CSS(CSS3)实现整个页面的遮罩层示例
CSS实现遮罩层遮盖整个窗口
当页面内存在position为absolute/relative/fixed属性的元素时,想要实现遮盖整个页面,需要三步:
第一步:
应当将遮罩层元素的position设置为fixed position: fixed;
第二步:
上侧和左侧距离都设置为0:top: 0; left: 0;
第三步:
把z-index设置成页面内最大,比如 z-index: 200;
完整示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
position: relative;
width: 220px;
height: 220px;
background-color: lightpink;
}
.other1 {
position: absolute;
bottom: 0;
width: 160px;
height: 160px;
background-color: lightskyblue;
}
.cover {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
z-index: 200;
}
.other2 {
position: fixed;
top: 140px;
width: 100px;
height: 100px;
background-color: lightseagreen;
}
.other {
position: absolute;
width: 200px;
height: 200px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
cover父元素的父元素 relative
<div class="other1">
cover的父元素 absolute
<div class="cover"></div>
<div class="other2">
cover的兄弟元素 fixed
</div>
</div>
</div>
<div class="other">
cover父元素的父元素的兄弟元素 absolute
</div>
</body>
</html>
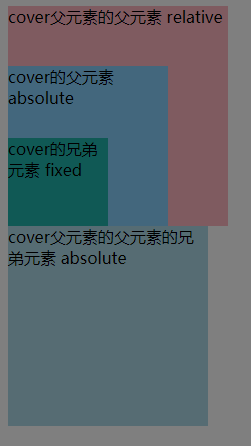
示例效果如下:

版权声明:本文为hnyanzijun1原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。