h5内嵌app,h5图片不展示,crossOrigin=“anonymous“
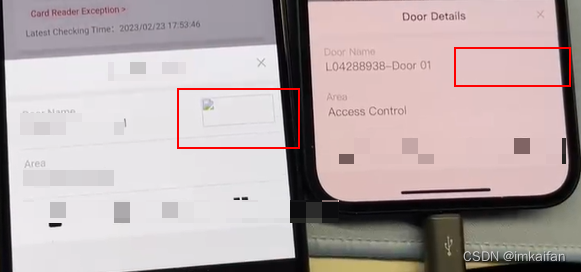
问题截图

尝试解决
<div class="right-container" v-if="item.doorImg"
@click="sendAppImg(item.doorImg)">
<img :src="item.doorImg" alt="" crossOrigin="anonymous">
</div>
解释
crossorigin 属性在 audio>、img、link、script 和 元素中有效,它们提供对 CORS 的支持,定义该元素如何处理跨源请求,从而实现对该元素获取数据的 CORS 请求的配置
anonymous
请求使用了 CORS 标头,且证书标志被设置为 ‘same-origin’。没有通过 cookies、客户端 SSL 证书或 HTTP 认证交换用户凭据,除非目的地是同一来源。
这个属性加上并设置为anonymous加上之后就可以了正常显示了
anonymous 中文翻译 :匿名的,不知名的;不记名的,不具名的;无特色的
版权声明:本文为weixin_43131046原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
THE END