bootstrap-table设置select过滤器值(filterData)
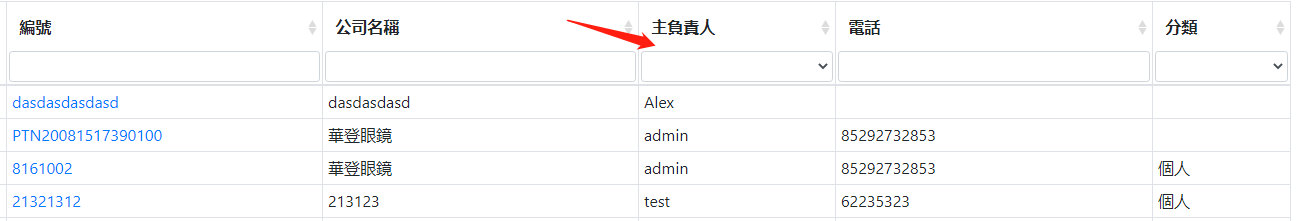
filterControl设置select(选择控件),默认是数据当前不重复,但如果是分页或者筛选数据时,select的数据就不完整

filterData
bootstrap-table官网上有三种方法设置select过滤器的值,用于var:variable从变量url:http://www.example.com/data.json加载或从远程json文件json:{key:data}加载或从json字符串加载。
-
var格式
html:
<th data-field="grade" data-sortable="true" data-filter-control="select" data-filter-data="var:grade">评级</th>
var grade = {
"A": "A",
"A+": "A+",
"B": "B",
"B+": "B+",
"C": "C",
};js:
{
field: "grade",
title: "评级",
width: "200px",
filterControl: "select",
filterData: "var:grade",
formatter: function (value, row, index) {
return grade[row.grade];
}
}
2、URL格式(不推荐)
控制器格式键值对,否则url就获取不到
控制器:
public Map<String, String> list() {
Map<String, String> map = new LinkedHashMap<>();
map.put("A", "A");
map.put("A+", "A+");
return map;
}html:
<th data-field="grade" data-filter-control="select" data-filter-data="url:http://localhost:8080/xx/list">评级</th>
js:
{
field: "grade",
title: "评级",
width: "200px",
filterControl: "select",
filterData:"url:http://localhost:8080/xx/list",
formatter: function (value, row, index) {
return grade[row.grade];
}
}注:如果网络有延迟,不推荐使用url
3、json格式
控制器:
public Map<String, String> list() {
Map<String, String> map = new LinkedHashMap<>();
map.put("A", "A");
map.put("A+", "A+");
return map;
}js:
var grade = {
"A": "A",
"A+": "A+",
"B": "B",
"B+": "B+",
"C": "C",
};js:
{
field: "grade",
title: "评级",
width: "200px",
filterControl: "select",
filterData:"json:"+JSON.stringify(grade),
formatter: function (value, row, index) {
return grade[row.grade];
}
}注:grade要经过转码(输出字符串JSON.stringify()),因为直接输出json和数组会报错