uniapp H5history 模式下导致刷新页面 空白的问题
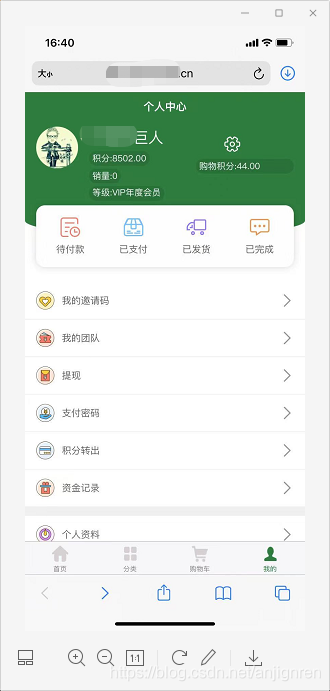
最近用uniapp写了一个项目,要求做小程序和H5端,先写的小程序,H5端的大部分的代码都是用小程序的代码直接拿过来,生成的H5端界面。
出现问题:
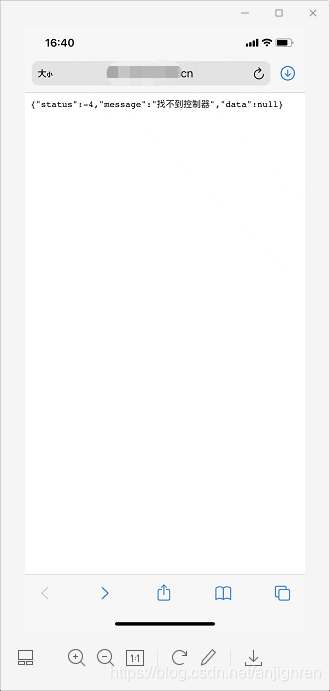
H5端界面配置到服务器端,但是页面总是一刷新就是 显示 控制器不存在


页面的地址没有变化,里面的数据接口也没有报错,所以,问过许多人后发现是uniapp生成H5 选择的history 模式导致的。

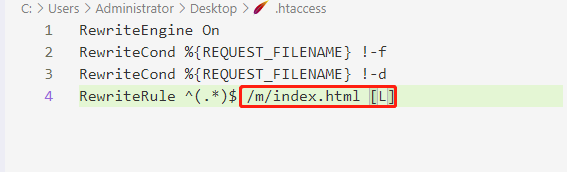
解决的办法: 在域名的根目录上以及当前所在的目录上 上传一个配置文件 .htaccess
里面的配置内容:

如果,你是配置到域名下面的某个目录,你就改成你的目录名称,如果没有,就直接是
RewriteRule ^(.*)$ /index.html [L]
PS:
有的人,是只在域名的根目录下面放了这个配置文件,我一开始也是只在根目录下面放了,但是不起作用,所以,我在我的文件所在的目录页上传了一个这个配置文件,就没有问题了。
希望对你们能有所帮助吧!
版权声明:本文为anjignren原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。