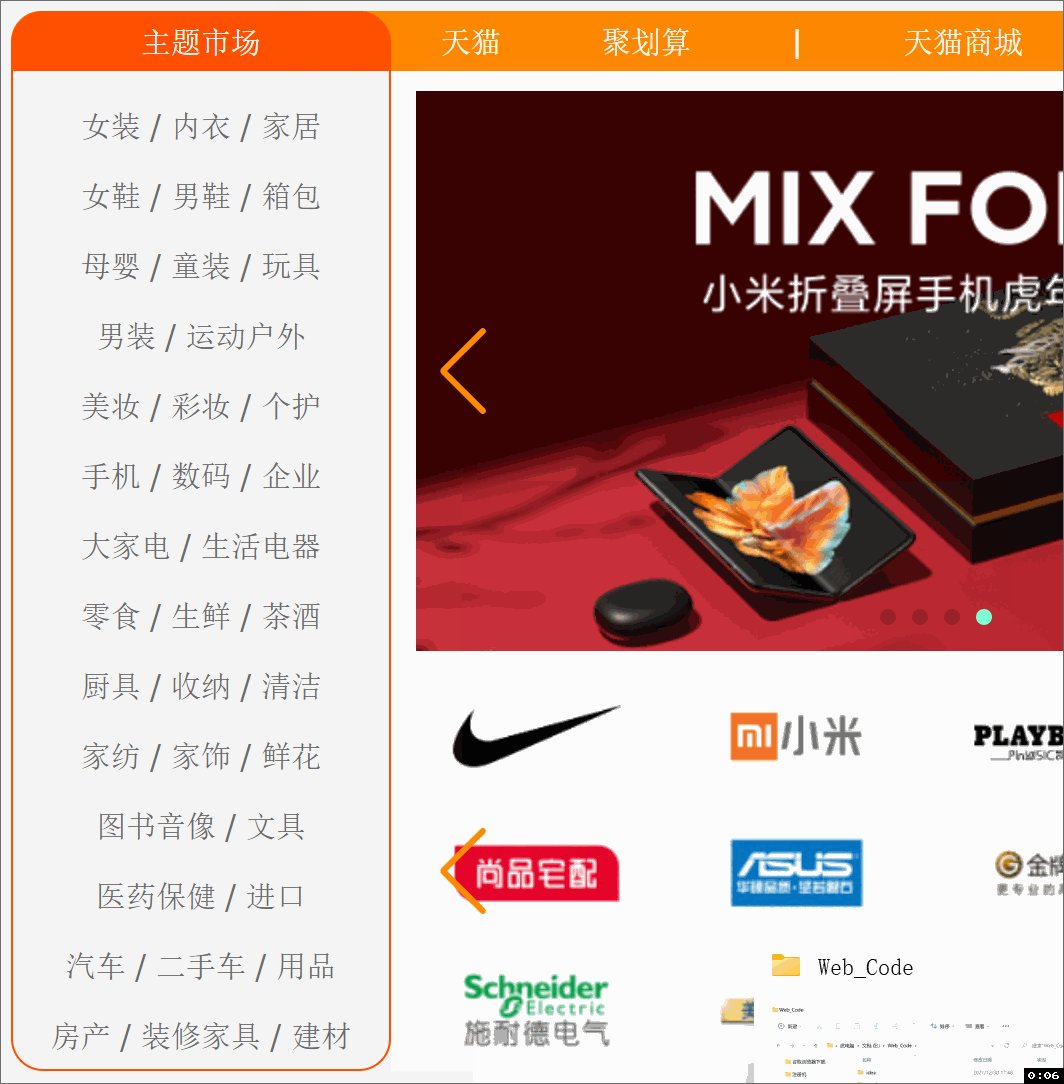
swiper和图片放大

<!-- 图片展示区 -->
<div class="img-box">
<div style="width:520px;height: 280px;background-color: brown; float: left;margin-right: 10px;">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/mi12pro.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/content_02.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/charge.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/mixfold.png" alt=""></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div id="toBig1">
<img src="img/tu2.jpg " alt="tu2">
</div>
<div style="width:520px;height: 200px;background-color: rgb(89, 42, 165);float: left;margin-top:10px; margin-right: 10px;">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img style="width:100%;height: 100%" src="img/content_06.png"
alt=""></div>
<div class="swiper-slide"><img style="width:100%;height: 100%" src="img/content_07.png"
alt=""></div>
<div class="swiper-slide"><img style="width:100%;height: 100%" src="img/content_08.png"
alt=""></div>
<div class="swiper-slide"><img style="width:100%;height: 100%" src="img/content_09.png"
alt=""></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<div id="toBig2">
<img src="img/tu4.jpg" alt="tu4">
</div>
</div> let swiper = new Swiper('.swiper', {
direction: 'horizontal', // 垂直切换选项
loop: true, // 循环模式选项
rewind: true,
autoplay: {
delay: 1500,
disableOnInteraction: false,
},
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
clickable: true,
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})
#toBig1 img:hover{
transform: scale(1.1);
transition: all 0.3s ease-in-out 0.2s;
border-radius: 10px;
}
#toBig2 img:hover{
transform: scale(1.1);
transition: all 0.3s ease-in-out 0.2s;
border-radius: 10px;
}-
项目里我最得意的动画, 偷师同学的(有点小多就不放出来了, 要看的项目自取)

-
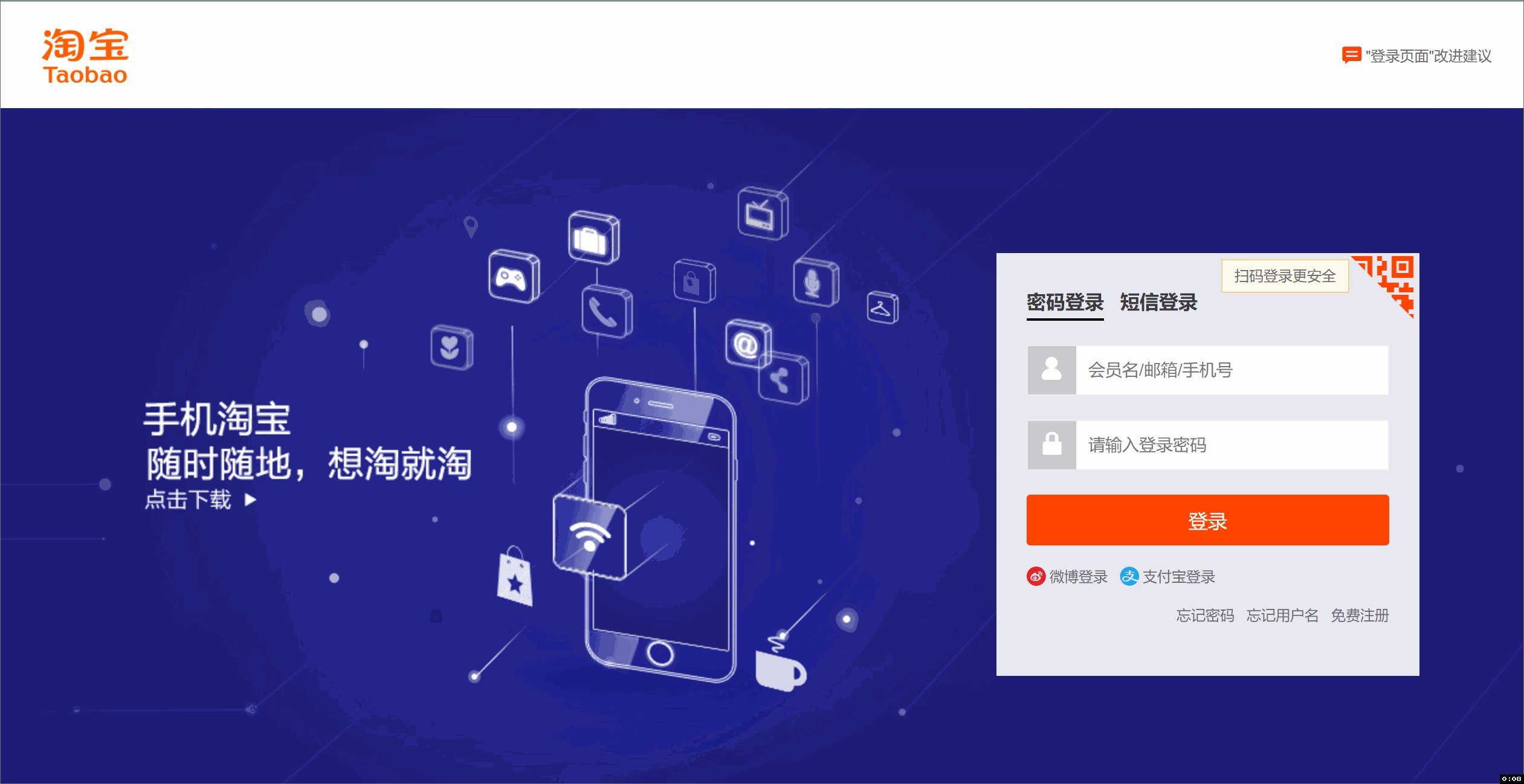
跳转以及淘宝登录的静态页面(登录那个页面, 是基于淘宝的源码实现的)

这个是我的一个期末大作业, 参考了若干项目
reference:
html的大体框架以及css都参考了这个项目的代码, 特此感谢
参考了js部分的代码(swiper是自己实现的,实现过后才发现有这个项目, 当然了,不难), 以及左边的导航栏悬浮的网页html.
源码下载地址
mobeiCanyue/taobao: Imitation of taobao page (github.com)

版权声明:本文为m0_52559040原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。