html页面引入vue.js + elementUI 离线包快速开发前端页面
背景
需要开发一个页面,页面复杂,原生H5不熟悉。项目要求开发一键打开的html页面,不需要任何运行环境,例如node等。最后决定采用html + vue.js + elementUI离线开发。
离线包获取
vue.js离线包很多,可以通过官方文档或者百度找到下载入口。
elementUI的离线包,可以在cmd窗口,进入一个文件夹,通过命令npm i element-ui -S 安装elementui依赖包。拷出index.js,index.css和fonts文件夹放入项目中。

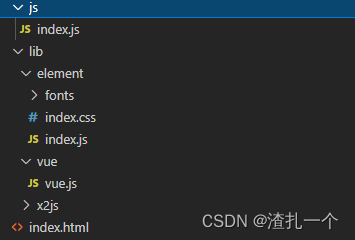
html页面引入依赖包
<head>
<meta charset="utf-8">
<title></title>
<!-- vue.js -->
<script src="./lib/vue/vue.js"></script>
<!-- element ui -->
<link rel="stylesheet" type="text/css" href="./lib/element/index.css" />
<script src="./lib/element/index.js"></script>
<!-- 项目中的局部组件文件 -->
<script src="./js/index.js"></script>
</head>


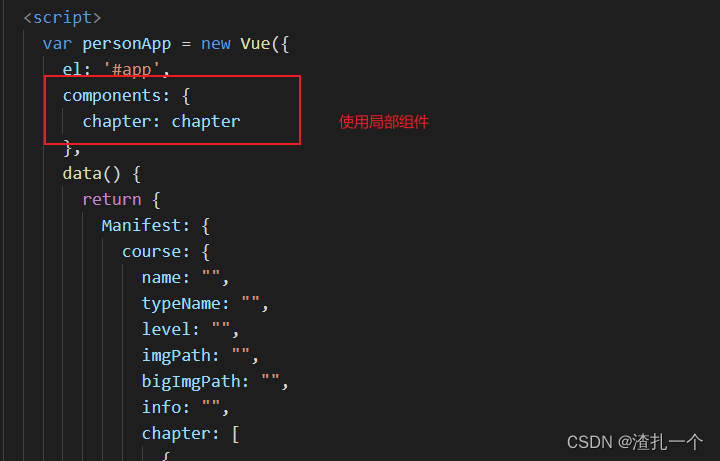
局部组件的定义
局部组件放在html同目录js文件夹下的index.js文件中。局部组件定义使用脚手架开发.vue文件基本相同,就是template标签的内容改成template值。
var chapter = {
template: `<div>
<div class="chapter-head">
<p>章节模块{{index}}</p>
<div>
<el-button @click="deleteChapter(index)"><i class="el-icon-delete el-icon--left"></i>删除</el-button>
<el-button type="primary" @click="createNewChapter"><i class="el-icon-plus el-icon--left"></i>新建章节</el-button>
<el-button type="primary" @click="toggleLesson"> {{chapterFormData.showLesson ? '收起':'展开' }}</el-button>
</div>
</div>
<div :style="{display : (chapterFormData.showLesson ? 'block' :'none')}">
<div class="chapter-form">
<el-form ref="chapterForm" :model="chapterFormData" :rules="chapterRules" size="small" label-width="100px">
<el-form-item label="章节名称" prop="chapterName">
<el-input v-model="chapterFormData.chapterName" placeholder="请输入章节名称" :maxlength="50" show-word-limit
clearable :style="{width: '100%'}"></el-input>
</el-form-item>
<el-form-item label="章节简介" prop="chapterIntroduction">
<el-input v-model="chapterFormData.chapterIntroduction" type="textarea" placeholder="请输入章节简介" :maxlength="500" :rows="4"
show-word-limit :style="{width: '100%'}"></el-input>
</el-form-item>
</el-form>
</div>
<div class="chapter-bottom">
<el-button type="primary" @click="createNewLesson"><i class="el-icon-plus el-icon--left"></i>新增课时</el-button>
<div style="display: flex;flex-wrap: wrap;">
<lesson ref="lesson" class="chapter-lesson" v-for="(item,index) in chapterFormData.lessonList" :key="uuid()"
:index="index" :lesson-form-data="item" @delete-lesson="deleteLesson($event)"></lesson>
</div>
</div>
</div>
</div>`,
components: {
lesson: lesson
},
props: {
// 传递的章节参数
chapterFormData: {
type: Object,
default: () => {}
},
// 传递的index
index: {
type: Number
}
},
data() {
return {
chapterRules: {
chapterName: [{
required: true,
message: '请输入章节名称',
trigger: 'blur'
}, {
pattern: '^(?!_| )(?!.*?(_| )$)[a-zA-Z0-9_ \u4e00-\u9fa5]{2,50}$',
message: '章节名称只能用汉字、数字、字母、下划线、空格,且不能以下划线或空格开头结尾,长度2-50位',
trigger: 'blur'
}],
},
}
},
methods: {
// 新建章节
createNewChapter() {
this.$emit("create-new-chapter")
},
// 删除章节
deleteChapter(index) {
this.$emit("delete-chapter", index)
},
// 新增课时
createNewLesson() {
this.chapterFormData.lessonList.push({
lessonName: undefined,
studyHours: "5",
lessonType: "1",
lessonDifficulty: "1",
experimentType: "1",
operationType: "1",
sceneName: undefined,
operationNum: '30',
coursewareType: "1",
video: undefined,
file: undefined,
lessonIntroduction: undefined,
videoList: [],
fileList: [],
})
},
// 删除课时
deleteLesson(index) {
this.chapterFormData.lessonList.splice(index, 1)
},
// lesson显示切换
toggleLesson() {
this.chapterFormData.showLesson = !this.chapterFormData.showLesson
},
}
}
注意
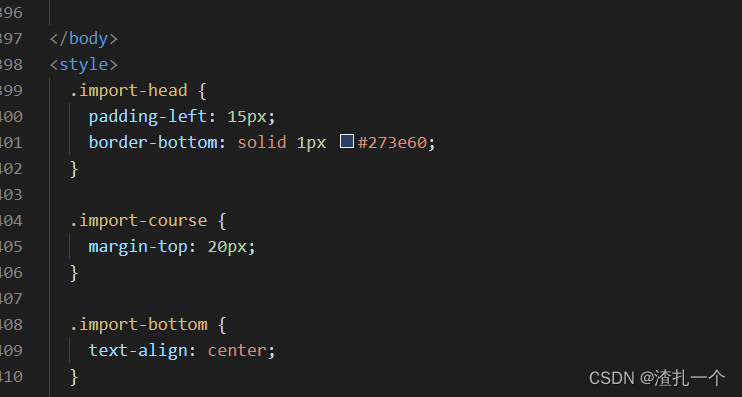
css文件全部放在html页面

版权声明:本文为qq_43637218原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。