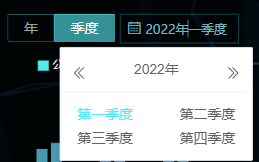
vue + element-ui 季度选择器自定义组件
vue + element-ui 季度选择器自定义组件
elementUI 提供了el-date-picker 日期选择器
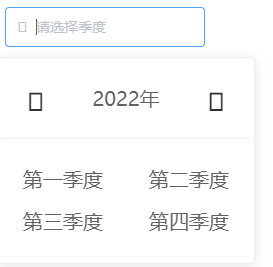
项目需求,要求选择季度,就需要自定义


我用cdn引用的,element-icons.woff报跨域了,所有没有出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="http://api.saas.famesmart.com/public-data/vueJs/element-ui/2.15.2/index.css">
<script src="http://api.saas.famesmart.com/public-data/vueJs/vue/2.6.14/vue.min.js"></script>
<script src="http://api.saas.famesmart.com/public-data/vueJs/element-ui/2.15.2/index.js"></script>
</head>
<style>
.mark-div {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0);
z-index: 999;
cursor: default;
}
.input-box {
width: 200px;
}
.box-card {
width: 250px;
padding: 0 3px 20px;
margin-top: 10px;
position: fixed;
left: 0px;
z-index: 9999;
}
.el-card__header {
padding: 10px 20px;
}
.clearfix {
text-align: center;
padding: 0;
}
.el-date-picker__header-label {
font-size: 20px;
color: #606266;
line-height: 60px;
}
.el-picker-panel__icon-btn {
font-size: 25px;
margin-top: 20px;
}
.jidu01 {
width: 40%;
color: #606266;
float: left;
font-size: 20px;
}
.jidu02 {
float: right;
width: 40%;
color: #606266;
font-size: 20px;
}
.jiduS {
color: #4febff;
}
</style>
<body>
<div id="app">
<div>
<mark class="mark-div" v-show="showSeason" @click.stop="showSeason=false"></mark>
<el-input placeholder="请选择季度" v-model="showValue" class="input-box" @focus="showSeason=true">
<i slot="prefix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-card class="box-card" v-show="showSeason">
<div slot="header" class="clearfix">
<button type="button" aria-label="前一年"
class="el-picker-panel__icon-btn el-date-picker__prev-btn el-icon-d-arrow-left"
@click="prev"></button>
<span role="button" class="el-date-picker__header-label">{{year}}年</span>
<button type="button" aria-label="后一年" @click="next"
class="el-picker-panel__icon-btn el-date-picker__next-btn el-icon-d-arrow-right"></button>
</div>
<div class="text item" style="text-align:center;">
<el-button type="text" size="medium" :class="currYear===year&&jiduIndex===1?'jidu01 jiduS':'jidu01'"
@click="selectSeason(0)">第一季度</el-button>
<el-button type="text" size="medium" :class="currYear===year&&jiduIndex===2?'jidu02 jiduS':'jidu02'"
@click="selectSeason(1)">第二季度</el-button>
</div>
<div class="text item" style="text-align:center;">
<el-button type="text" size="medium" :class="currYear===year&&jiduIndex===3?'jidu01 jiduS':'jidu01'"
@click="selectSeason(2)">第三季度</el-button>
<el-button type="text" size="medium" :class="currYear===year&&jiduIndex===4?'jidu02 jiduS':'jidu02'"
@click="selectSeason(3)">第四季度</el-button>
</div>
</el-card>
</div>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
showSeason: false,
year: new Date().getFullYear(),
currYear: new Date().getFullYear(),
jiduIndex: 0,
showValue: '',
jiduArr: ['一', '二', '三', '四'],
defaultValue: '',
},
methods: {
one() {
this.showSeason = false
},
prev() {
this.year = this.year * 1 - 1
},
next() {
this.year = this.year * 1 + 1
},
selectSeason(i) {
this.jiduIndex = i + 1
console.log(this.year, this.jiduIndex)
this.showSeason = false
this.showValue = `${this.year}年${this.jiduArr[this.jiduIndex - 1]}季度`
}
}
})
</script>
</body>
</html>
版权声明:本文为sinat_23336093原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
THE END