html弄多个按钮_怎样在HTML中插入按钮
展开全部
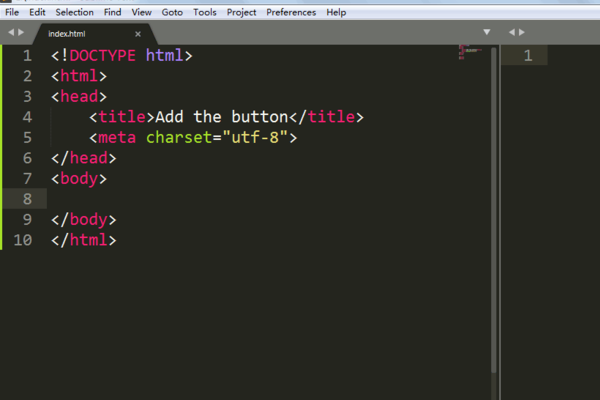
1、打开Sublime text3,新建一个HTML文档,并且建立好框架。

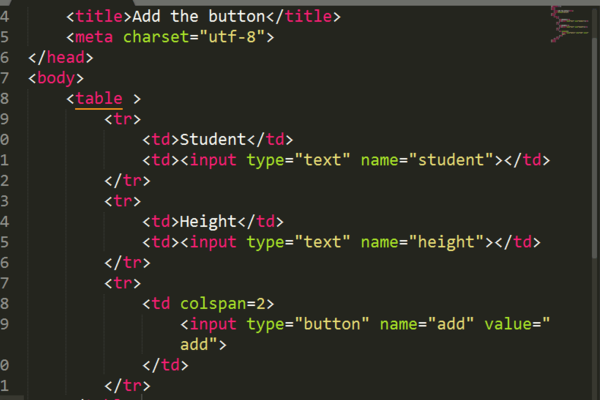
2、输入代码:
| Student | |
| Height | |
设立两行文本输入框,并且提示可以增加32313133353236313431303231363533e59b9ee7ad9431333431366261的按钮。

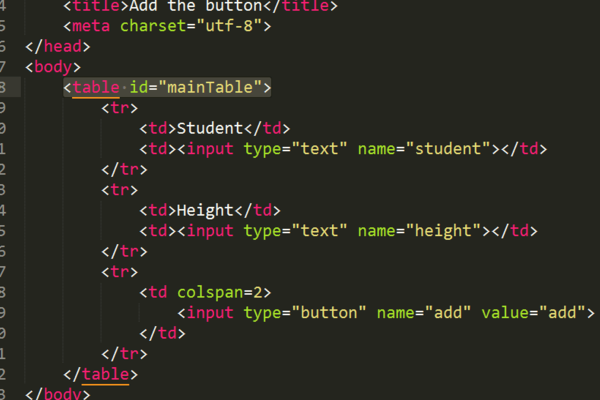
3、
为标签加上id方便定位。

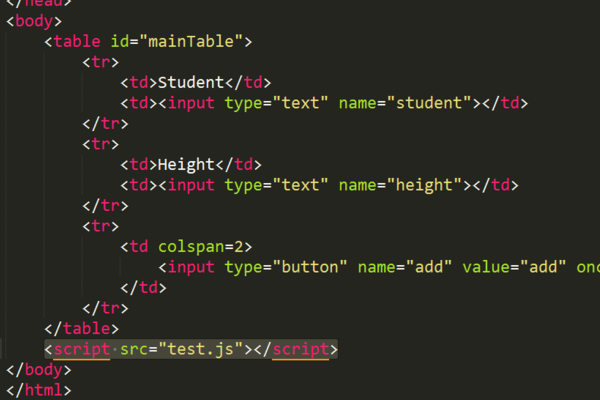
4、加上监听事件的函数。
οnclick="adding()"
然后连接js文档。

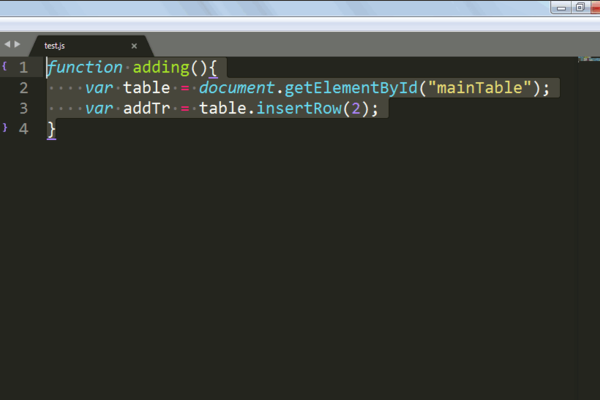
5、function adding(){
var table = document.getElementById("mainTable");
var addTr = table.insertRow(2);
}
创建函数,然后设定两个变量。一个用于定位标签位置,另一个增加行数在第二行。测试一下,多次点击确实会往下移动。

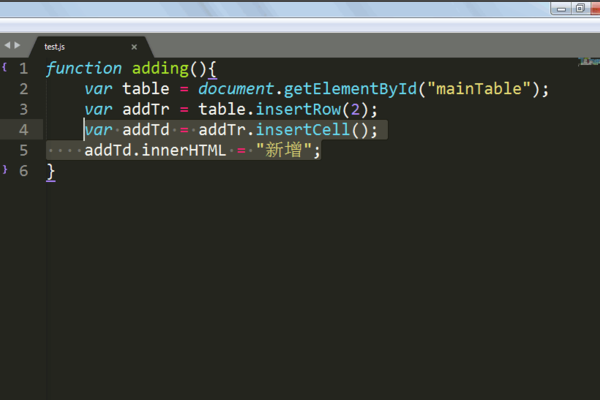
6、var addTd = addTr.insertCell();
addTd.innerHTML = "新增";
除了要增加tr还要增加td,并且增加文本提示。

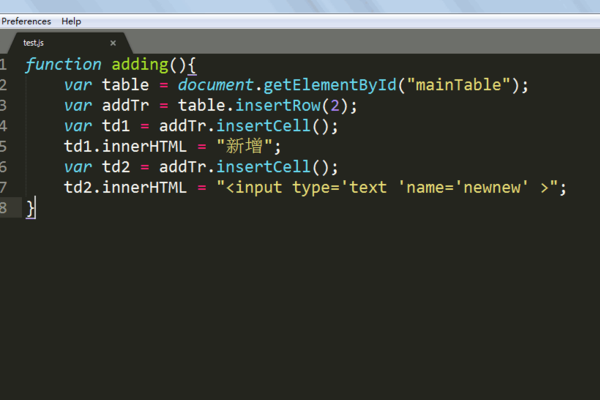
7、稍微修改一下变量名字。再增加文本输入框。
function adding(){
var table = document.getElementById("mainTable");
var addTr = table.insertRow(2);
var td1 = addTr.insertCell();
td1.innerHTML = "新增";
var td2 = addTr.insertCell();
td2.innerHTML = "";
}

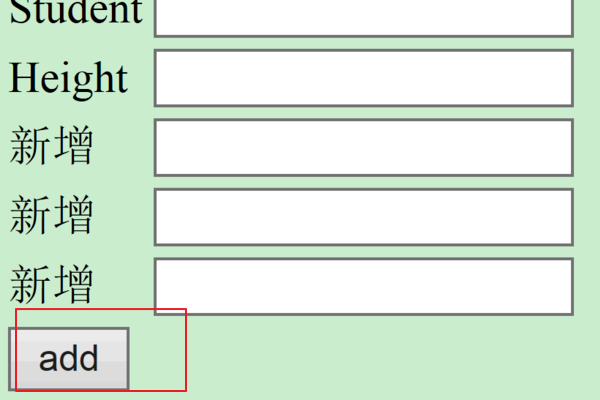
8、最后就可以看到按钮了。

版权声明:本文为weixin_34856035原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。