Eslint格式化空格报错问题解决
第一步 找到并打开.eslintrc.js文件

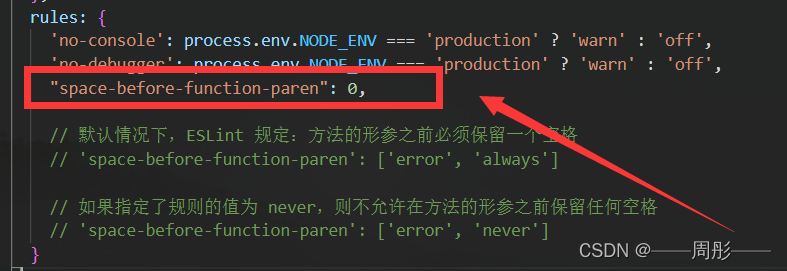
第二步 将这段代码复制到当前位置
"space-before-function-paren": 0
保存就不会报错了
一般配置Eslint以下规则只需要制定一个即可(或者像上面一样设置就好)
// 默认情况下,ESLint 规定:方法的形参之前必须保留一个空格
'space-before-function-paren': ['error', 'always']
// 如果指定了规则的值为 never,则不允许在方法的形参之前保留任何空格
// 'space-before-function-paren': ['error', 'never']
版权声明:本文为Zt0118原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。