微信小程序获取公众号openId,发送模板消息。
微信小程序获取公众号openId
公司项目,要小程序获取公众号的openId,然后来发送模板消息。我看了好几篇文章,感觉没啥用,可能是我太菜,没看懂。那我就只好按我自己的写法来了。
事先说明,我用的uniapp开发的,当然方法都一样,顶多语法不一样。
由于小程序不能直接向用户发送模板消息,所以需要用公众号向用户发送模板消息。
于是需要将小程序的openid和公众号的openid绑定在一起。
需要注意的是:需要正式版本,已经提交审核发布的版本,才能测试获取openId.
后端先把公众号的模板信息配置好,关注公众号,会发送一个跳转小程序模板信息,然后后端把公众号的openId当成参数发送给我。
就像下面代码中的方式。
url: '/pages/login/login?openId='+openId,

点击上面的跳转小程序 ,在跳转的页面接收openId。有两种方法:
一、在登录页面采用onload()方法接收,这个与methods同级:
onLoad(option) {
console.log(option.openId);
}
当然,这个不怎么通用,有可能不生效。
二、在onShow()方法中操作
这里主要用到getCurrentPages() 函数
uniapp官网参考
onShow(){
var pages = getCurrentPages();
var page = pages[pages.length - 1];
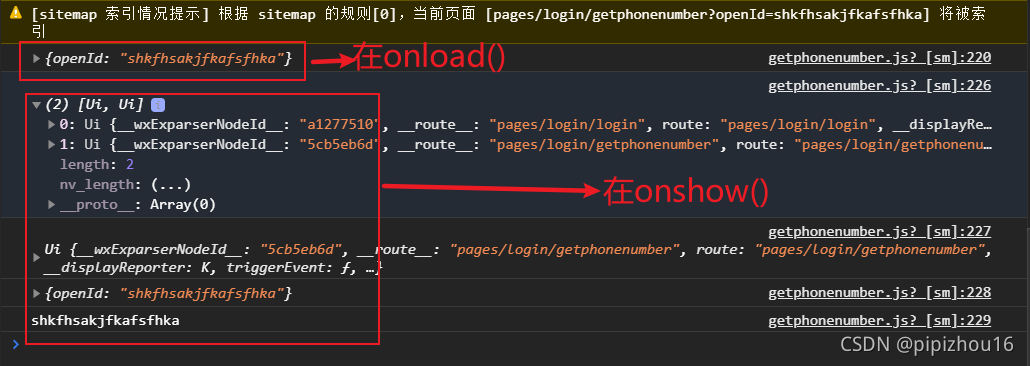
console.log(pages);
console.log(page);
console.log(page.options);
console.log(page.options.openId);
}
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
我把数据打印了一下,你们可以看下:

获取到openId,下面操作就不用我多说了,发送给后端就行了。
下面是我获取到openId的示例图:我把他展示出来了。

至此,获取openId完成了,比较简单,反正比我看的其他文章容易多了。
我主要参考了以下几个,虽然和我写的完全不一样,但有参考价值,如果我的方法不行,可以试试下面参考文章的方法。
参考文章1
https://blog.csdn.net/u013675978/article/details/109993861
参考文章2
https://blog.csdn.net/qq_34180996/article/details/109532390
版权声明:本文为pipizhou16原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。