CSS基础知识-2
盒子模型(重要)
Margin:外边距
Margin-top(上) margin-bottom(下) margin-left(左) margin-right(右)
使用方式:
- margin:30px ,表示上下左右外边距都设置30px
- margin-left:30px ,表示设置距离左方30px
- margin: 10px 20px 10px 20px 分别设置上右下左四个边的边距,顺序按照顺时针方向
- margin:20px 30px 分别设置上下边距为20px ,左右边距为30px
Padding:内边距
与margin类似 上下左右边距都有
Border:边框
Border-width:边框宽度
Border-style:边框线条类型
Border-color:边框的颜色
简写:border: 10px(宽度) red(颜色) solid(形状/风格)


- 选择器
3.1元素选择器
用标签名来作为选择器,选中所有相应的元素

3.2类选择器
根据class的属性来选择元素,样式定义为:
.className{ xxxxxxx}
3.3 ID选择器
根据id名来选择元素,样式定义为:
#idName{xxxxxxxxx}

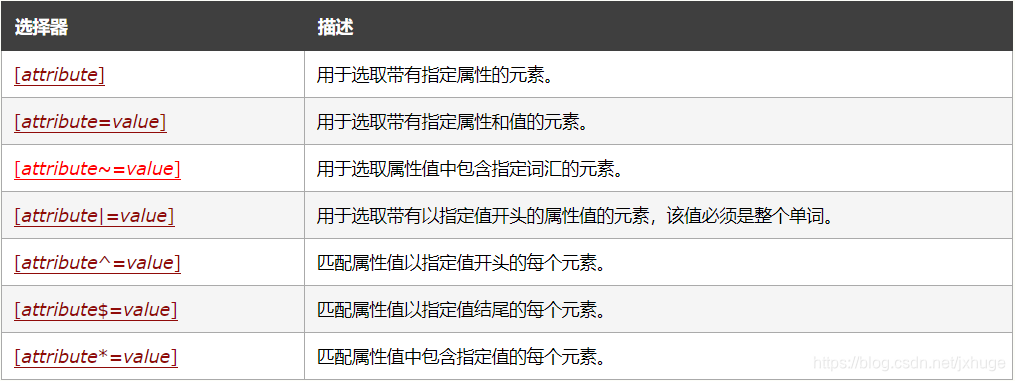
3.4属性选择器

例:[title*=’d’]:选择title值中包含d的元素
版权声明:本文为a1_B2C3D4原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。