JavaScript基础学习笔记之四——DOM&BOM
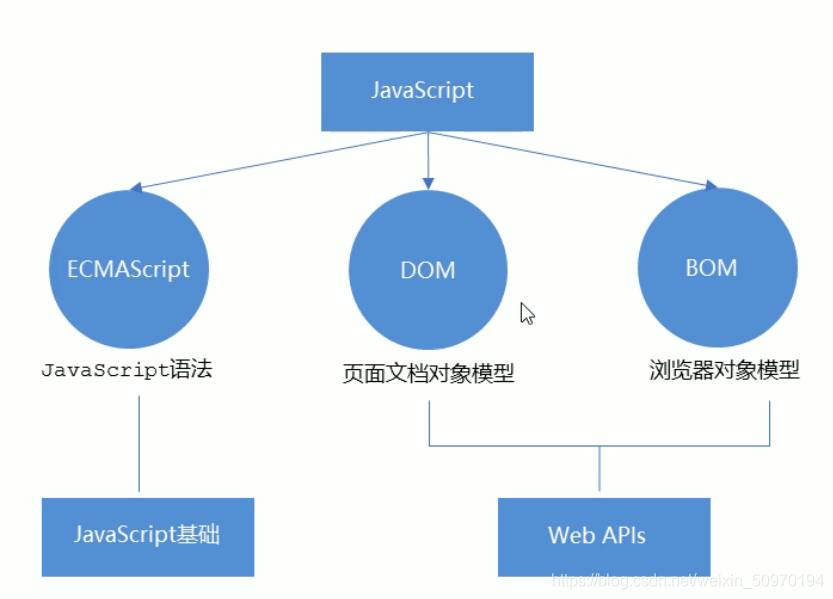
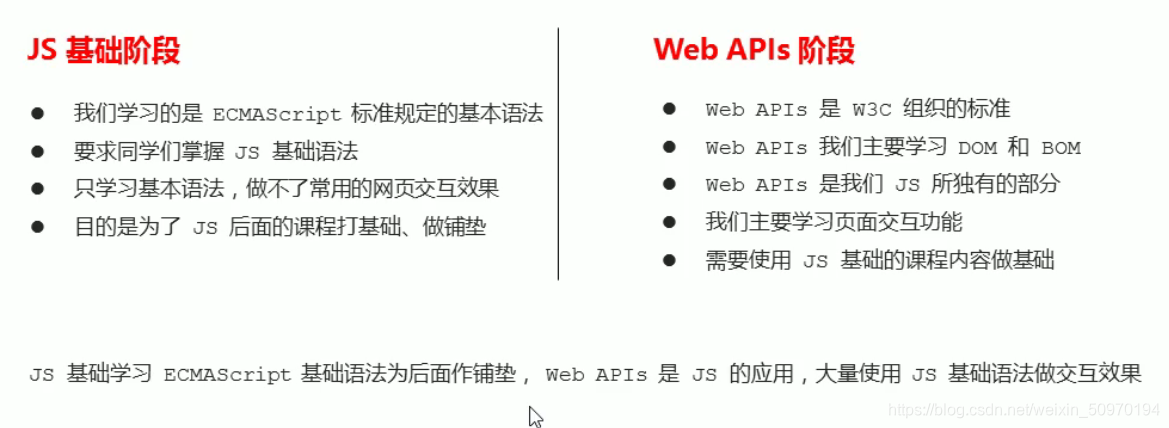
一、Web APIs
差不多开始学页面交互了


API
应用程序编程接口
主要学Web API来做页面交互效果
针对浏览器的
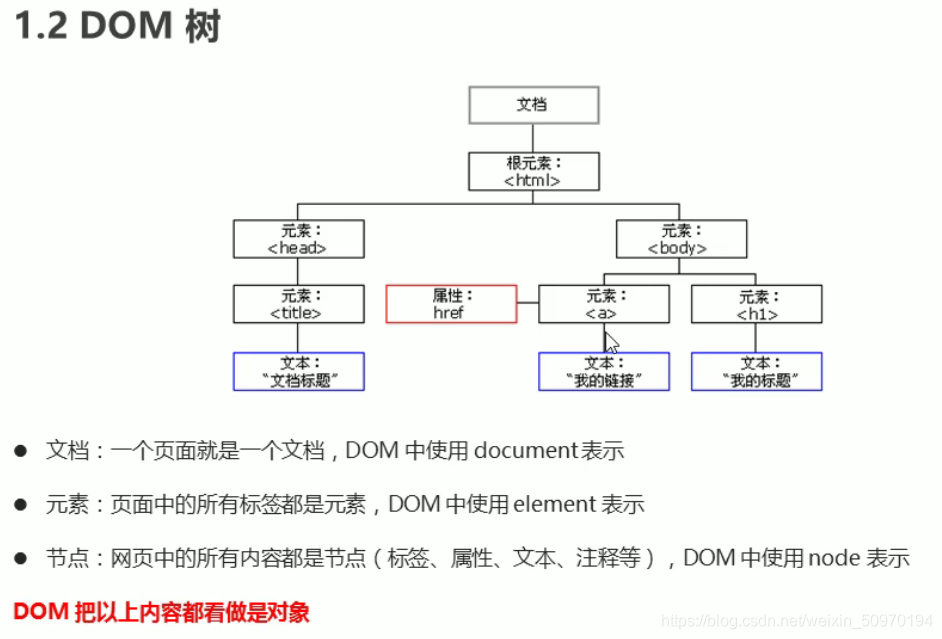
二、DOM

- 获取元素
1.通过ID查找 getElementById()
<div id="timer">good</div>
<script>
var tti = document.getElementById('timer');
console.dir(tti); /输出对象的所有属性和方法
console.log(tti);
</script>
(1).选择出标签,方法的参数的字符串
(2).方法返回一个element对象
2.通过元素名称 getElementByTagName();
<ul>
<li>hello1</li>
<li>hello2</li>
<li>hello3</li>
<li>hello4</li>
</ul>
<script>
var goot = document.getElementsByTagName('li');
console.log(typeof goot);
console.log(goot);
console.log(goot[1]);
</script>
(1).无论找到的标签有几个,方法都返回一个伪数组,
使用时要加后缀才能针对某一个标签
(2).括号内参数的写法还是字符串!!
---------------------------------------------------------
以下是H5新增的:
3.通过class名称 getElementsByClassName()
<div class="box">huaahduad</div>
<div class="box">huaahduad</div>
<script>
var gt = document.getElementsByClassName('box');
console.log(gt);
</script>
4.任意选
<div class="box">huaahduad1</div>
<div class="box" id = 'nav'>huaahduad</div>
<script>
var gt = document.getElementsByClassName('box');
console.log(gt);
var gtt = document.querySelector('.box');通过类选择器
/var gtt = document.querySelector('#nav');通过id,结果和上一行一样
console.log(gtt);
</script>
(1).选出符合条件的 第一个 元素
---
<div class="box">huaahduad1</div>
<div class="box">huaahduad</div>
<script>
var gt = document.getElementsByClassName('box');
console.log(gt);
var gtt = document.querySelectorAll('.box');
console.log(gtt);
</script>
(1).选出符合条件的所有元素,返回的是一个伪数组
-------------------------------------------------------------
5.特殊元素(body,html)的获取
document.body()
document.documentElement()
- 事件基础
事件三要素:
事件源、
事件类型(鼠标点击、经过、键盘输入等)、
事件处理程序(函数赋值)
- 操作元素
1.修改元素内容 innerText()或 innerHTML()<多用>
点击按钮,显示当前时间
<button>good</button>
<div>28392</div>
<div>2378</div>
<script>
var btn = document.querySelector('button');
var dd = document.querySelector('div');
var date = new Date();
btn.onclick = function () {
console.log('hello world!');
dd.innerText = date;
}
</script>
异同: innerText()不能识别HTML标签,但另一个可以;两个都可以读写;但,
innerText()读出来的时候自动去除换行和空格对应的标签,但效果还在,
另一个显示所有标签,空格和换行也在
//示例代码
<div>
28392456789 <br>
<span> good</span>
</div>
<script>
var dd = document.querySelector('div');
console.log(dd.innerText);
console.log(dd.innerHTML);
//显示如下
28392456789
good
28392456789 <br>
<span> good</span>
2.修改元素属性
<img src="" alt="yellow" id="img" title="good">
<script>
var btn = document.getElementById('img');
btn.onclick = function () {
btn.title = 'huang';
}
</script>
3.表单元素的属性操作
<button id="btn">anniu</button>
<input type="text" value="good" id="inp">
<script>
var btn = document.getElementById('btn');
var inp = document.getElementById('inp');
btn.onclick = function() {
inp.value = 'bad';
this.disabled = true;
}
</script>
--------------------------------------
<div>
<input type="password" id="pws" value="good">
<button id="btn"></button>
</div>
<script>
var pws = document.getElementById('pws');
var btn = document.getElementById('btn');
var flag = 0;
btn.onclick = function() {
if(flag==0) {
pws.type = 'text';
flag = 1;
}else {
pws.type = 'password';
flag = 0;
}
}
</script>
4.样式属性
----通过行内样式来修改
<div id="dd"></div>
<script>
var dd = document.getElementById('dd');
dd.onclick = function() {
this.style.backgroundColor = '#fff' ;<关键代码行>
}
</script>
----通过类选择器来修改,覆盖原先的
<style>
.dd {
width: 100px;
height: 100px;
background-color: #000;
}
.change {
width: 100px;
height: 200px;
margin-top: 100px;
background-color: #fff;
}
</style>
<div class="dd">good</div>
<script>
var text = document.querySelector('div');
text.onclick = function () {
text.className = 'change';
/text.className = 'dd change';
}
</script>
5.排他思想
把其他的都清除,再添加自己的部分
6.获取元素属性
(1). element.属性,获取自带的属性
(2). element.getAttribute(''),还可以获取程序员自定义的属性
7.修改元素属性值
(1).element.属性名 = '属性值'
(2).element.setAttribute('属性名','属性值'),主要设置自定义属性
8.移除属性
element.removeAttribute('')
H5自定义属性的写法
1.以date-开头并赋值
2.还可以element.dateset.index 或者element.dateset['index']
<div data-index="01" data-time="0726" data-list-name="good"></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('data-index'));
console.log(div.dataset.listName);/驼峰命名法
console.log(div.dataset.time);
console.log(div.dataset);
</script>
- 结点操作
1.获取元素会更简单
获取父节点node.parentNode
获取子‘元素’节点node.children
//第一个子‘元素’节点node.firstElementChild
//最后一个子‘元素’节点node.lastElementChild
实际开发的做法,没有兼容性问题
node.children[0]
node.children[node.children.length-1]
下一个兄弟元素节点 nextElementSibling
上一个兄弟元素节点 previousElementSibling
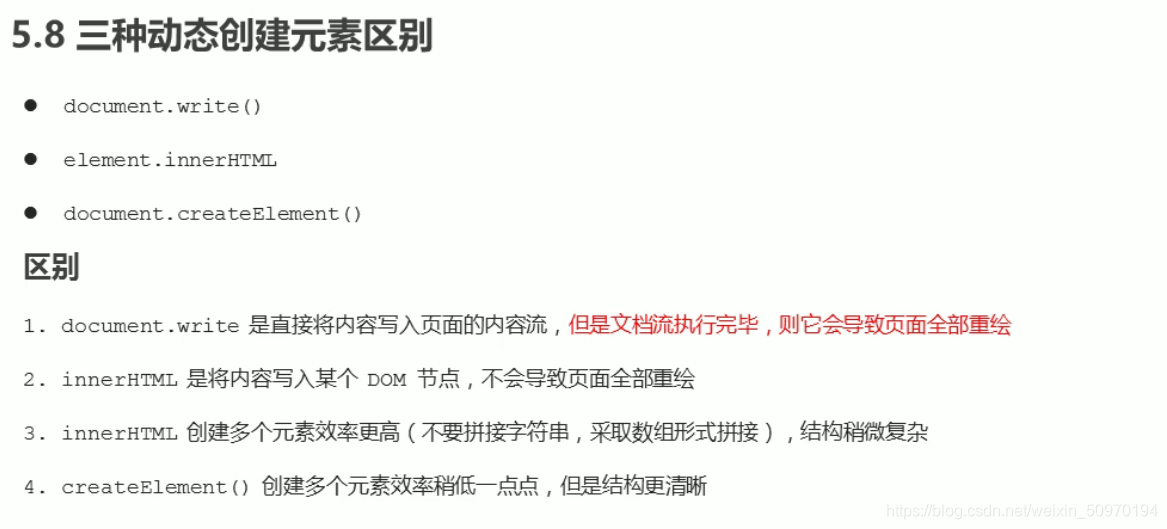
2.添加节点
<div></div>
<script>
var tt = document.querySelector('div');
var div = document.createElement('div');
tt.appendChild(div);/这里没有引号
</script>
给父级元素的子级元素前添加元素
<div>
<div></div>
</div>
<script>
var tt = document.querySelector('div');
var div = document.createElement('div');
tt.insertBefore(div,tt.children[0]);
</script>
删除父元素的子节点
div.removeChild(div.children[1])
阻止链接跳转href="javascript:;"
复制节点
node.cloneNode(true/flase)

- 事件高级
1.注册事件
传统注册方式: on开头的事件
唯一性,只能设置一个处理函数,后面的对覆盖前面的
方法监听注册方式 :addEventListener()
同一个元素同一个事件可以注册多个监听器
不用再加on
2.删除(解绑)事件
传统 :element.onclick = null;
方法监听方式 :removeEventListener()
<div style="width: 100px;height: 100px;"></div>
<script>
var div = document.querySelector('div');
div.addEventListener('click',fn);/方法不用加括号
function fn() {
alert('bad');
div.removeEventListener('click',fn);
}
</script>
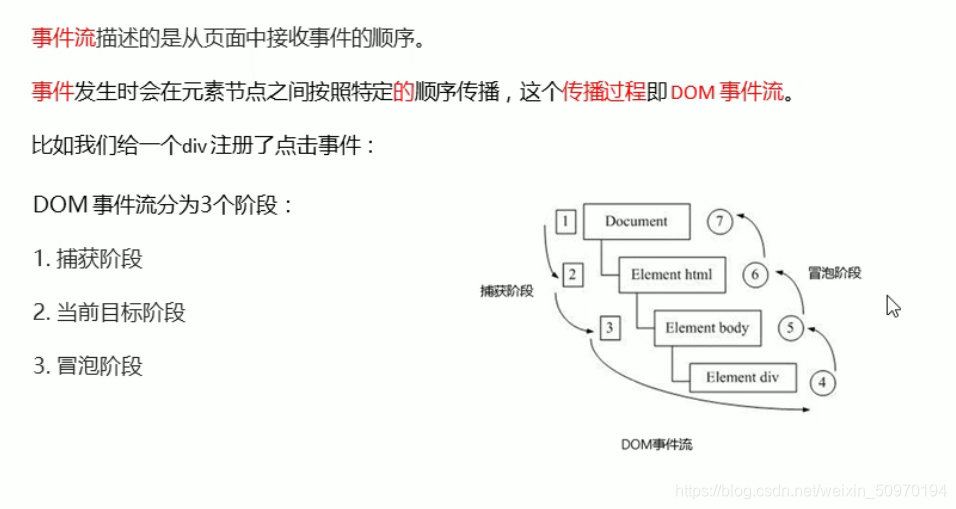
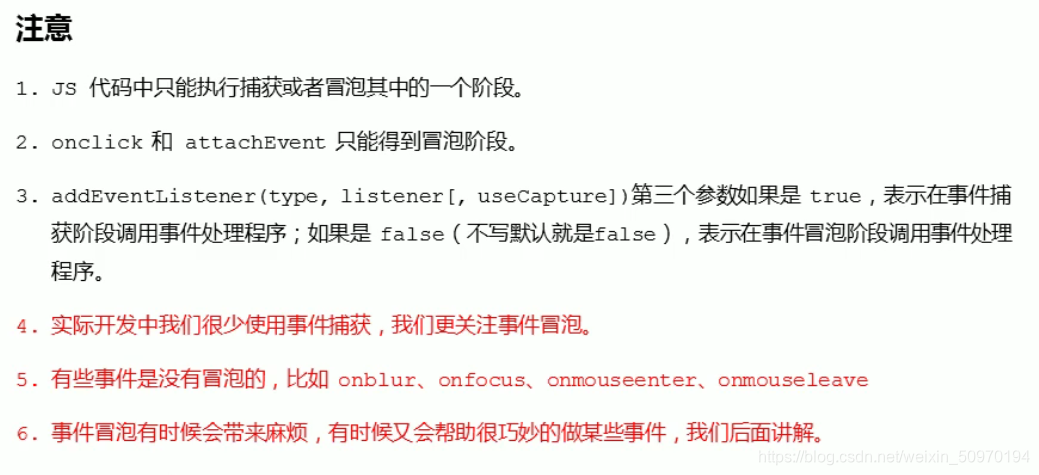
3.事件流
addEventListener()第三个参数为true时,执行处于捕获阶段,false时处于冒泡阶段,
会监听事件,遇到事件就执行,但捕获和冒泡有且只有一个阶段会在执行
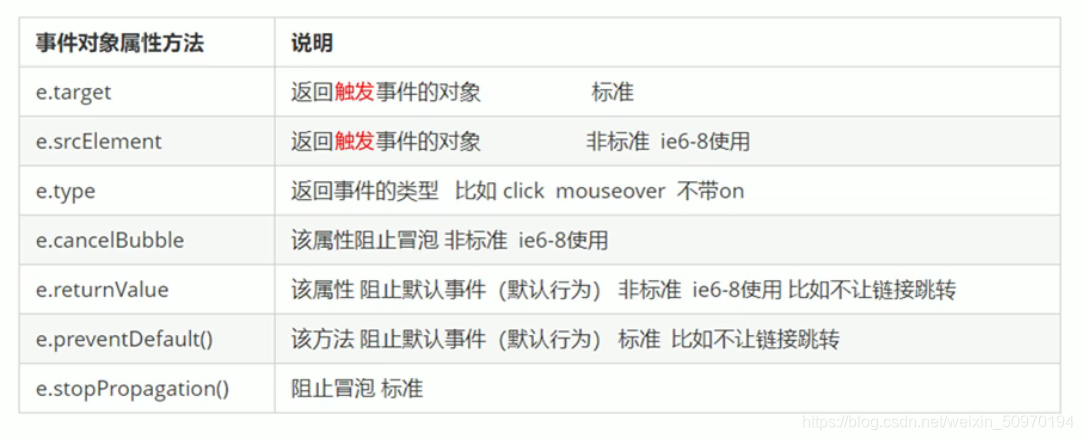
4.事件对象
var div = document.querySelector('div');
div.addEventListener('click',fn);
function fn(e) {
console.log(e);
alert('bad');
div.removeEventListener('click',fn);
}
这里的e就是一个事件对象,但只是一个形参,不用传递参数,是一种系统自己搞定的东西,打印出来的是和事件相关的一系列数据的集合
e.target是触发事件的对象,this是绑定事件的对象(调用函数的对象)
return false 也可以阻止默认事件



5.阻止事件冒泡
event.stopPropagation();
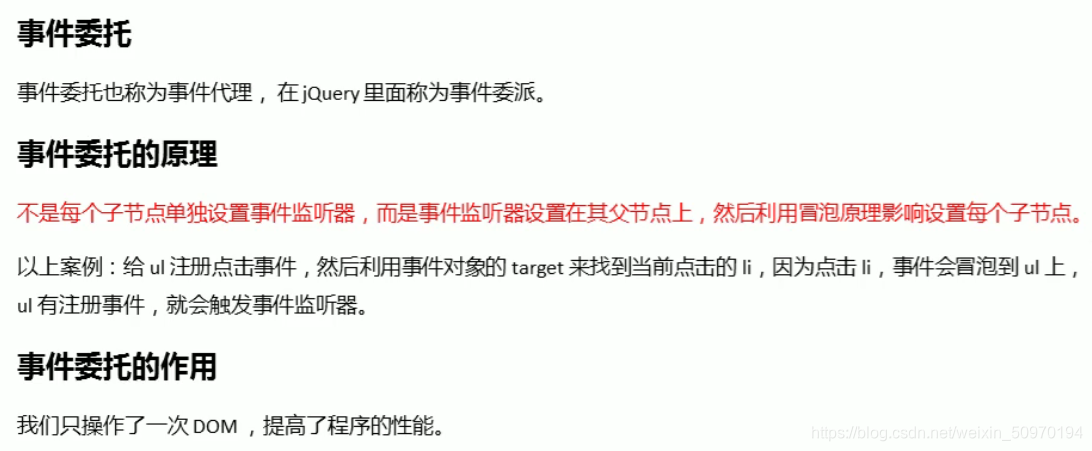
6.事件委托——利用事件冒泡的好处
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
var lili = document.querySelector('ul');
lili.addEventListener('click',function(e) {
console.log(e.target.innerHTML);
})
</script>

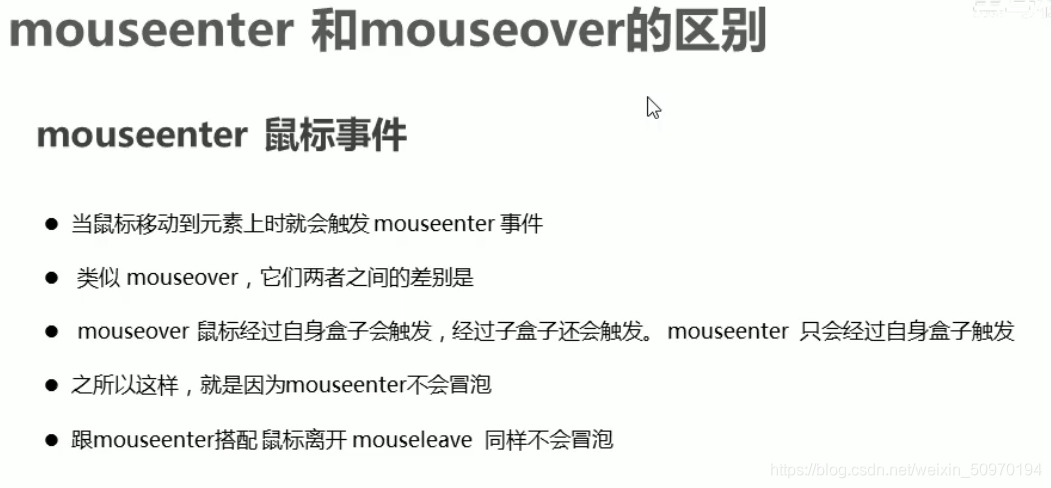
7.鼠标事件
禁止鼠标右键
<p>imadhghfjgh</p>
<script>
document.addEventListener('contextmenu',function(e){
e.preventDefault();
} )
</script>
禁止选中文字
<p>imadhghfjgh</p>
<script>
document.addEventListener('selectstart',function(e){
e.preventDefault();
} )
</script>


8.键盘事件
document.addEventListener('keyup',function(){
console.log(111);
})
执行顺序:keydown -- keypress -- keyup
keyup只响应一次,而keydown,keypress按下时一直响应
keydown,keypress事件触发时,文字还没有放入文本框;keyup触发时文字已经放入文本框了
识别键盘:
document.addEventListener('keyup',function(e){
// console.log(111);
console.log(e);
console.log(e.key);
console.log(e.keyCode);
})
(1).keyup,keydown 不识别字母大小写
(2).keypress 识别大小写

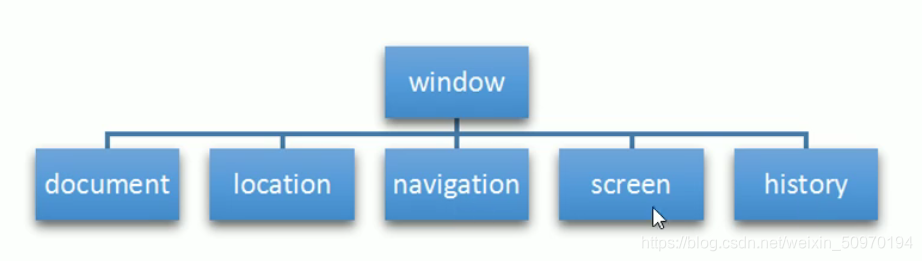
三、BOM
- 浏览器对象模型,与浏览器窗口交互的对象



load会等页面全部加载完毕再执行,包括页面dom元素,图片,flash,css
DOMContentLoaded的话dom加载完毕就执行,加载速度更快一些
<script>
document.addEventListener('DOMContentLoaded',function(){
alert('11');
})
</script>

3.定时器
setTimeout()回调函数,几毫秒之后执行
<button></button>
<script>
var btn = document.querySelector('button');
var ti = setTimeout(function(){
console.log(100);
},2000);//函数不用加括号
var li = setTimeout(function(){
console.log(1000);
},5000);//可以起名来使用多个定时器
btn.addEventListener('click',function() {
clearTimeout(li);
})
</script>
setInterval()每隔一定时间调用一次,循环调用
var ti = setInterval(function(){
console.log(100);
},500);//函数不用加括号
setTimeout(function() {
clearInterval(ti);
}, 3000);
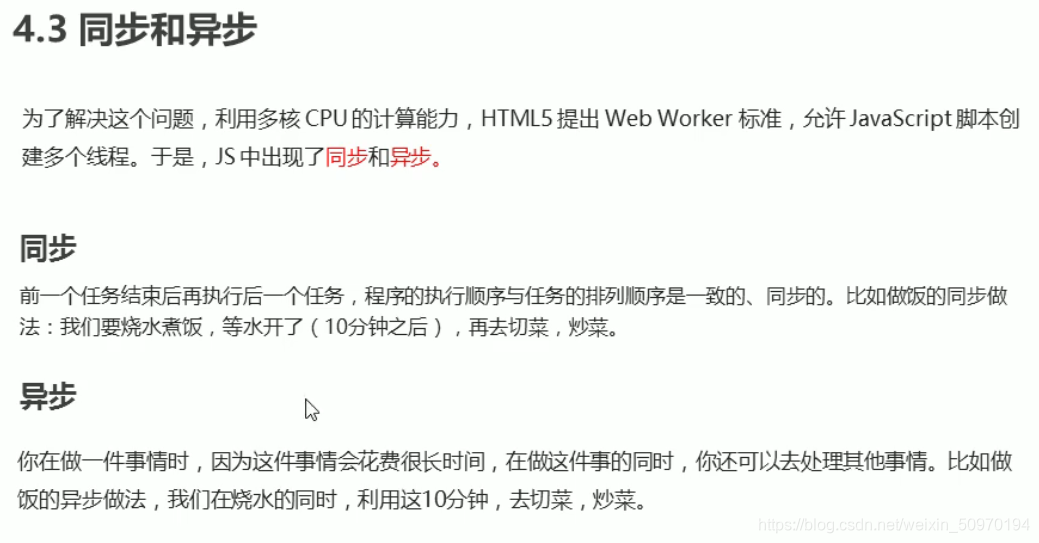
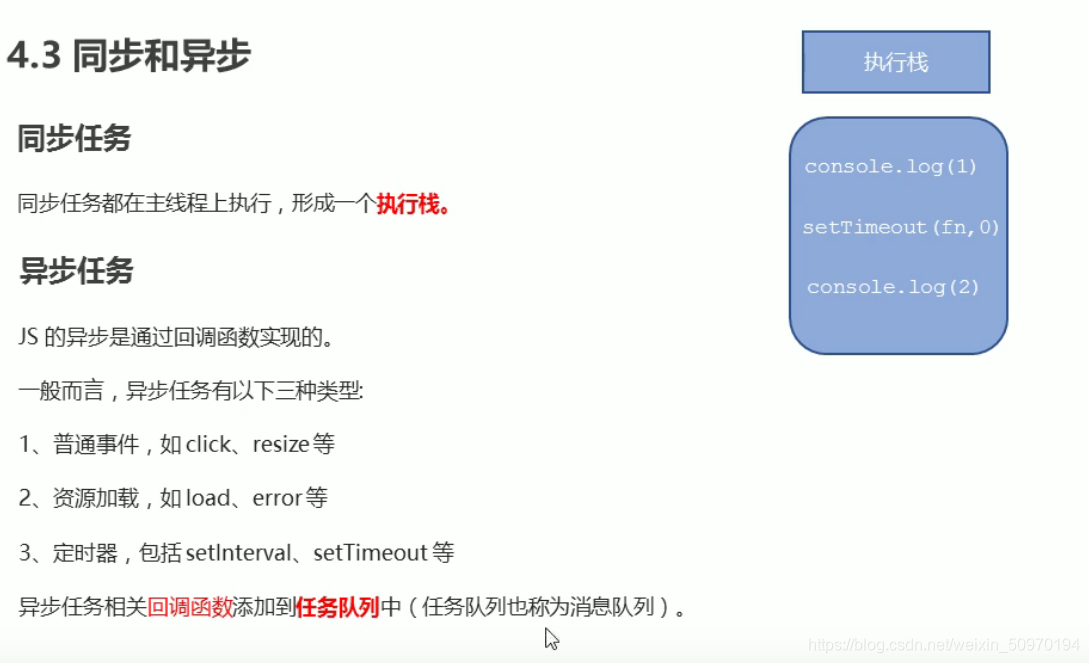
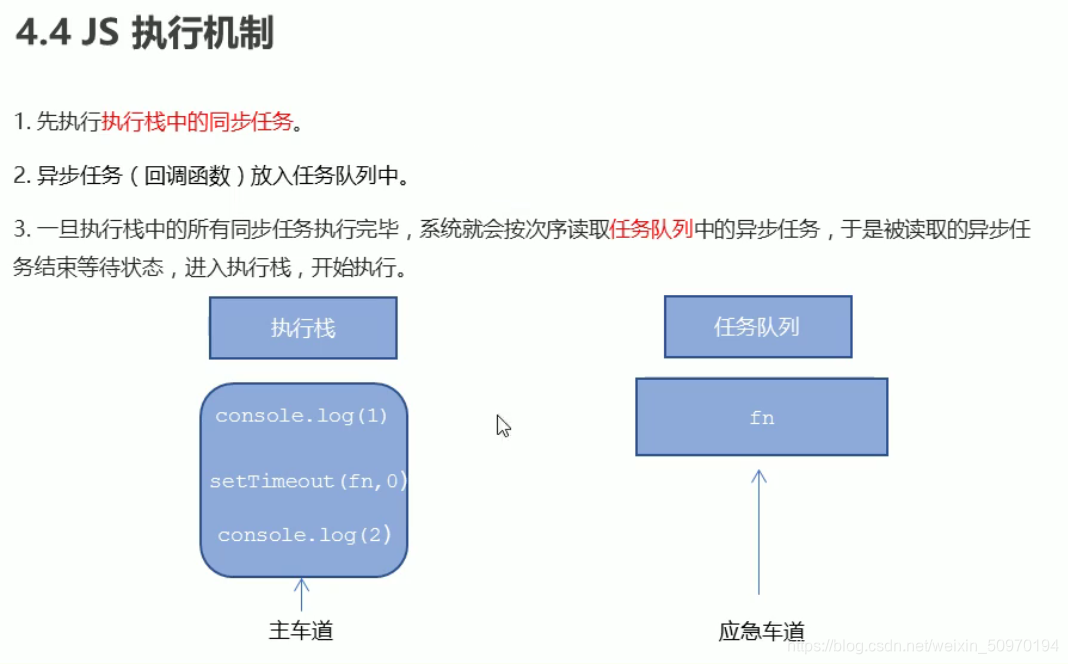
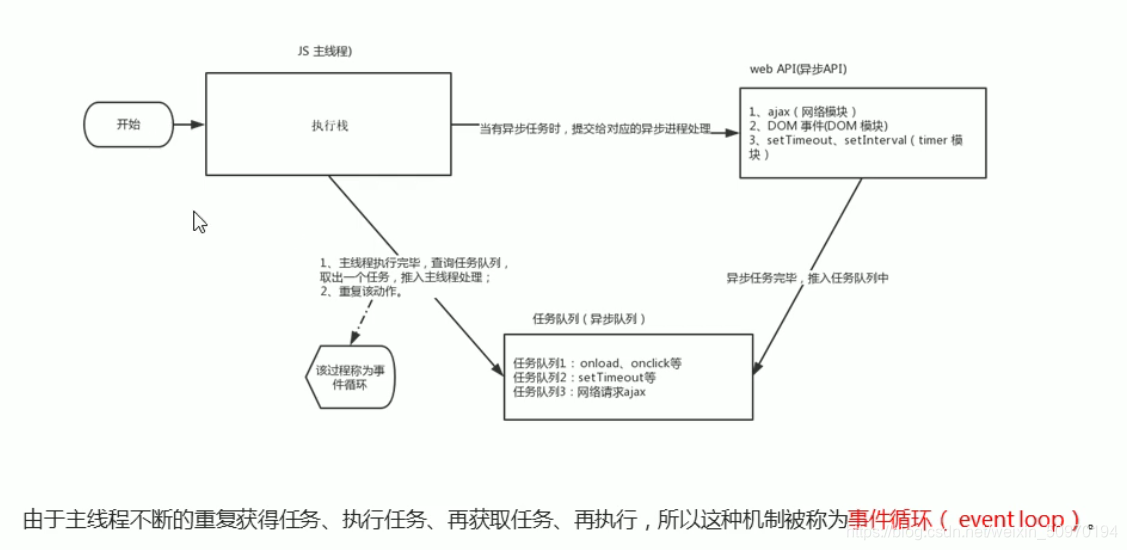
- js执行机制




- location对象


实现参数在不同页面之间传递
form的action写另一个页面,传递之后用location.search获取,再后续操作。
location的方法
location.assign('http://bilibili.com');跳转页面,保留记录,可以回退
location.reload();重新加载,里面可以没参数,也可以加true一直刷新
location.replace('http://bilibili.com');跳转页面,但不能回退
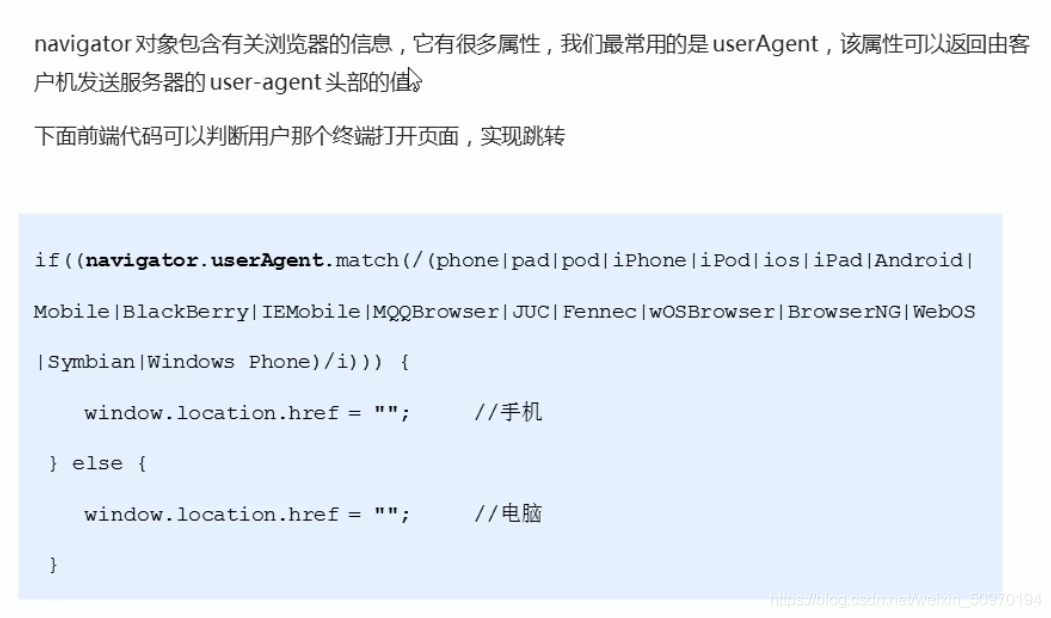
- navigator对象

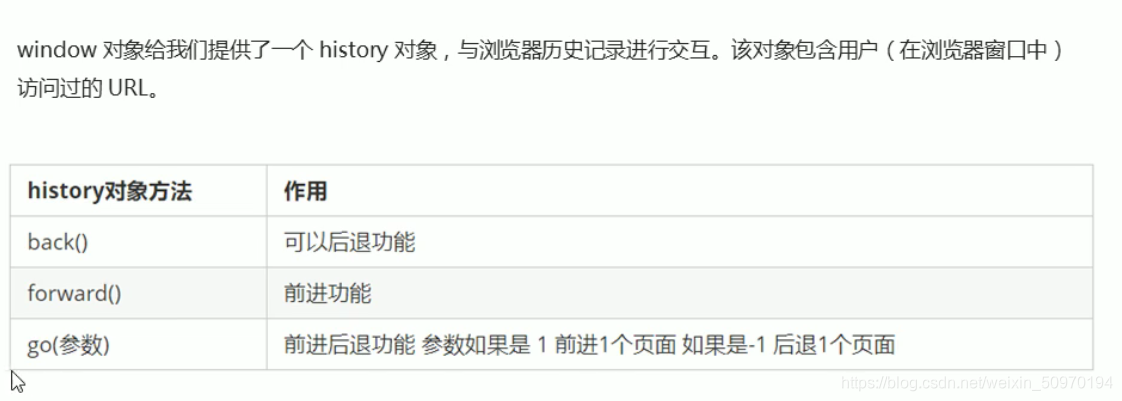
- history对象

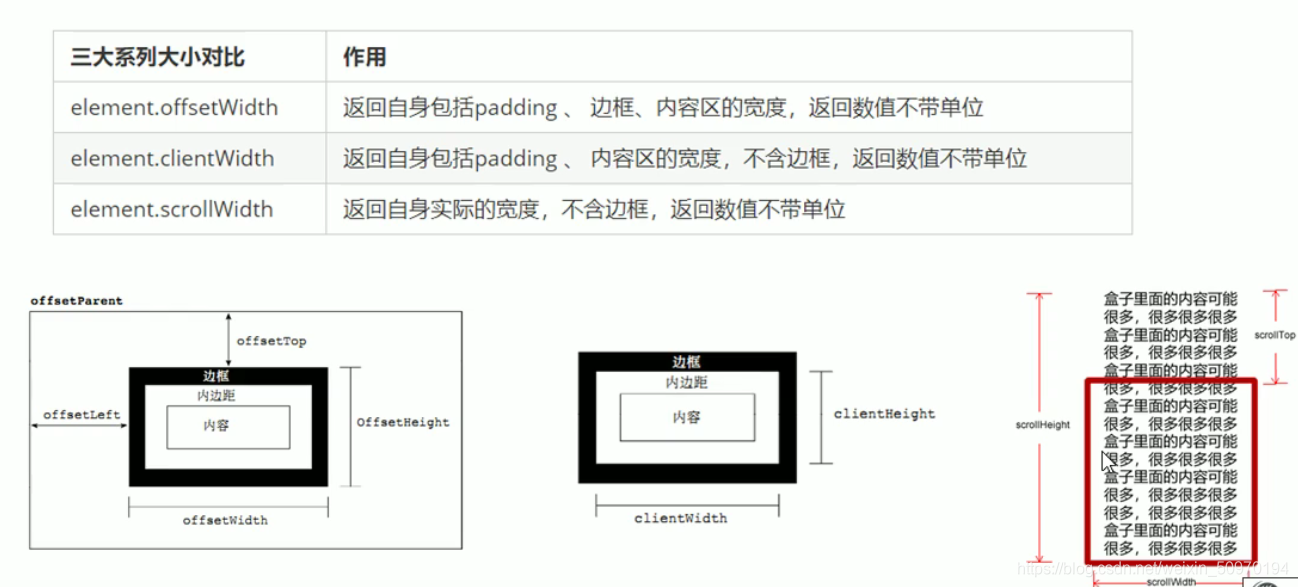
三、PC端网页特效
- offset



- 立即执行函数
不需要调用,自己能够立马执行
<script>
(function(q){
console.log(q);
})(q);
(function(){}());
</script>

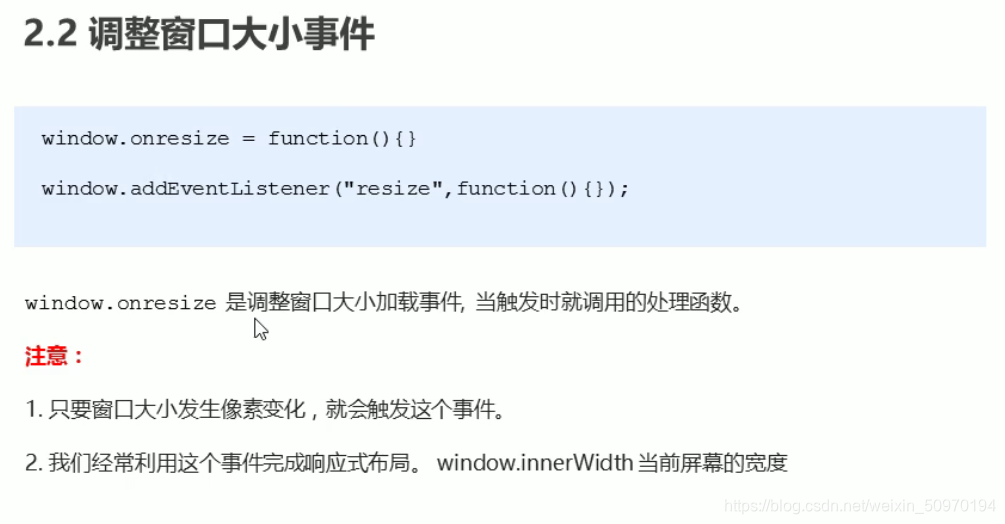
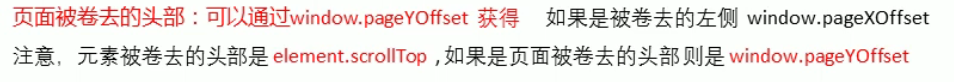
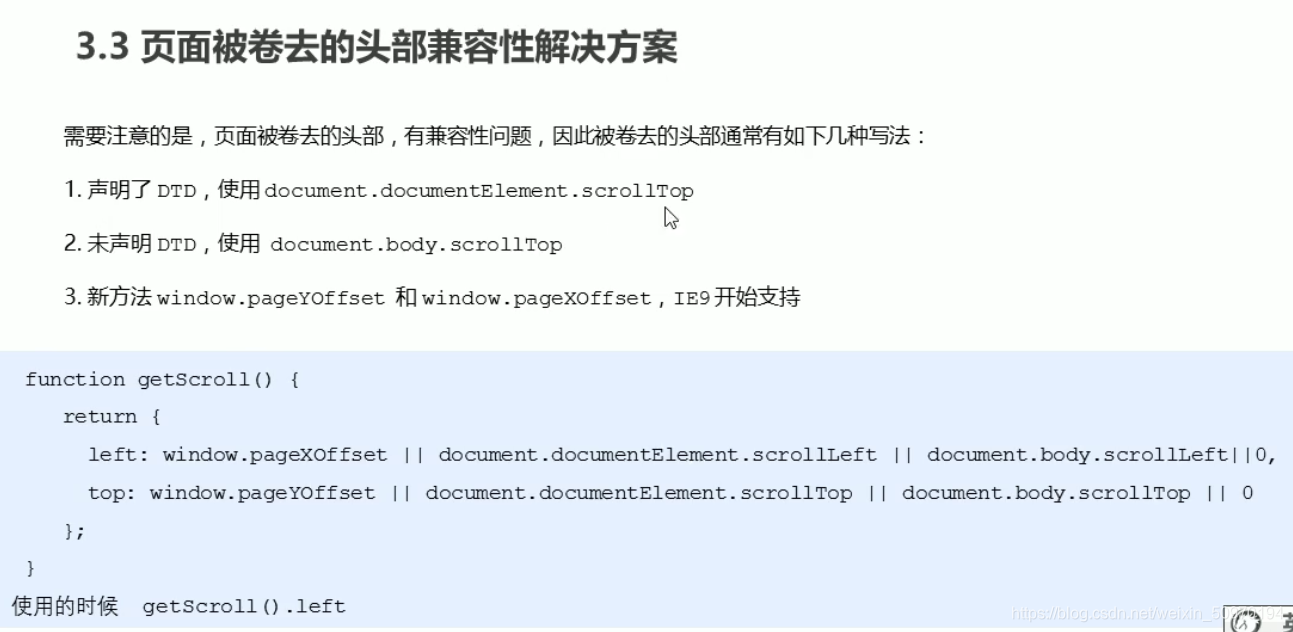
scroll滚动条事件






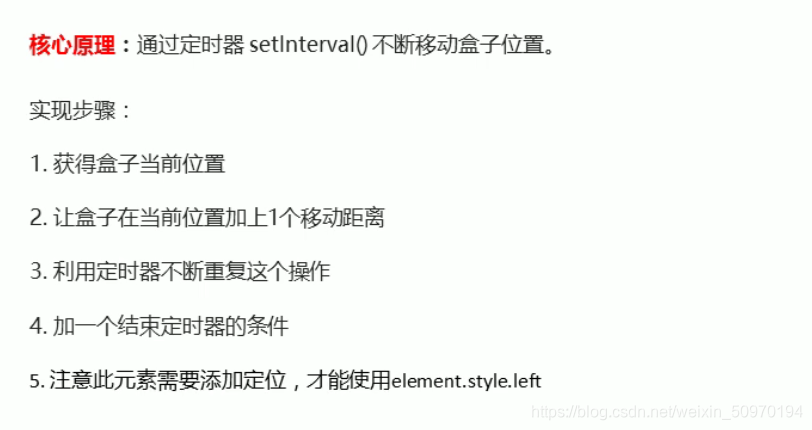
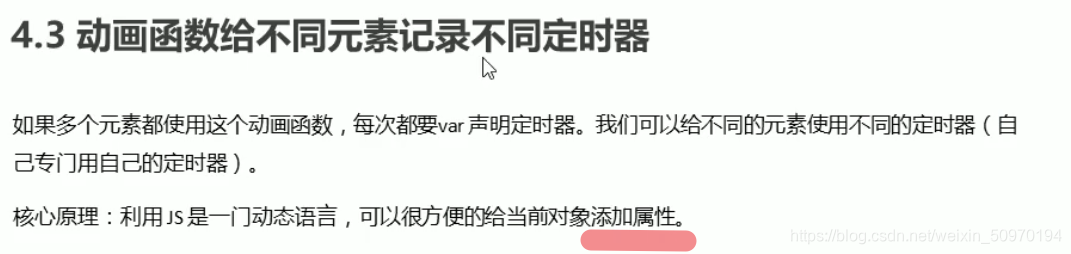
- 动画函数封装




window.scroll(x,y)
页面滚动到指定位置,不带单位
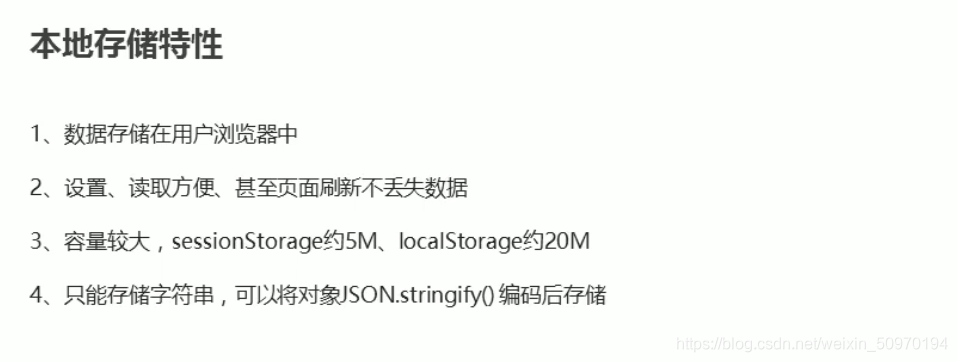
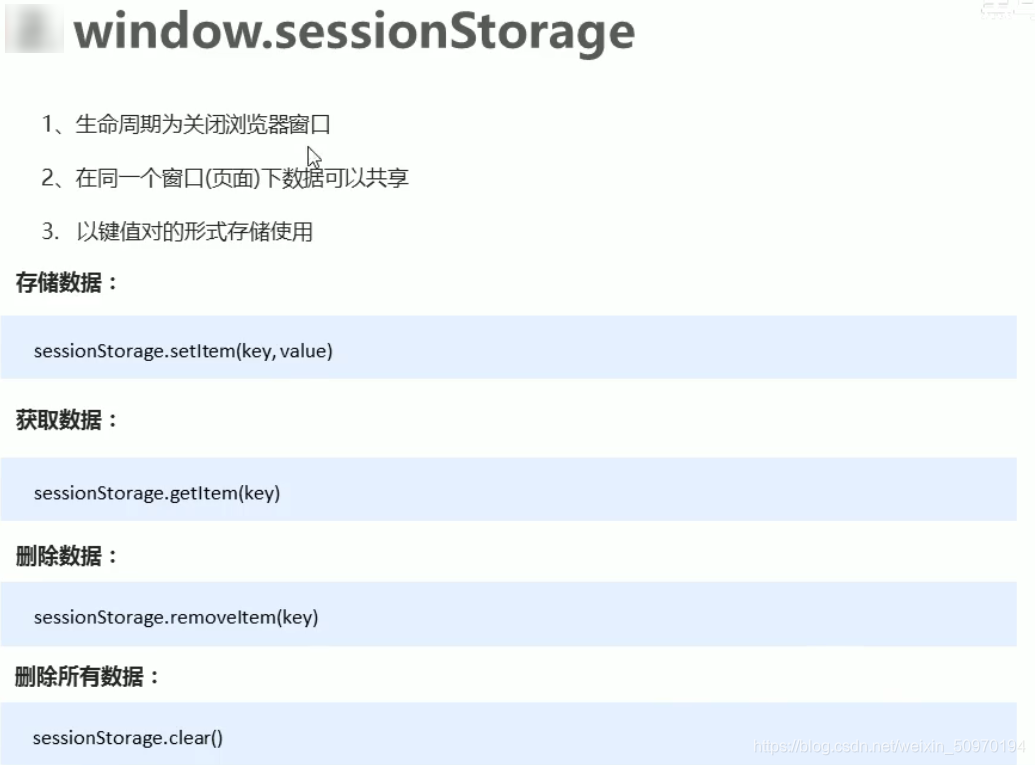
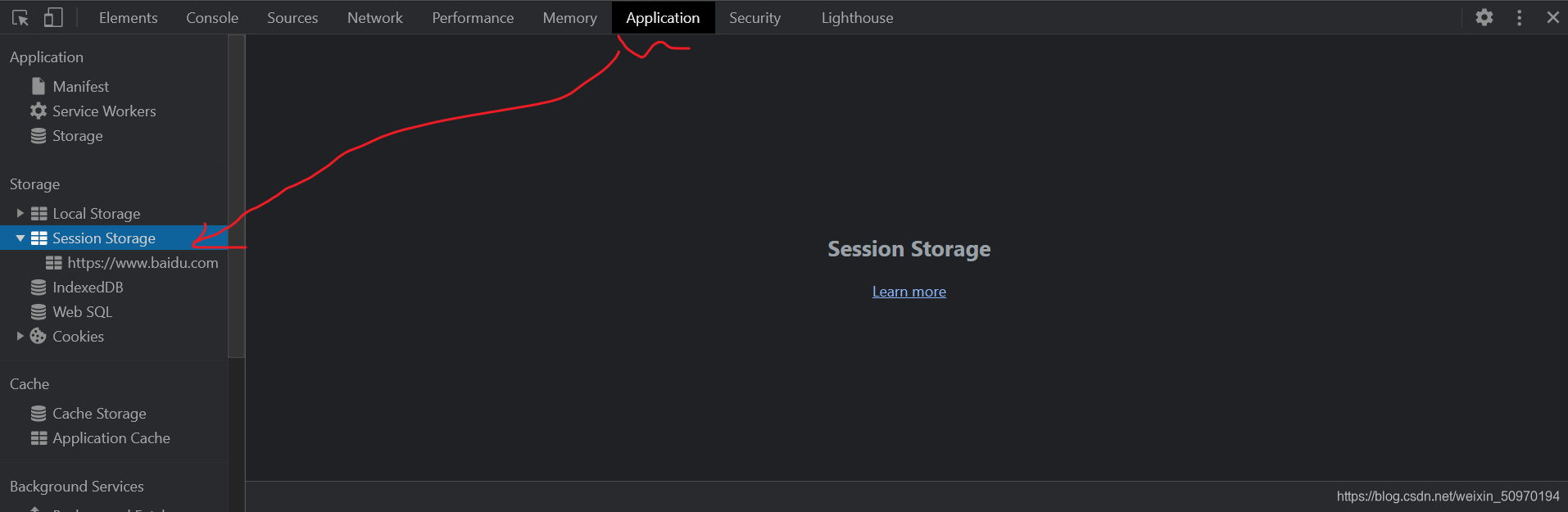
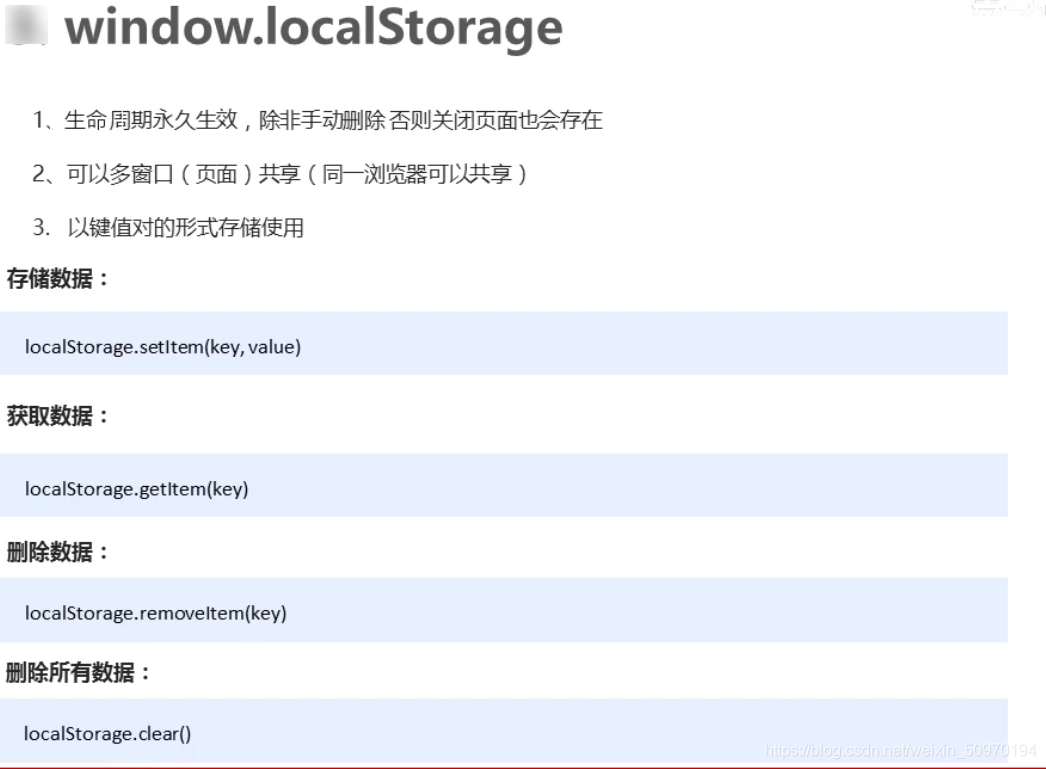
四、本地存储




value的类型应为字符串
JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串
JSON.parse() 方法用来解析JSON字符串,构造由字符串描述的JavaScript值或对象
版权声明:本文为weixin_50970194原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。