Clipping Views安卓裁剪工具的使用,使用Android5.0新技术绘制圆角矩形,圆形控件。
最近由于项目中腰经常使用到圆角的图形,以前是直接在drawable文件夹下定义图形的背景样式,由于android系统推出了原生的裁剪方法,因此潜心研究了一下Clipping Views,在这里跟所有小伙伴们分享一下具体使用方法,接下来我将从每个具体方法进行讲解:
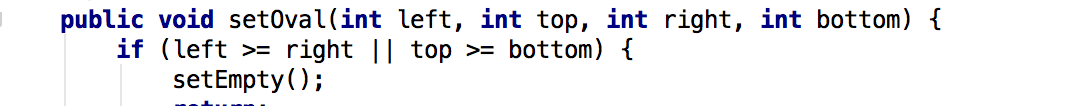
(1)首先是裁剪矩形,系统提供了两个构造方法对view进行举行裁剪:
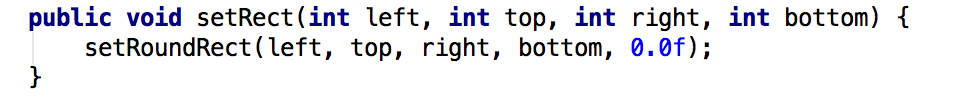
第一种是四个参数的构造方法,前两个参数表示裁剪矩形的左上方点的坐标,后两个参数表示裁剪矩形右下方点的坐标(以裁剪view的左上角点坐标为0,0点)

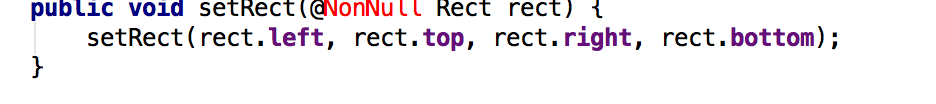
第二种是一个参数的构造方法,需要传入一个rect矩形对象,而构造矩形对象时用到的四个参数含义和上述四个参数含义相同

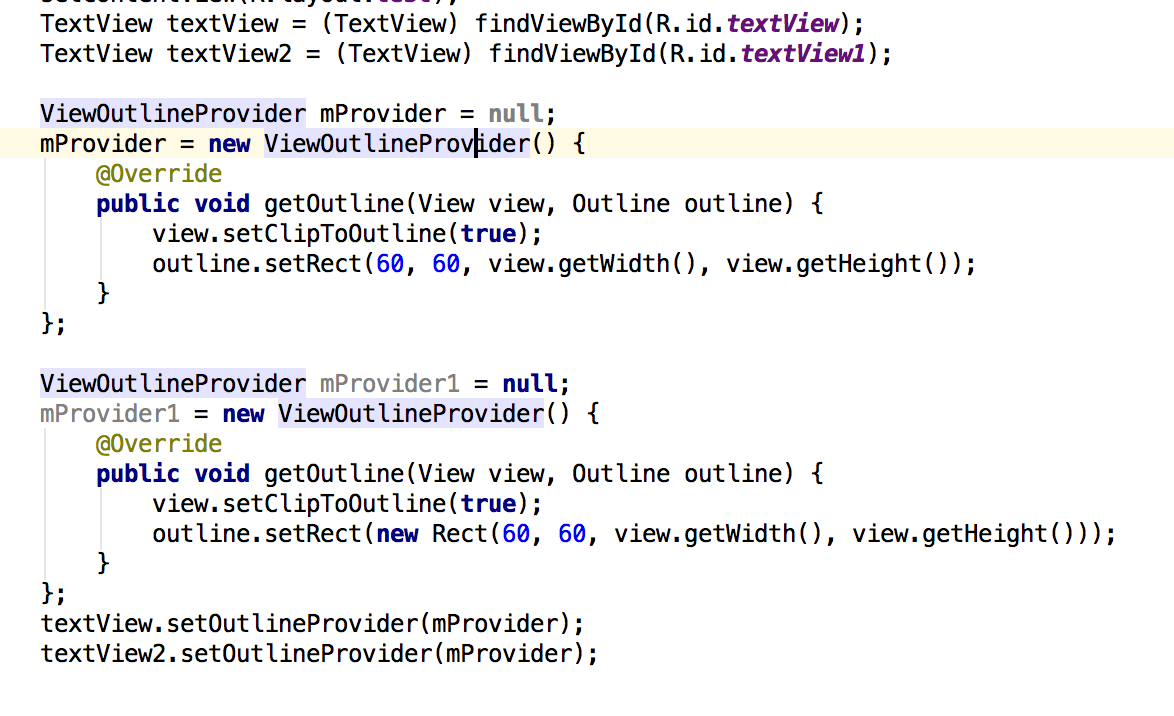
下面在代码中完成对view的矩形裁剪,具体编码为:

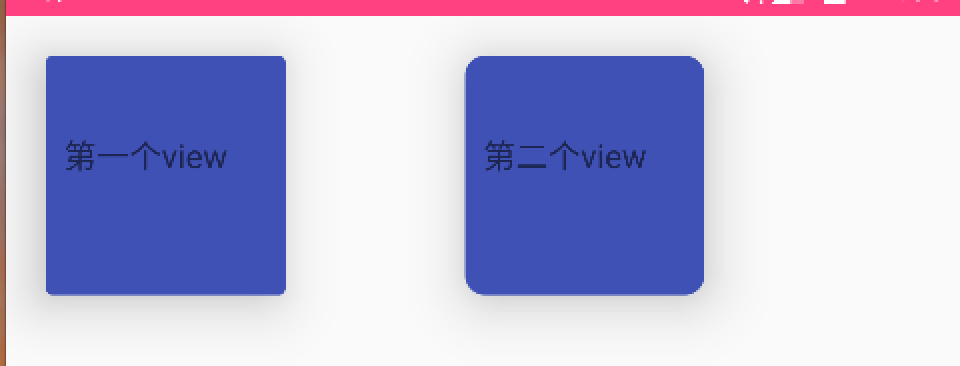
代码中设置好的效果为:

我们可以看到两种构造方法裁剪出来的效果完全一致,因此证明两个构造方法的目的是一样的。
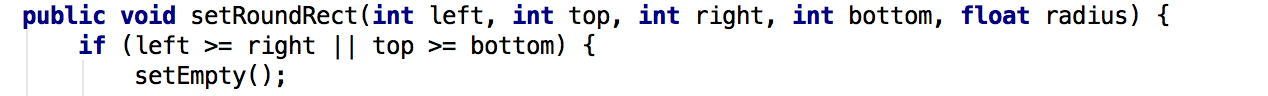
(2)接下来我们介绍一下项目中用到比较多的圆角矩形的裁剪,同样系统中也有两个构造方法对其进行实现,分别是五个参数的构造方法:

前四个参数和裁剪矩形时的含义一样,最后一个参数的含义为四个圆角的弧度大小,值越大,圆角弧度越大。
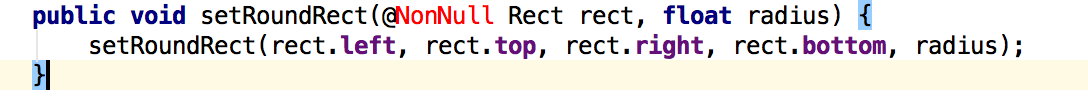
还有一个两个参数的构造方法,其参数含义不言而喻,第一个为rect对象,第二个为设置圆角弧度:

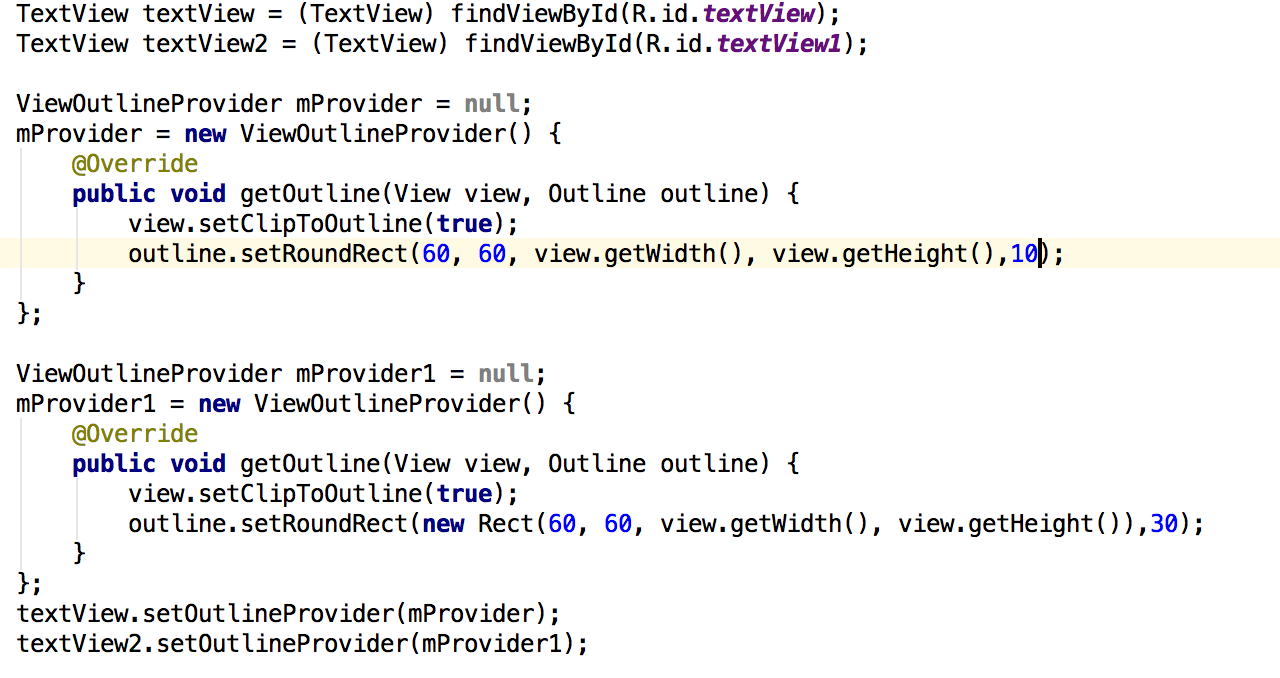
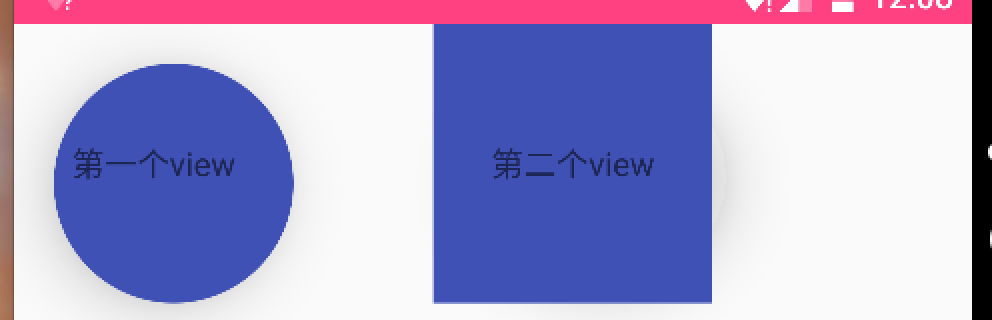
接下来我们对代码进行稍微的更改,就会裁剪出圆角矩形了!我们在代码中这么设置:
可以预测到裁剪出的两个圆角矩形的圆角平滑度肯定会不同,第二个view的圆角会显得更加圆润,结果喝我们的才行完全符合
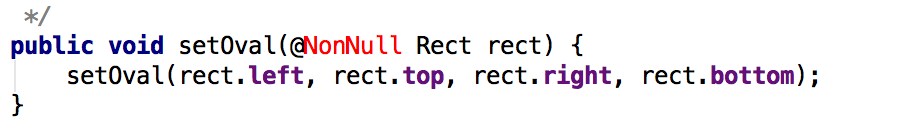
(3)说完矩形的裁剪,接下来就是项目中常用到的圆的裁剪,我们使用app时经常会遇到圆形头像等view,以前都要自己写一个继承自imageview的类来实现,现在可以直接在代码中对imageview进行裁剪,就能实现圆形的效果了,同样,系统也提供了两个构造方法,四参数的喝一个参数的:


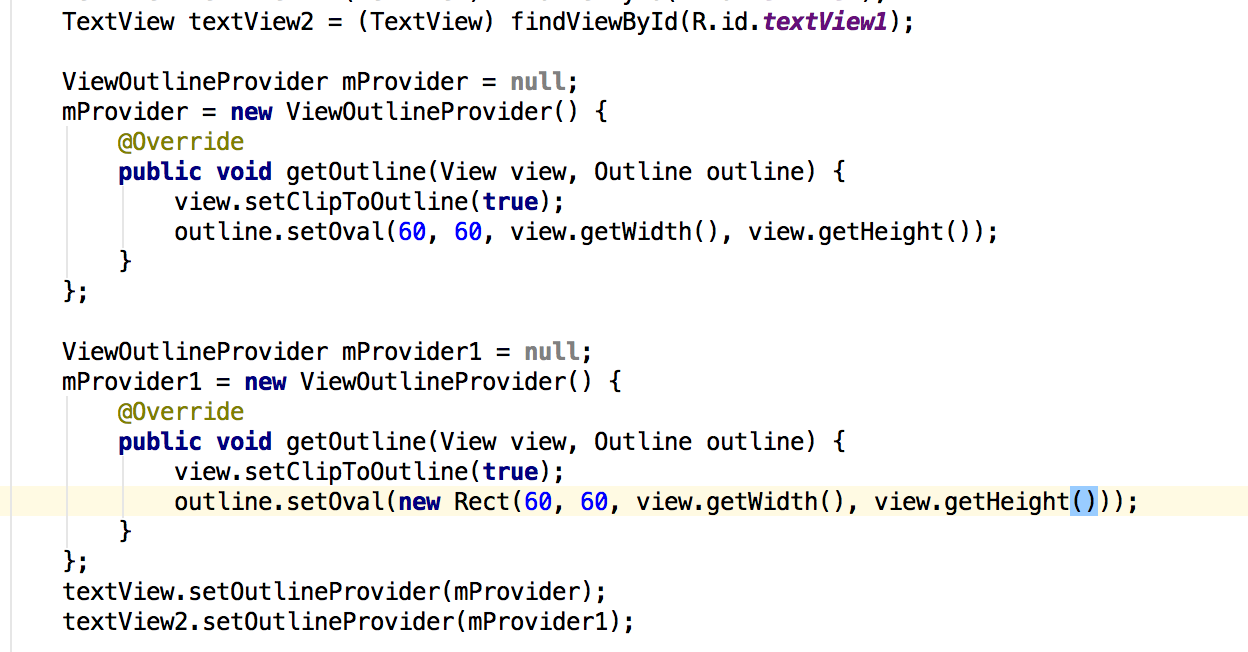
原理和矩形的裁剪一样,选中一个矩形区域,在该区域内部裁剪出一个圆形,接下来我们在代码中设置一下,看一下裁剪效果, 代码中这样设置:

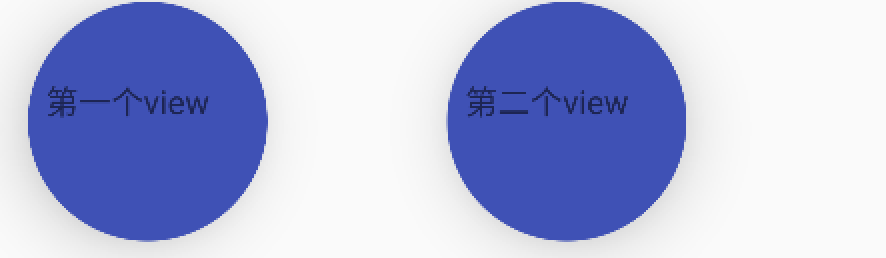
可以想像,效果会是一模一样

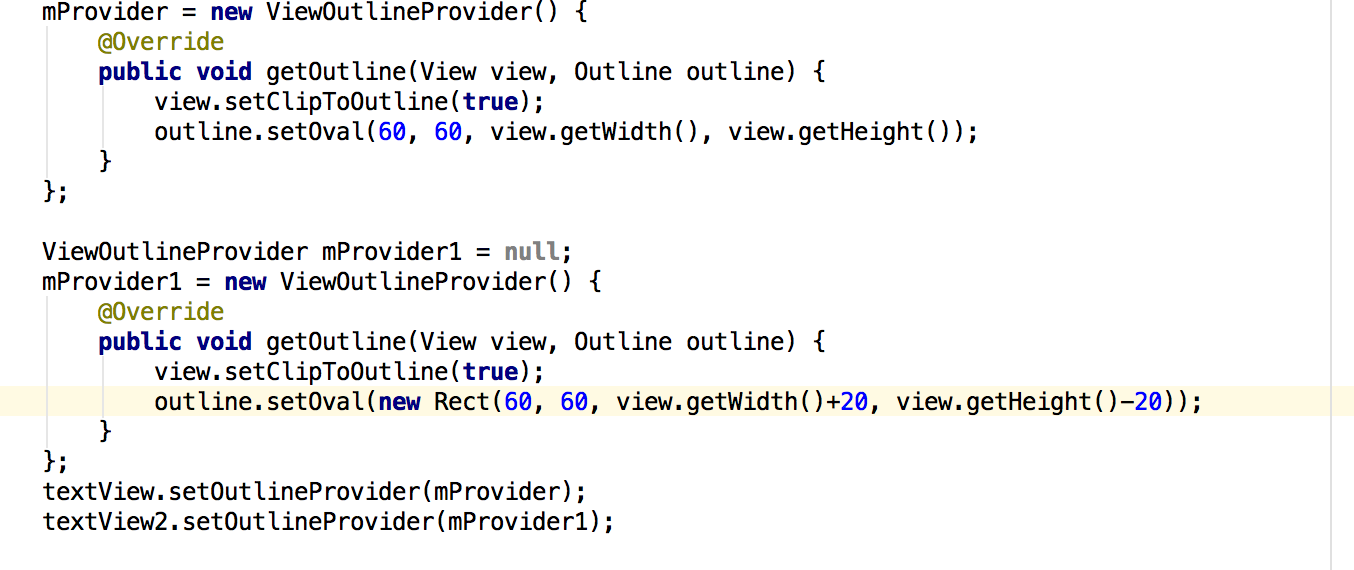
但是细心的同学可能会发现,当设置的矩形区域不是一个正方形时,系统不会对你的裁剪操作进行理会,代码和效果如下:


由于暂时没找到解决方案,这说明这种裁剪方式还是有他的缺陷性的,知道的同学可以介绍一下
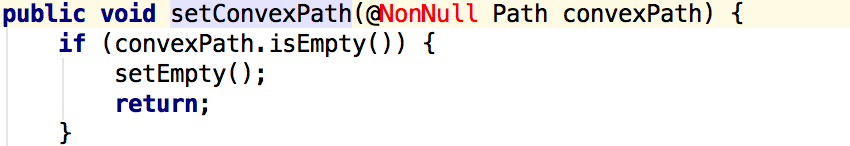
(4)最后系统还提供一个对路径进行裁剪的构造方法,即构造一个path对象当作参数传递进去,平时很少用到。

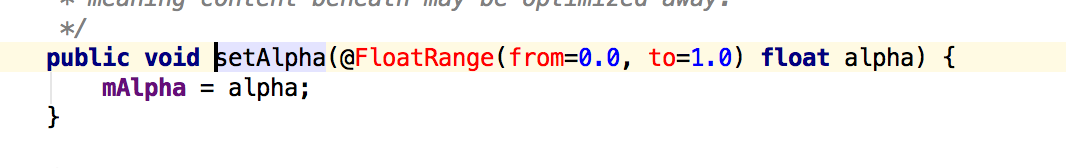
(5)系统也提供了对透明度的设置方法,很简单,这里就不过多阐述了

最后希望能够对观看的小伙伴们有帮助!!