给行内元素设置padding和margin是否有效
给行内元素设置padding和margin是否有效
1.行内元素拥有盒子模型么
答案是是的。没错,行内元素跟块级元素一样,同样拥有盒子模型。
2. 行内元素的padding和margin值的设置是否有效
块级元素的padding和margin值的设置都是有效的。那么行内元素的padding和margin值的设置是否有效呢。
2.1 margin值
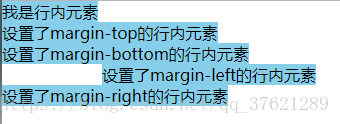
首先看margin值的设置:
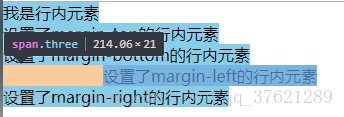
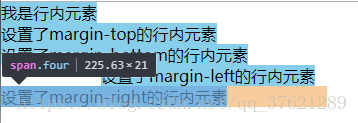
可以看出margin-top和margin-bottom并没有起作用。下面看左右外边距:
可以看到行内元素的margin-left和margin-right是有效的。
2.2 padding值
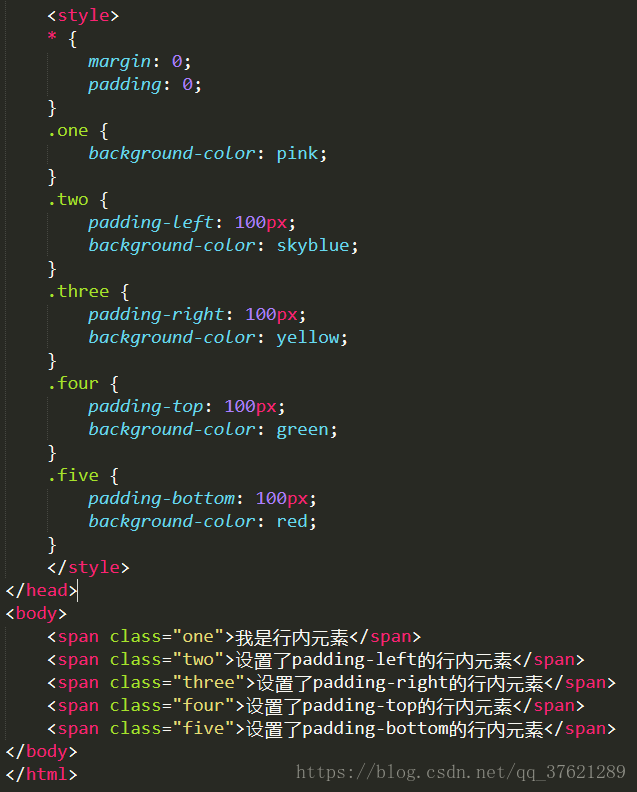
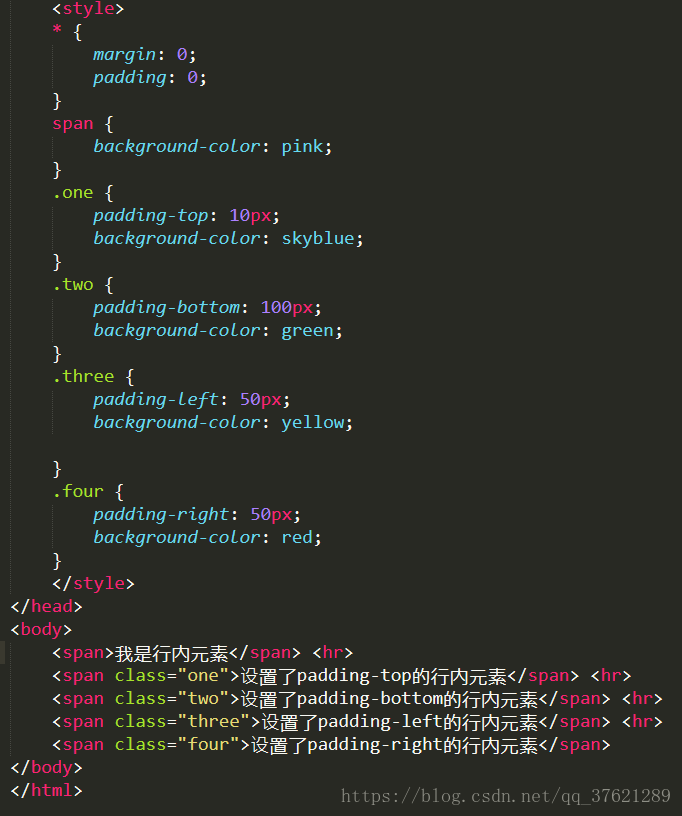
对于padding值编写代码:
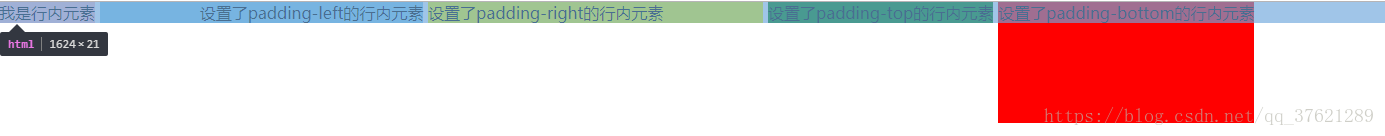
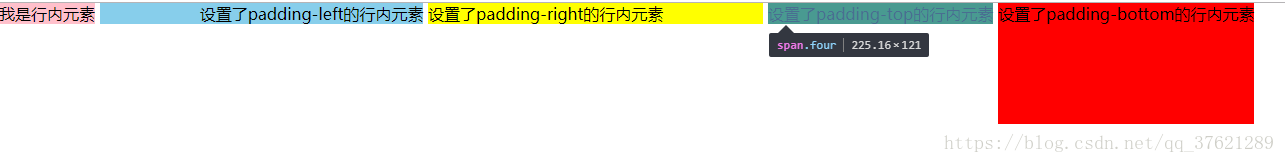
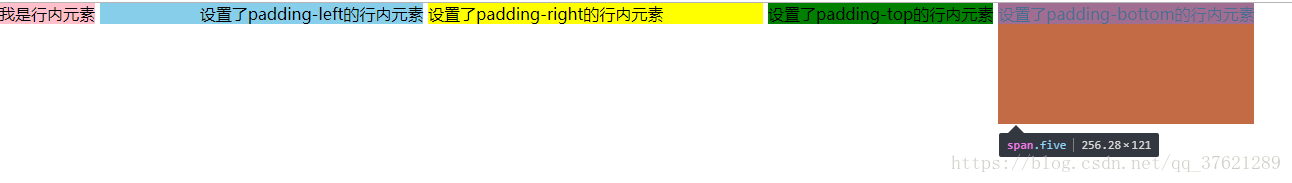
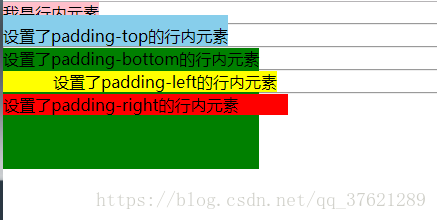
显示结果见下面的图:
可以看到padding-left和padding-right的设置是有效的。padding-bottom看起来好像有效,但是仔细观察就会发现它并没有撑开盒子。下面是从网上找到的解释:
查w3c的官方文档并没有找到这个奇葩现象解释(可能我英语比较烂,没找到),后来在一篇老外的文章里找到了答案:
While padding can be applied to all sides of an inline element, only left and right padding will have an effect on surrounding content. In the example below, 50px of padding has been applied to all sides of the element. As you can see, it has an affect on the content on each side, but not on content above or below
这段话基本解释了上述现象,当我们使用内边距时,只有左右方向有效;当我们设置四个方向的内边距时,对于该行内元素,确实显示出效果,但是竖直方向的内边距只有效果,对其他元素无任何影响。
因此,行内元素的padding-top,padding-bottom和margin-top,margin-bottom是真的是无效;不过要注意一点,对于竖直方向的内边距该行内元素的内容范围是增大了,不过只是表象,对周围元素无任何影响。
2.3 验证padding-top和padding-bottom对布局的影响
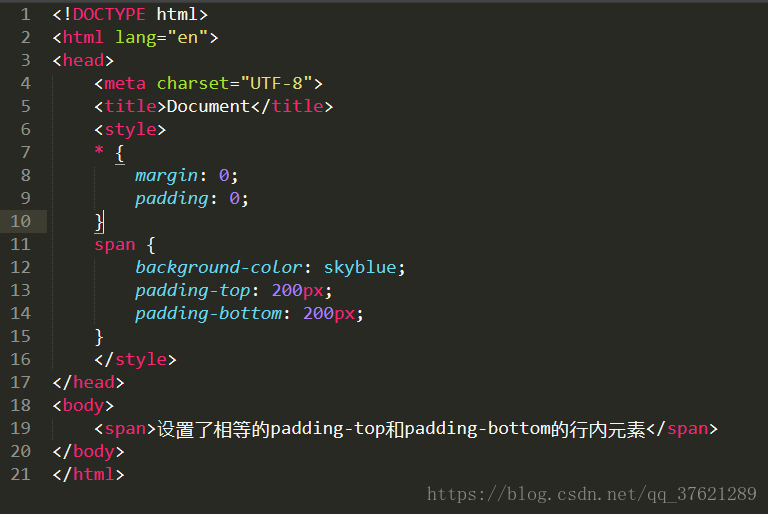
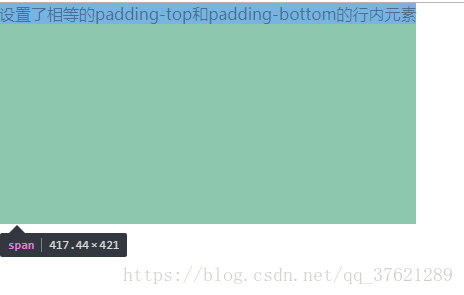
下面开始验证padding-top和bottom对布局的影响,对span标签设置了相等的上下内边距,代码如下图
padding在垂直方向上似乎是有效的,但是设置的上下内边距是相等的,如果padding-top和bottom真的有效,那么字体就应该垂直居中,但是并没有。所以行内元素竖直方向上的内边距是无效的。
下面验证padding-top和padding-bottom对其他元素是没有影响的。代码如下:
结果如下:
上下内边距在显示效果上是增加了,但是并没有挤走其他的元素,盒子实际上并没有被撑开。
2.4 注意img是一个特例
要特别注意img是一个特例,它虽然是行内元素,但也是置换元素,所以它的性质不同于行内元素。对于img设置padding和margin都是有效的。
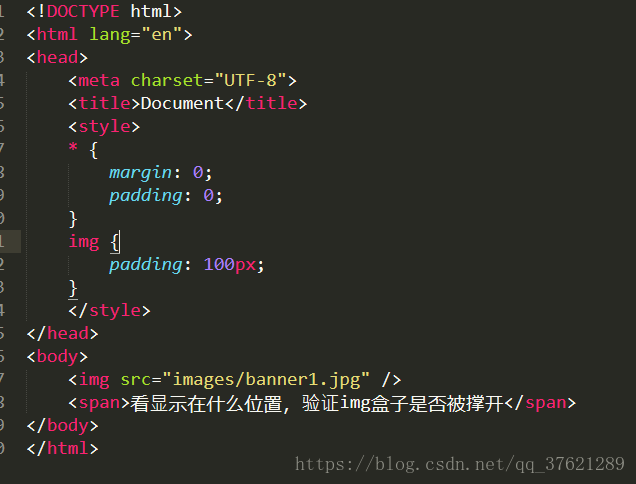
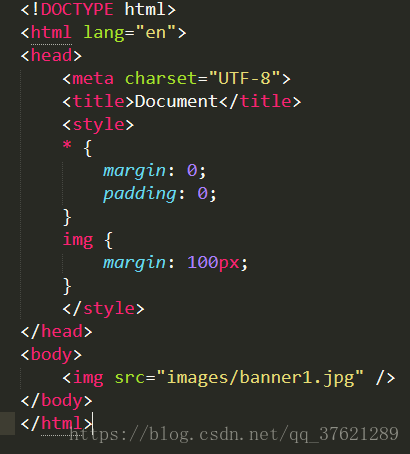
下面是设置了内边距的img,编码见下
显示见下:
原图的尺寸是600*150,可以看到设置了内边距之后,图片的尺寸变大了,而且对其他元素产生了影响,所以img盒子被撑开了,内边距的设置是有效果的。
下面验证外边距:
显示如下:
能够看到外边距的设置也是有效的。
2.5 总结
首先行内元素是否具有盒子模型?
答:行内元素同样具有盒子模型
行内元素的padding和margin是否有效?
答:
- 行内元素的margin-left、margin-right和padding-left、padding-right属性设置都是有效的
- 行内元素的margin-top、margin-bottom和padding-top、padding-bottom属性设置是无效的,但是必须注意的是,对于padding-top和padding-bottom的设置,从显示效果上来看是增加的,但其实设置是无效的,因为它们没有撑大盒子,并不会对周围的元素产生影响。
- 特别要注意,img是一个特例,它虽然是行内元素,但它的性质不同于行内元素。对于img设置padding和margin都是有效的。