第1章第4节:Text视图的填充属性 [SwiftUI快速入门到实战]
-
本节课演示文本视图的内部填充属性,开发者可以使用填充属性,修改文字内容和文本视图边框之间的距离,即修改文本视图的上下左右的内边距。

-
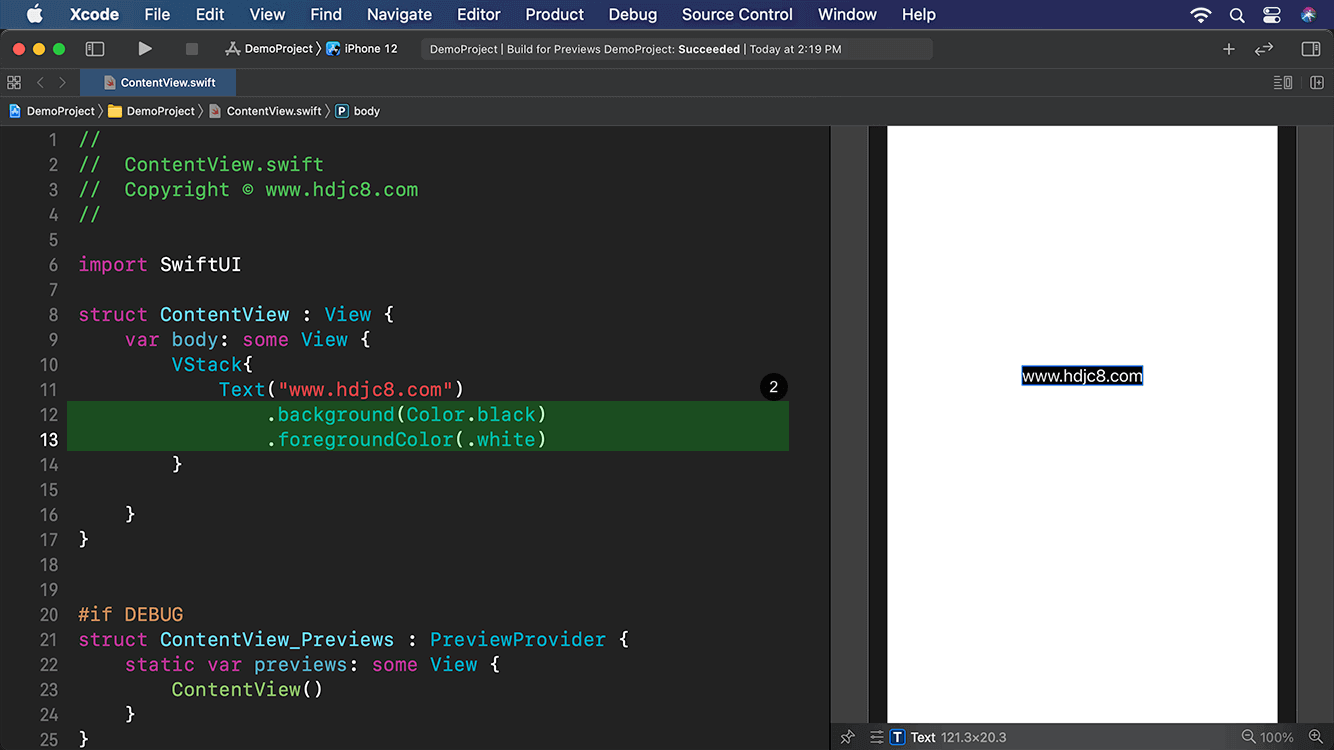
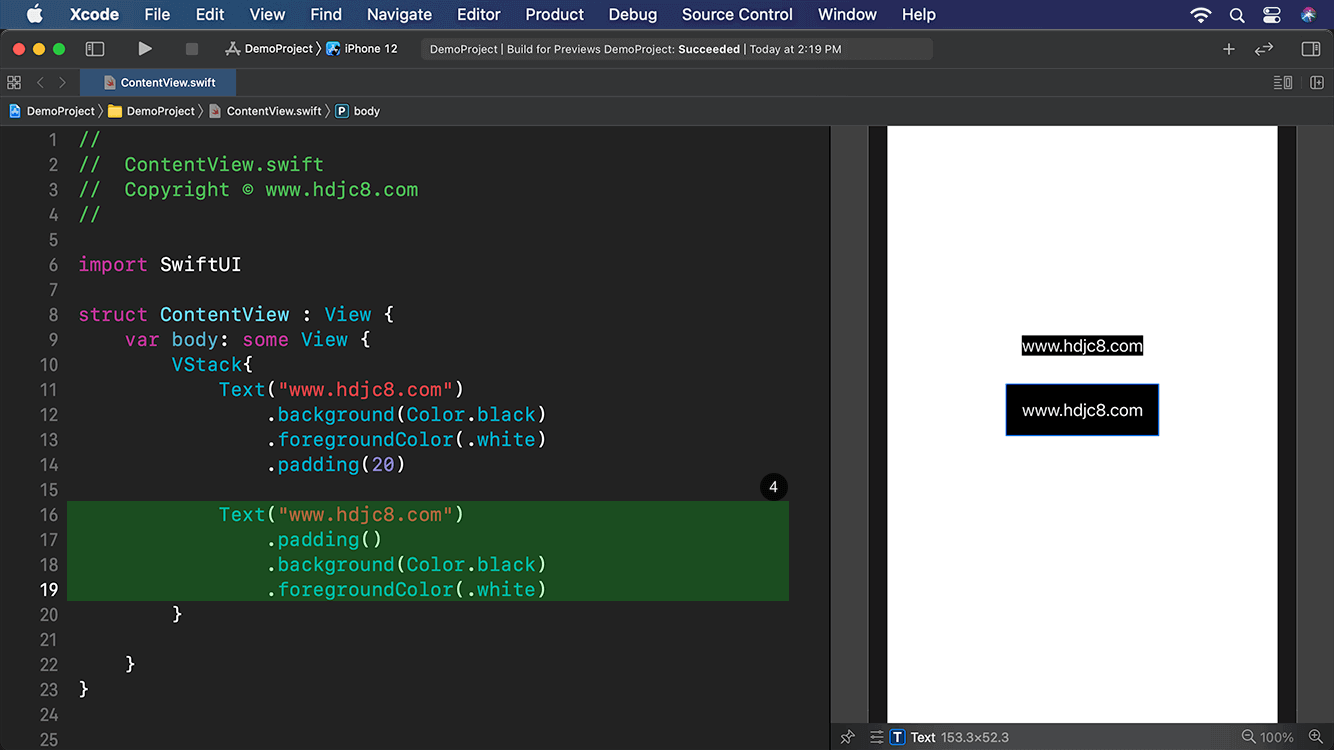
为了更加清楚的显示填充属性,首先给文本视图设置黑色作为背景颜色,设置白色作为文字颜色。

-
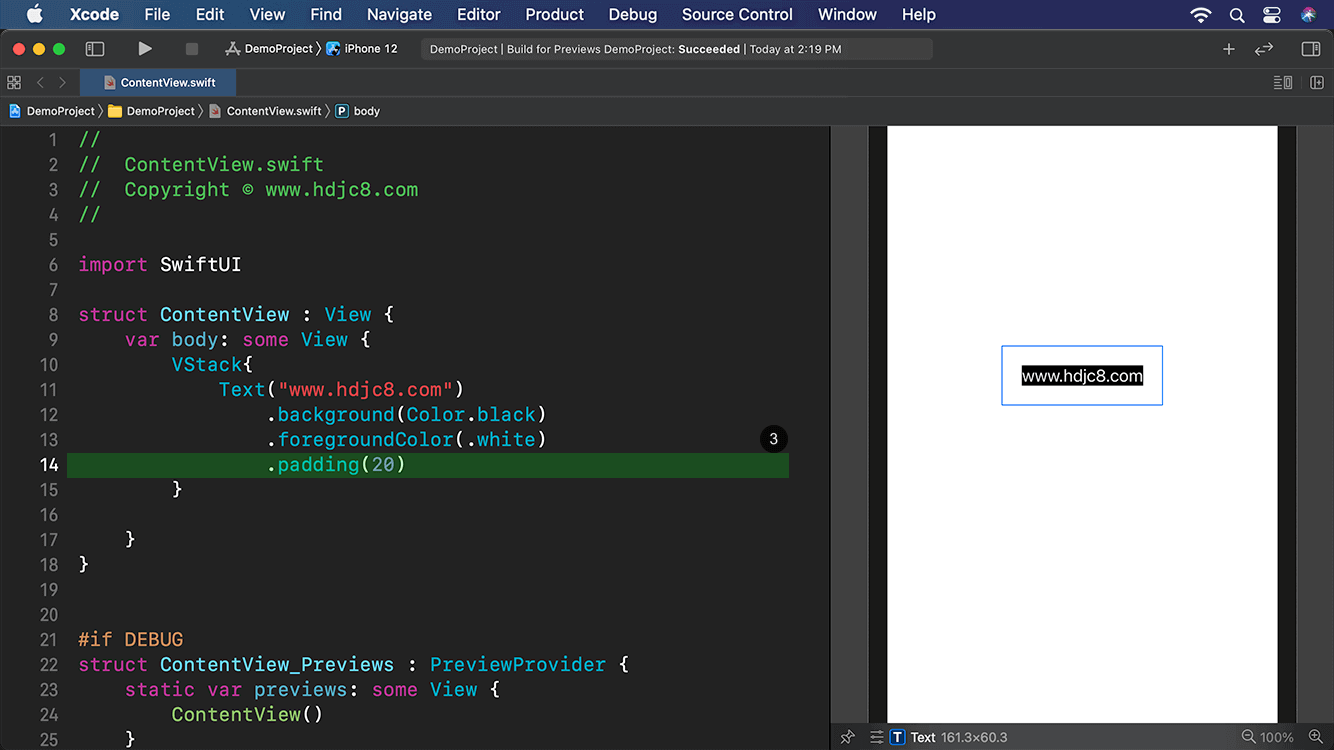
设置填充属性的值为20,增加文本视图与文字内容的间距。

-
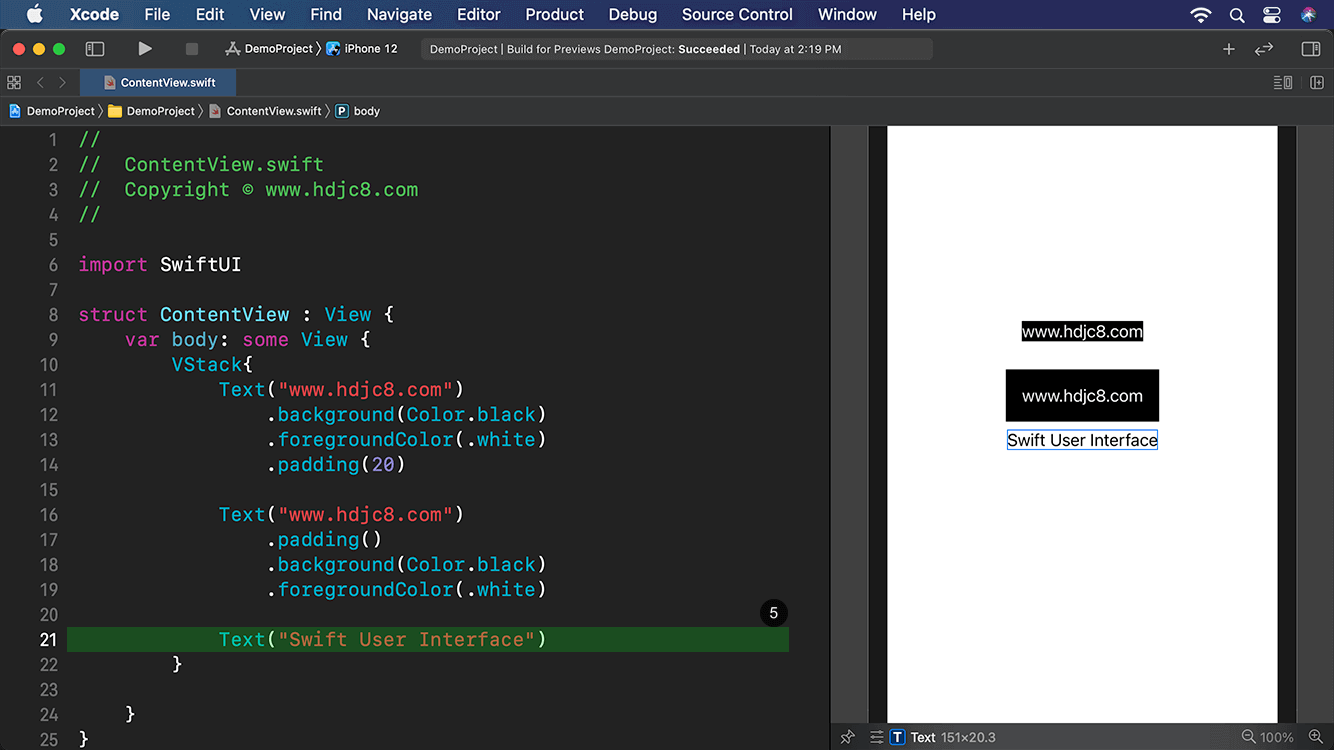
链式调用的顺序由上而下进行,所以首先设置第二个文本视图的内边距,然后再给文本视图设置背景颜色和字体颜色,这时内边距也会拥有相应的背景颜色。

-
接着给文本视图添加多个填充属性,以创建由外向内颜色渐变的边框。首先添加一个新的文本视图。