react使用中的原生reducer的使用的微小总结
React写app--原生reducer使用的微小工作总结
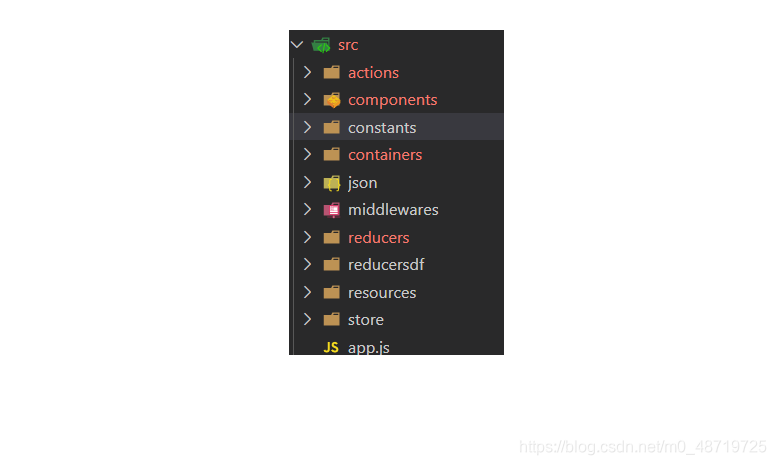
1.工作目录
只是以我的项目举例子,还会更新,现在只是一个备份

-
actions
把reducers中接口(大写)转成小写的中转站 -
constans
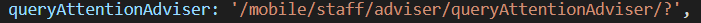
- config.js : 蓝色是自己起的接口名,后面是接口文档的接口地址

- config.js : 蓝色是自己起的接口名,后面是接口文档的接口地址
-
containers
conponrnt组件的集合点,相当于pages -
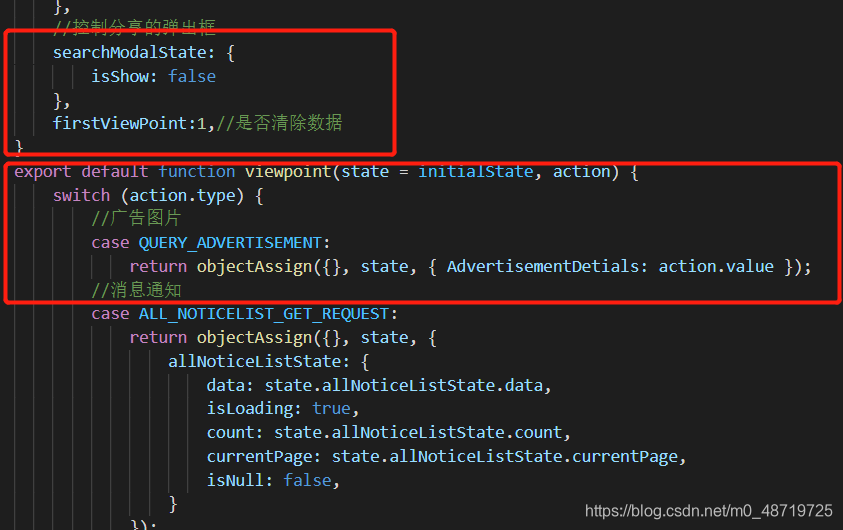
reducers :分为上下两个部分,上面就是全局的state(数据是从下面接口方法中拿来的),下面就是接口名(大写的),(例子:要是想要对searchModalState这个进行数据清空的方法,就单独写一个方法,然后只要随便取一个function XXX(){。。。}只要。。。中的名字取成searchModalState,然后它的值变成空就可以了)

-
app.js:path和component就是url对应组件名
2.从接口到组件数据传递
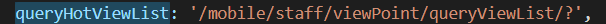
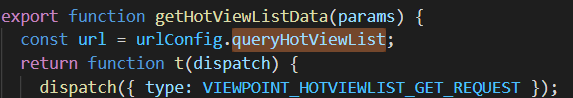
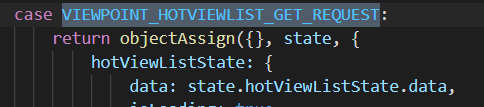
总结:config.js中好接口名,拿到action中进行关联(关联什么呢?就是config和reducers关联起来,因为,queryHotViewList是config的,VIEWPOINT_HOTVIEWLIST_GET_REQUEST是reducers中的)
- config:

- actions:

- reducers:

- 组件:就是用这种方法先定下reducers中是哪个js,然后从该js中拿取state数据来使用

版权声明:本文为m0_48719725原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。