前端根据后端信息动态拼接html
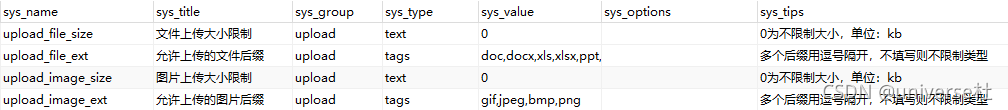
1.表结构
sys_name varchar 列名
sys_title varchar 列的中文名
sys_group varchar 配置分组
sys_type varchar 文本框的类型
sys_value text 列的值
sys_options text 列的可选值
sys_tips varchar 该条记录的提示

2.html写法
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<th:block th:include="include :: header('系统配置列表')" />
</head>
<body class="gray-bg">
<div class="container-div">
<div class="row">
<div class="nav nav-tabs" id="summaryContent_li" style="padding: 0px 15px;"></div>
<div class="tab-content" id="summaryContent_div" style="padding: 0px 15px;"></div>
</div>
</div>
<th:block th:include="include :: footer" />
<script th:inline="javascript">
var prefix = ctx + "shop/adminConfigSet";
initLoadli();
$('#myTab a').click(function (e) {
e.preventDefault();
$(this).tab('show');
})
var checkboxId='';
//通过点击tab来获取对应的配置分组信息
$(document).on('click', '.nav-tabs1', function() {
$(this).addClass('active').siblings().removeClass('active');
var _id = $(this).attr('data-id');
$('.tabs-contents').find('#'+_id).addClass('active').siblings().removeClass('active');
if(_id!=null&&_id.length>0){
initLoad(_id);
}else{
initLoad("base");
}
})
//循环出对应tab
function initLoadli() {
$.ajax({
type:"post",
dataType:"text",
data:{"group":null},
url:prefix+'/querySysGroup',//目标地址
success:function(data){
if(data.length>0){
var dictType=data.split(";");
var tableLiContent = "";
tableLiContent +='<ul class="nav nav-tabs" id="myTab">';
for (var i=0;i<dictType.length;i++) {
var typeDic=dictType[i].split(':');
if(tableLiContent!=""){
tableLiContent +='<li class="nav-tabs1" data-id="'+typeDic[1]+'"><a href="#'+typeDic[1]+'">'+typeDic[0]+'</a></li>';
}else{
tableLiContent +='<li class="active nav-tabs1" data-id="'+typeDic[1]+'"><a href="#'+typeDic[1]+'">'+typeDic[0]+'</a></li>';
}
}
tableLiContent +='</ul>';
$("#summaryContent_li").html(tableLiContent);
initLoad("base");
}
},
})
}
//查询出对应配置分组下面的数据,通过判断获取到值的类型以及值来拼接出html代码
function initLoad(str) {
var base=str;
$.ajax({
type:"post",
dataType:"text",
data:{"group":base},
url:prefix+'/listAdminConfig',//目标地址
success:function(data){
var listData=$.parseJSON(data);//解析json字符串
if(listData.length>0){
var tableContent = "";
$.each(listData,function(idx,item){ //循环对象取值
tableContent +='<div class="form-group">';
tableContent +='<label class="col-sm-3 control-label">'+item.title+':</label>';
if("image"==item.type){
var url=item.name;
tableContent +='<div class="col-sm-8">';
tableContent +='<img style="width:120px;height:120px" src="'+item.value+'" id ="'+"img"+item.name+'">';
tableContent +='<input name="'+item.name+'" class="form-control" type="file" onchange="uploadFile(\''+url+'\',\''+item.group+'\')">';
tableContent +='<input id="'+item.name+'" name="'+item.name+'" class="form-control" type="hidden">';
tableContent +='<div class="help-block">'+item.tips+'</div>';
tableContent +='</div>';
}else if ("textarea"==item.type || "ueditor"==item.type || "array"==item.type){
tableContent +='<div class="col-sm-8">';
tableContent +='<textarea name="'+item.name+'" style="margin: 0px; width: 571px; height: 139px;">'+item.value+'</textarea>';
tableContent +='<div class="help-block">'+item.tips+'</div>';
tableContent +='</div>';
}else if ("radio"==item.type){
var arr = item.options.split(';');
var arr1='';
var temp = '';
for (var i=0;i<arr.length;i++) {
arr1=arr[i].split(':');
var cheType=item.value.indexOf(arr1[0])>=0?true:false;
var itemName=item.name;
if (cheType){
temp += '<input type="radio" id="'+item.name+arr1[0]+'" name="'+item.name+1+'" th:value="'+item.value+'" checked="'+cheType+'" onclick="getradio(\''+itemName+'\',\''+arr1[0]+'\')">'+arr1[1]+'</input>';
}else{
temp += '<input type="radio" id="'+item.name+arr1[0]+'" name="'+item.name+1+'" th:value="'+item.value+'" onclick="getradio(\''+itemName+'\',\''+arr1[0]+'\')">'+arr1[1]+'</input>';
}
}
tableContent +='<div class="col-sm-8">';
tableContent +='<div class="radio-box" >';
tableContent +='<input type="hidden" name="'+item.name+'" id="'+item.name+'">';
tableContent +=temp;
tableContent +='</div>';
tableContent +='<div class="help-block">'+item.tips+'</div>';
tableContent +='</div>';
}else if ("checkbox"==item.type){
var arr = item.options.split(';');
var arr1='';
var temp = '';
for (var i=0;i<arr.length;i++) {
arr1=arr[i].split(':');
var cheType=item.value.indexOf(arr1[0])>=0?true:false;
var itemName=item.name;
if (cheType){
temp += '<input type="checkbox" id="'+item.name+arr1[0]+'" name="'+item.name+1+'" th:value="'+item.value+'" checked="'+cheType+'" onclick="getItemName(\''+itemName+'\',\''+arr1[0]+'\',\''+item.options+'\',\''+i+'\')">'+arr1[1]+'</input>';
}else{
temp += '<input type="checkbox" id="'+item.name+arr1[0]+'" name="'+item.name+1+'" th:value="'+item.value+'" onclick="getItemName(\''+itemName+'\',\''+arr1[0]+'\',\''+item.options+'\',\''+i+'\')">'+arr1[1]+'</input>';
}
}
tableContent +='<div class="col-sm-8">';
tableContent +='<div class="radio-box" >';
tableContent +='<input type="hidden" name="'+item.name+'" id="'+item.name+'">';
tableContent +=temp;
tableContent +='</div>';
tableContent +='<div class="help-block">'+item.tips+'</div>';
tableContent +='</div>';
}else if ("switch"==item.type){
tableContent +='<div class="col-sm-8">';
tableContent +='<input name="'+item.name+'" value="'+item.value+'" class="form-control" type="'+item.type+'">';
tableContent +='<div class="help-block">'+item.tips+'</div>';
tableContent +='</div>';
}else{
tableContent +='<div class="col-sm-8">';
tableContent +='<input name="'+item.name+'" value="'+item.value+'" class="form-control" type="'+item.type+'">';
tableContent +='<div class="help-block">'+item.tips+'</div>';
tableContent +='</div>';
}
tableContent +='</div>';
});
var tableDivContent = "";
tableDivContent = '<div class="tab-content">';
//设置tab中的提交
if(base=="base"){
tableDivContent +='<div class="tab-pane active" id="'+base+'" value="'+base+'">';
tableDivContent +='<form class="form-horizontal m" id="form-adminConfig-add-'+base+'">';
tableDivContent += tableContent;
tableDivContent +='<div style="text-align:center; ">';
tableDivContent +='<button type="button" onclick="updateSubmit(\''+base+'\')">提交</button>';
tableDivContent +='</div>';
tableDivContent +='</form>';
tableDivContent +='</div>';
}else{
tableDivContent +='<div class="tab-pane active" id="'+base+'" value="'+base+'">';
tableDivContent +='<form class="form-horizontal m" id="form-adminConfig-add-'+base+'">';
tableDivContent += tableContent;
tableDivContent +='<div style="text-align:center; ">';
tableDivContent +='<button type="button" onclick="updateSubmit(\''+base+'\')">提交</button>';
tableDivContent +='</div>';
tableDivContent +='</form>';
tableDivContent +='</div>';
}
tableDivContent +='</div>'
$("#summaryContent_div").html(tableDivContent);
}
},
})
}
//
function updateSubmit(str) {
var formStr=$('#form-adminConfig-add-'+str).serialize();
formStr = decodeURIComponent(formStr,true);//对serialize后的参数值进行一次解码,防止中文乱码
$.ajax({
type:"post",
dataType:"text",
url:prefix+'/updateAdminConfig',//目标地址
data:formStr,
async:true,
success:function(data) {
if(data==1){
initLoad(str)
$.modal.alert("提交成功");
}else{
$.modal.alert("提交失败");
}
}
});
}
//多选框
function getItemName(itemName,str,options,itemNameId) {
checkboxId='';
var strName=document.getElementsByName(itemName+"1");
if(options.length>2){
var strOptions=options.split(";");
for(i=0;i<strName.length;i++){
if(strName[i].checked==true){
if(strOptions[i].length>0){
if(checkboxId!=''){
checkboxId+=","+strOptions[i].split(":")[0];
}else{
checkboxId=strOptions[i].split(":")[0];
}
}
}
}
document.getElementById(itemName).value=checkboxId;
}
}
//单选框
function getradio(itemName,str) {
document.getElementById(itemName).value=str;
}
function uploadFile(filePath,itemGroup) {
var fordata="form-adminConfig-add"+itemGroup;
var formData =new FormData($("#fordata")[0]);
if ($("input[name='" + filePath + "']")[0].files[0] == null) {
$.modal.alertWarning("请先选择文件路径");
return false;
}
formData.append('file', $("input[name='" + filePath + "']")[0].files[0]);
$.ajax({
url: ctx + "common/upload",
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
dataType: "json",
success: function (result) {
if (result.code == web_status.SUCCESS) {
document.getElementById(filePath).value=result.id;
document.getElementById("img"+filePath).value=result.url;
$("#url img").attr("src",result.fileName)
$("#pic").val(result.fileName)
}
$("#url").val(result.msg);
}
});
}
</script>
</body>版权声明:本文为qq_35228658原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。